HTML5 新的 Input 类型
html表单一直都是web的核心技术之一,有了它才能在web上进行各种各样的应用。html5的input新增了许多新控件类型,方便我们对表单的验证。
opera对新属性的支持性最好,ie10以下不支持,其他主流浏览器部分支持。
新的 Input 类型
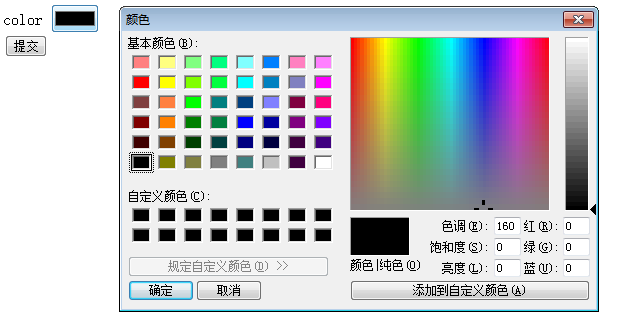
color
// 谷歌 欧鹏支持
// 显示颜色供选择,提交值为8进制
<input type="color" name="favcolor" />

注意:当点击黑框时,会弹出颜色选择框供你选择。
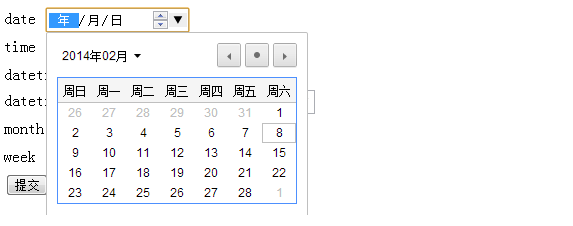
date
// 谷歌 欧鹏 苹果支持
// 提供日期选择
<input type="date" name="bday">

注意: 当点击黑色下三角符号时会弹出如下日起选择框供你选择日期,其他新增时间类型也采用此样式。
datetime
// 欧鹏 苹果支持
// 提供时间与日期选择
<input type="datetime" name="bdaytime">
datetime-local
// 谷歌 欧鹏 苹果支持
// 无时区的日期与时间
<input type="datetime-local" name="bdaytime">
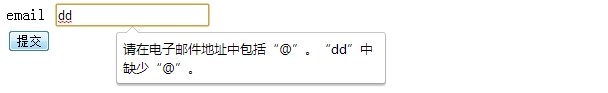
// 火狐 谷歌 欧鹏支持
// 在提交市会自动校验,值是否合法
<input type="email" name="email">

month
// 谷歌 苹果 欧鹏支持
// 无时区的日期
<input type="month" name="bdaymonth">
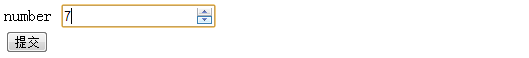
number
// 高版本IE 谷歌 欧鹏 苹果支持
// 限制数字
// max 最大 min最小 step间隔 value默认
<input type="number" name="quantity" min="1" max="5">

注意:右边有两增减图标。
range
// 高版本IE 谷歌 欧鹏 苹果支持
// 随机数字,滑块控制
// 参数与number一样
<input type="range" name="points" min="1" max="10">

search
// 谷歌 苹果支持
// 搜索域
<input type="search" name="googlesearch">
tel
// 均不支持
<input type="tel" name="usrtel">
time
// 谷歌 苹果 欧鹏支持
// 时间控制器
<input type="time" name="usr_time">
url
// 高版本IE 火狐 谷歌 欧鹏支持
// 提交时校验url
<input type="url" name="homepage">

week
// 谷歌 苹果 欧鹏支持
// 定义周和年(无时区)
<input type="week" name="week_year">
展示一个目前浏览器对这些 input 的支持情况
input 种类 IE FF Opero Chrome
search 不支持 不支持 不支持 不支持
number 不支持 不支持 9.0以上 不支持
range 不支持 不支持 9.0以上 4.0以上
color 不支持 不支持 不支持 不支持
tel 不支持 不支持 9.0以上 不支持
url 不支持 不支持 9.0以上 不支持
email 不支持 不支持 9.0以上 不支持
时间 不支持 不支持 9.0以上 不支持
实例1:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php" method="get"> Points: <input type="range" name="points" min="1" max="10"> <input type="submit"> </form> <p><b>注意:</b> Internet Explorer 9 及更早IE版本不支持 type="range"。</p> </body> </html>
实例2:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php"> 数量 ( 1 到 5 之间): <input type="number" name="quantity" min="1" max="5"> <input type="submit"> </form> <p><b>注意:</b>Internet Explorer 9 及更早IE版本不支持 type="number" 。</p> </body> </html>
实例3:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <form action="demo-form.php"> 选择周: <input type="week" name="year_week"> <input type="submit"> </form> </body> </html>
