Javascript removeChild():删除节点
removeChild() 方法用来删除父节点的一个子节点。
语法:
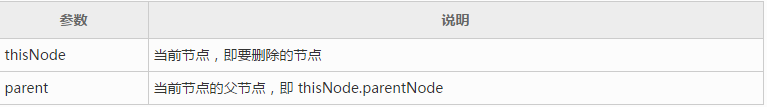
parent.removeChild(thisNode)
参数说明:

例如,删除 id="demo" 的节点的语句为:
var thisNode=document.getElementById("demo");
thisNode.parentNode.removeNode(thisNode);举例,删除节点:
<div id="demo">
<div id="thisNode">点击删除我</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
this.parentNode.removeChild(this);
}
</script>可以看出来,虽然Javascript只提供了一种删除节点的方法,但是足够用了。
下一节<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
<div id="demo">
<div id="thisNode">点击删除我</div>
</div>
<script type="text/javascript">
document.getElementById("thisNode").onclick=function(){
this.parentNode.removeChild(this);
}
</script>
</head>
<body>
</body>
</html>
