是什么是DOM
什么是 DOM?
DOM 是 文档对象模型(Document Object Model)的简称,它的基本思想是把结构化文档(比如 HTML 和 XML)解析成一系列的节点,再由这些节点组成一个树状结构(DOM Tree)。所有的节点和最终的树状结构,都有规范的对外接口,以达到使用编程语言操作文档的目的,所以,DOM 可以理解成文档(HTML 文档、XML 文档)的编程接口。
严格地说,DOM 不属于 JavaScript,但是操作 DOM 是 JavaScript 最常见的任务,而 JavaScript 也是最常用于 DOM 操作的语言,本章介绍的就是 JavaScript 对 DOM 标准的实现和用法。
什么优势树状结构?
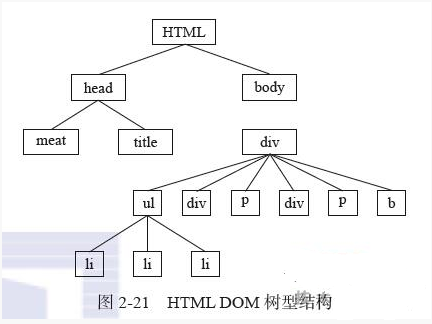
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title>HTML DOM树型结构图</title> </head> <body> <div> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> <div>abc</div> <p>para</p> <div>def</div> <p>para</p> <b>ghi</b> </div> </body> </html>
依据上面的HTML文档,可以绘制一个清晰的DOM结构树
文档树包含有多个层级是因为HTML元素间的相互嵌套。其中把直接嵌入其他元素的元素被称做那些元素的子元素(Child),例如结构图中的li就是ul的子元素;而随着嵌套的继续深入,它们也就成了后代元素(Descendant),同样,结构图中的li元素就是body元素的后代元素。那些外部元素称为父元素(Parent)(一层之上),例如结构图中的ul元素就是li元素的父元素;有些外部元素称做祖先元素(Ancestor)(两层或以上),例如结构图中的body就是li元素的祖先元素。另外位于相同嵌套层级的元素称为兄弟元素(具有同一父元素节点),例如结构图中的两个段落P元素就是兄弟元素,因为它们具有同一个父元素div。在HTML文档中,一个元素可以同时拥有以上部分甚至所有称谓,正如家谱中的某个成员一样,总的来说这些称谓都是用来描述一个元素与另一个元素的关系。

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>HTML DOM树型结构图</title>
</head>
<body>
<div>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
<div>abc</div>
<p>para</p>
<div>def</div>
<p>para</p>
<b>ghi</b>
</div>
</body>
</html>
