HTML 字符实体
HTML 字符实体
HTML 中的预留字符必须被替换为字符实体。
一些在键盘上找不到的字符也可以使用字符实体来替换。
HTML 实体
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 字符实体类似这样:
&entity_name;
或
&#entity_number;
如需显示小于号,我们必须这样写:< 或 < 或 <
提示: 使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。
不间断空格(Non-breaking Space)
HTML 中的常用字符实体是不间断空格( )。
浏览器总是会截短 HTML 页面中的空格。如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。如需在页面中增加空格的数量,您需要使用 字符实体。
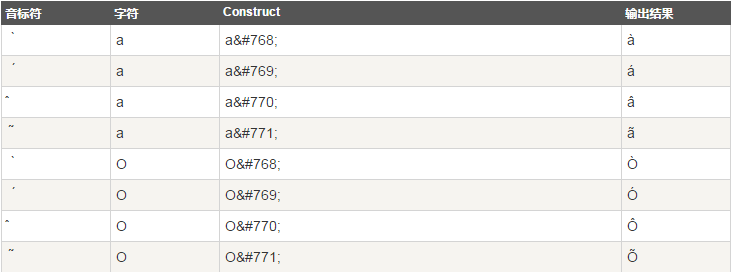
结合音标符
发音符号是加到字母上的一个"glyph(字形)"。
一些变音符号, 如 尖音符 ( ̀) 和 抑音符 ( ́) 。
变音符号可以出现字母的上面和下面,或者字母里面,或者两个字母间。
变音符号可以与字母、数字字符的组合来使用。
以下是一些实例:

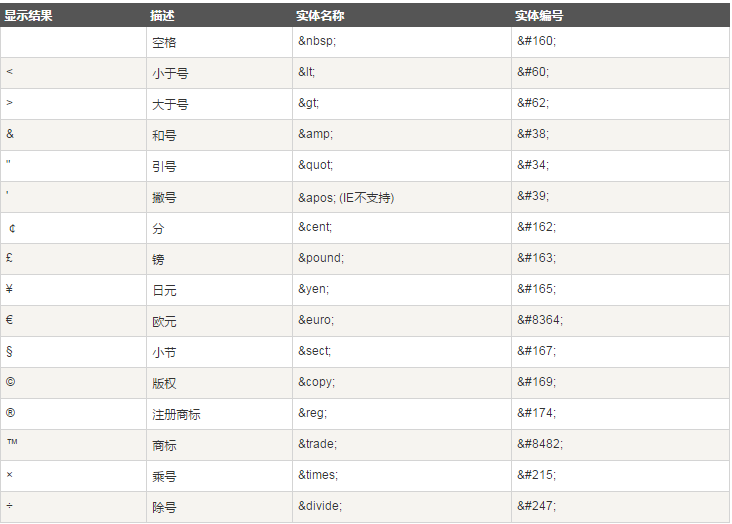
HTML字符实体
实体名称对大小写敏感!