HTML颜色
HTML颜色
HTML 颜色
HTML 颜色由红色、绿色、蓝色混合而成。
颜色值
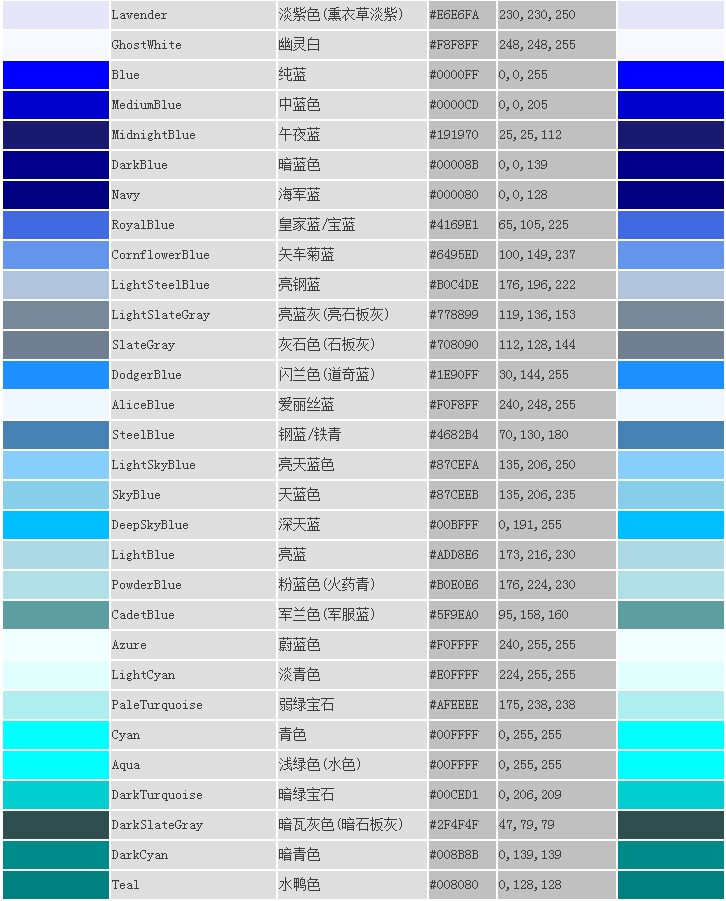
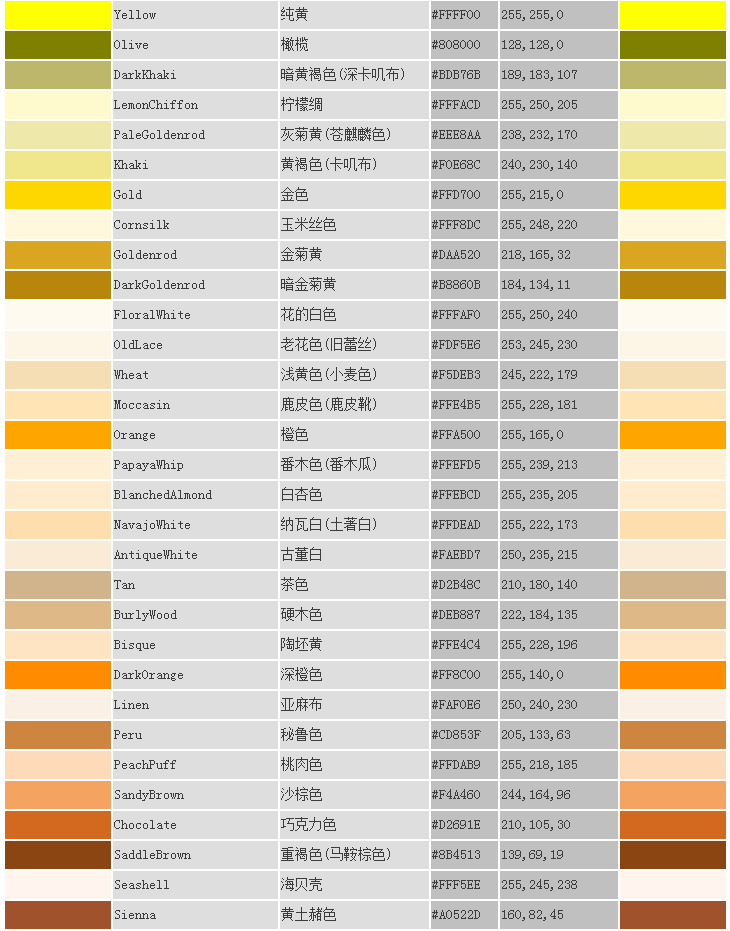
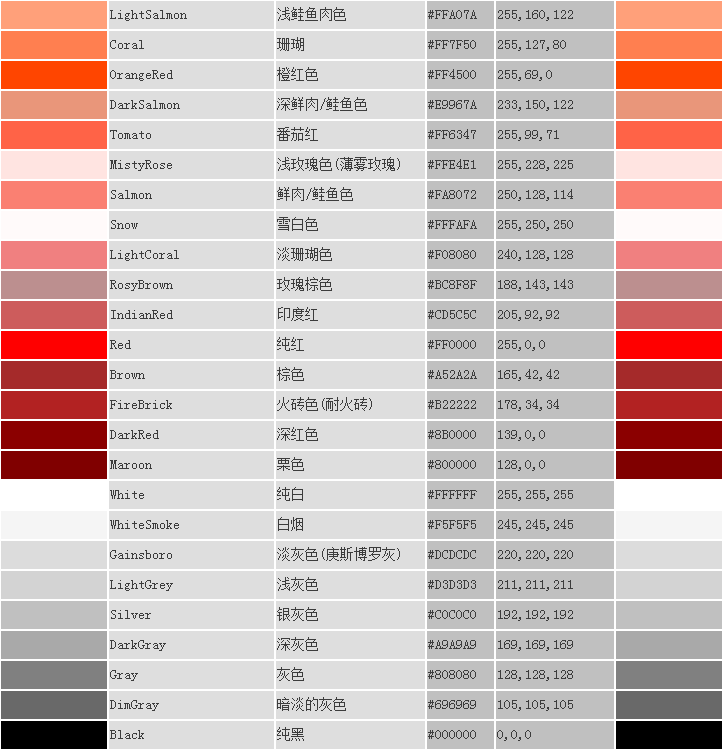
HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。
这个表格给出了由三种颜色混合而成的具体效果:





实例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php.cn</title> </head> <body> <p style="background-color:#00FF00; width: 200px" > 通过十六进制设置背景颜色 </p> <p style="background-color:rgb(0,255,0); width: 200px"> 通过 rbg 值设置背景颜色 </p> <p style="background-color:Lime ; width: 200px"> 通过颜色名设置背景颜色 </p> </body> </html>
