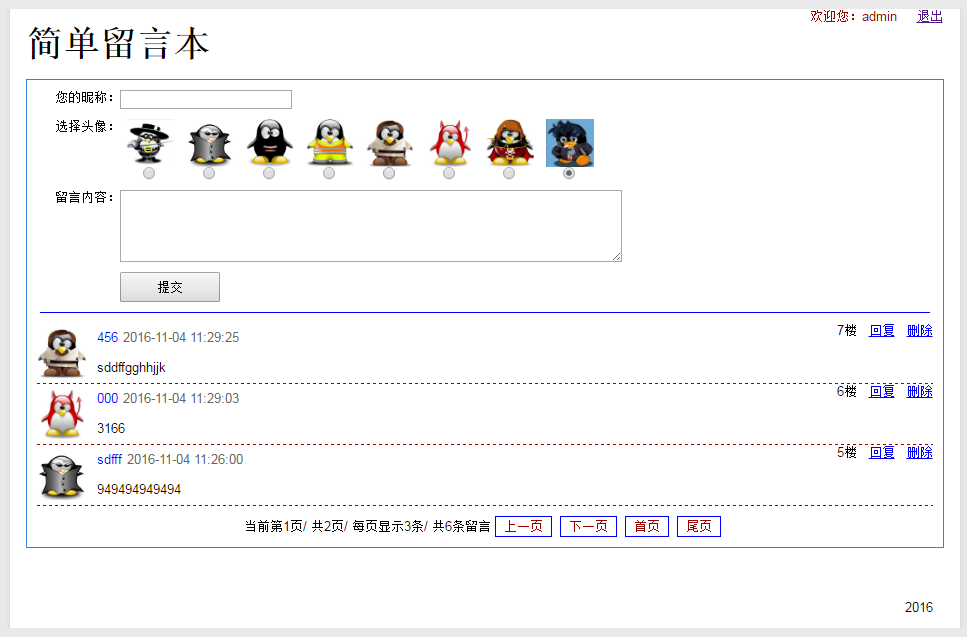
PHP开发简单留言本之管理员操作功能

继续使用前面章节设置的数据库的类LyDB。
每一个用户的留言都会在数据库中生成一个id,
我们只要通过删除数据库中的id值来删除此条留言
创建一个公共调用函数来删除数据库中的id
<?php $sql="selete * from ly where id=$id"; mysqli_query($this->link,$sql); ?>
管理员回复功能相对比较复杂一些
回复的留言的id是不确定的,一般都是通过数据库查询语句循环显示留言在页面中
只有点击才能确定,这里需要给一个点击时间,这里我们使用class来实现点击事件
<a href="<?php echo $row["id"];?>" class="reply_button">回复</a>
这里还要说一个知识点
<input type="hidden" /> 定义隐藏字段。隐藏字段对于用户是不可见的。隐藏字段通常会存储一个默认值,它们的值也可以由 JavaScript 进行修改。
一般我们会将表单隐藏,当出现事件的时候让它显示出来
这里我们就先让管理员回复<input>隐藏起来,当点击回复事件发生时,弹出回复框,进行下一步操作
<script type="text/javascript">
$(".reply_button").click(function(){
if($(this).parent().parent().children(".m").children(".reply_form_wrap").size()==0){
var id=$(this).attr("href");
var reply_form=$("#reply_form").html();
$(this).parent().parent().children(".m").append(reply_form);
$(this).parent().parent().children(".m").children(".reply_form_wrap").show(200);
$(this).parent().parent().children(".m").children(".reply_form_wrap").children("form").children("input[name='id']").val(id);
}
return false;
});
</script>注释:
parent() 获得当前匹配元素集合中每个元素的父元素,使用选择器进行筛选是可选的。
children()是获取子类。
attr() 方法设置或返回被选元素的属性值。
append() 方法在被选元素的结尾插入指定内容。
