PHP开发简单留言本之添加留言功能
本节介绍简单留言本之添加留言功能

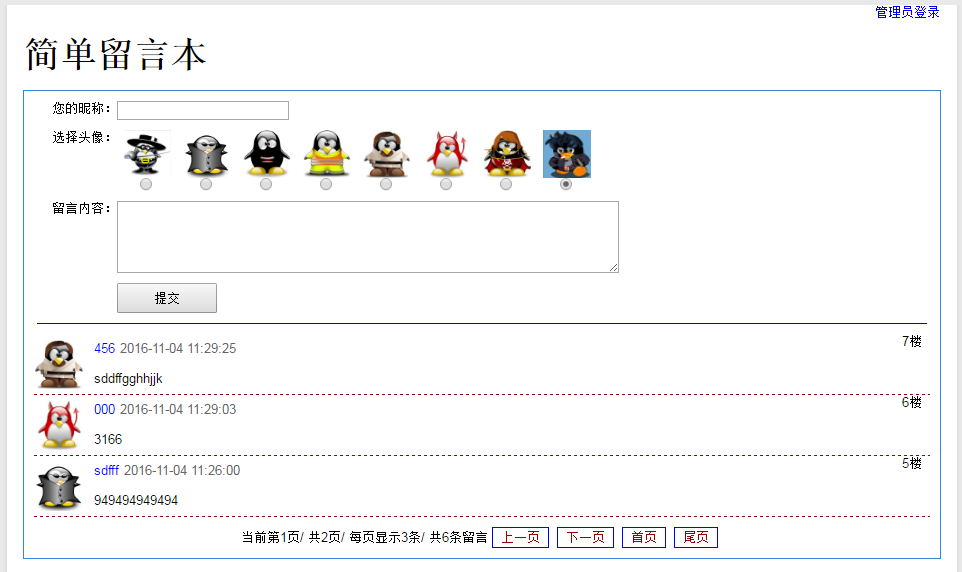
主要的就是在文本框中添加内容,点击提交后再留言页面部分显示用户信息和留言信息。并把这些信息加入到数据库中。
首先要对<input>文本框,<textarea>内容框进行判断
还是使用了jquery
先设置id
昵称:<input type="text" name="nickname" id="nickname"/> 留言:<textarea name="message" id="message"></textarea>
然后通过字符长度进行判断
<script type="text/javascript">
function validate_input(){
var l=$("#nickname").val().trim().length;
if(l==0) {alert("昵称不能为空");return false;};
if(l>6) {alert("昵称要6个字符以内");return false;}
l=$("#message").val().trim().length;
if(l==0) {alert("留言内容不能为空");return false;}
if(l>300) {alert("留言内容要300字符以内");return false;}
return true;
}
</script>trim() 函数移除字符串两侧的空白字符或其他预定义字符。
添加留言的同时也在向数据库中添加数据,我们要先连接数据库,再使用SQL语句增加数据。
这里设置一个使用数据库的类LyDB,方便我们调用。
<?php
class LyDB{
var $_host="localhost";
var $_user="username";
var $_password="password";
var $_database="test";
var $link;
public function __construct(){ //设置公共函数
date_default_timezone_set('PRC');
$this->link = mysqli_connect($this->_host,$this->_user,$this->_password,$this->_database); //连接数据库
if (!$this->link) {
die('Could not connect to MySQL: ' . mysqli_connect_error()); //判断是否连接
}
}
public function __destruct(){
mysqli_close($this->link);
}
public function insert($nickname,$avatar,$message)
{
$message=str_replace ("<" , "<" , $message);
//str_replace() 函数以其他字符替换字符串中的一些字符(区分大小写)。
$message=str_replace (">" , ">" , $message);
$message=str_replace ("\n" , " " , $message);
$message=trim($message); //trim() 函数移除字符串两侧的空白字符或其他预定义字符。
$lytime=date("Y-m-d H:i:s");
$sql="insert into ly (nickname,message,avatar,lytime)values('$nickname','$message','$avatar','$lytime')";
$query=mysqli_query($this->link,$sql);
if($query){
return true;
}
else {
return false;
}
}
}
?>str_replace() 函数以其他字符替换字符串中的一些字符(区分大小写)
<?php
class LyDB{
var $_host="localhost";
var $_user="username";
var $_password="password";
var $_database="test";
var $link;
public function __construct(){ //设置公共函数
date_default_timezone_set('PRC');
$this->link = mysqli_connect($this->_host,$this->_user,$this->_password,$this->_database); //连接数据库
if (!$this->link) {
die('Could not connect to MySQL: ' . mysqli_connect_error()); //判断是否连接
}
}
public function __destruct(){
mysqli_close($this->link);
}
public function insert($nickname,$avatar,$message)
{
$message=str_replace ("<" , "<" , $message);
//str_replace() 函数以其他字符替换字符串中的一些字符(区分大小写)。
$message=str_replace (">" , ">" , $message);
$message=str_replace ("\n" , " " , $message);
$message=trim($message); //trim() 函数移除字符串两侧的空白字符或其他预定义字符。
$lytime=date("Y-m-d H:i:s");
$sql="insert into ly (nickname,message,avatar,lytime)values('$nickname','$message','$avatar','$lytime')";
$query=mysqli_query($this->link,$sql);
if($query){
return true;
}
else {
return false;
}
}
}
?>
