JavaScript 运算符
JavaScript 运算符
运算符 = 用于赋值。
运算符 + 用于加值。
运算符 = 用于给 JavaScript 变量赋值。
算术运算符 + 用于把值加起来。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮计算 x 的值.</p>
<p>y=3,z=7</p>
<p>x=y+z</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
y=3;
z=7;
x=y+z;
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>JavaScript 算术运算符

注意事项:
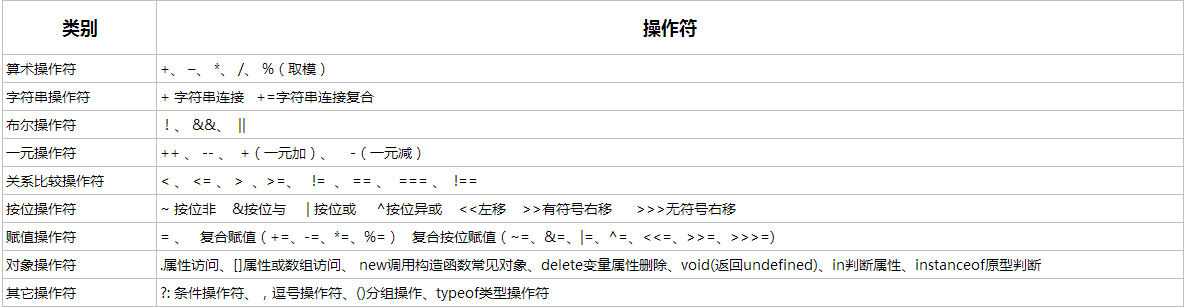
算数操作符
除了加号(+)之外,如果操作数不是Number类型,会自动先调用Number()将其转换为Number类型再进行计算。 除号(/)和取模(%)并不会区分整数和浮点数,都会自动转化为浮点数,比如 9 / 2 = 4.5 而不是4,5.3 % 3 = 2.3 而不是2。 任意运算,只要操作数含NaN,结果就是NaN。但并不是结果为NaN就一定有一个操作数为NaN,比如0/0也返回NaN。
字符串操作符
字符串连接符号(+)相当于concat()函数,会将操作数据转化为字符串,再连接。在字符串和数值型进行+号运算时,会将数值型转为字符串。
布尔操作符
&&逻辑与常被应用判断一个变量或属性是否有定义,例如:
if(object && object.name && object.name = 'name'){ //这里会首先判断object存在,不存在的话就不会解析object.name从而阻止错误的发生,同样,也只有object.name存在,才会去比较这个值。}
||逻辑或常被应用提供默认值的情况,和?问号操作符类似。例如
function Fn(obj){
obj = obj || {};//这里如果调用Fn未传入obj,则会自动给obj赋值为undefined,然后因为undefined的相应Boolean值为false,//所以会将一个空对象{}赋值给obj,如果调用传入了obj,则因为任意对象的Boolean值为true,//所以就不会取后面的{},从而达到给obj一个默认值{}的效果。}
一元操作符
前置自增(减)会先自增(减)再参与其它运算,后置先参与其它运算再自增(减)。
对于不是Number类型的值进行自增自减时会先将其隐式转换为Number类型,然后再自增(减)。
关系比较操作符
比较双方都为字符串时,则会从前往后逐个比较字符编码值,只要有较大者就终止比较,不会往后进行。 比较双方有一个Number类型,则会将非Number类型数据转为Number类型值再比较。
操作符是对象时,调用valueOf()(如果没有,就调用toString()),再将结果进行比较。 任何数和NaN比较都会返回false.
对象操作符
通过[]可以访问名称是一个变量或含有特殊字符的属性,名称为普通确定值时用.点号访问对象属性。
new 调用构造函数创建一个对象,在构造函数内部的this被指向这个新创建的对象。
delete,删除变量或属性,(变量可以看成是全局对象或执行环境的一个属性)
其它操作符
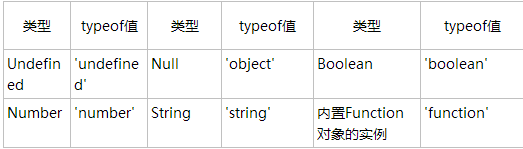
typeof是一个操作符,而不是函数,返回一个字符串值,(有些会根据浏览器极其版本不同而略有不同)
typeof一般用来判断简单数据类型,如果是对象类型,因为大部分返回的都是object,实际一般不会使用;
而instanceof的判断也需要满足同一个上下文的条件,否则也会出错,
常用方式:
使用一元加号+直接隐式转换为Number类型。 例如:console.info(+true); //1,一元操作符,转换为数值1
使用加空字符串可直接隐式转为String类型。 例如:console.info(''+true); //true,隐式转换为字符串'true'
使用双重逻辑非!!隐式转换为Boolean类型。 例如:var a='a’; console.info(!!a); //true 两次取反,将其隐式转换为boolean类型
使用逻辑与&&来检测对象或其属性是否存在并进行后续操作。 例如:object && object.name && object.name = 'name';
使用逻辑或||来给函数参数提供默认值,也常用?问号条件操作符提供默认值。 例如: obj = obj || {};
使用花括号{}来定义对象字面量,JSON数据格式和代码块。 例如: var obj = {};
使用中括号[]来定义数组字面量,JSON数据格式,访问数组,访问名称是变量或特殊字符的属性。 例如: obj[this.index]
按位运算可应用一些场所:如不使用中间变量直接交换两个数值、判断奇数和偶数、MD5加密等等。

对字符串和数字进行加法运算
两个数字相加,返回数字相加的和,如果数字与字符串相加,返回字符串,如下实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>点击按钮创建及增加字符串变量。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction()
{
var x=5+5;
var y="5"+5;
var z="Hello"+5;
var demoP=document.getElementById("demo");
demoP.innerHTML=x + "<br>" + y + "<br>" + z;
}
</script>
</body>
</html>规则:如果把数字与字符串相加,结果将成为字符串!
下一节