AJAX 简介
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX 是什么?
AJAX = Asynchronous JavaScript and XML.(异步JavaScript和XML)
AJAX 是一种用于创建快速动态网页的技术。
AJAX 通过在后台与服务器进行少量数据交换,使网页实现异步更新。这意味着可以在不重载整个页面的情况下,对网页的某些部分进行更新。
ajax技术包含了几种技术:javascript、xml、css、xstl、dom、xhtml和XMLHttpRequest七种技术,所以ajax就像是粘合 剂把七种技术整合到一起,从而发挥各个技术的优势,威力惊人。
ajax技术解决了很多其它技术解决不了的问题
1. 页面无刷新的动态数据交换
2. 局部刷新页面【验证用户名唯一】
3. 界面的美观 【增强用户体验】
4. 对数据库的操作
5. 可以返回简单的文本格式,也可以返回 xml文件格式, json数据格式
ajax的优点和缺点
优点:
1) 用户体验更好,页面不需要提交或者是刷新,内容自动更新
2) 减少网络数据流量,由于页面布局样式不同重新加载,ajax只需要从服务器上获取少量的数据即可,速度更快
缺点:
1) 页面不跳转,导致用户无法点击后退访问之前的内容
2) ajax需要执行JavaScript才能加载,导致搜索引擎失效
3) 滥用ajax会导致页面过于臃肿,明明几个页面跳转就能实现的效果,结果全部都堆到一个页面中
有很多使用 AJAX 的应用程序案例:Google Maps、Gmail、Youtube 和 Facebook。
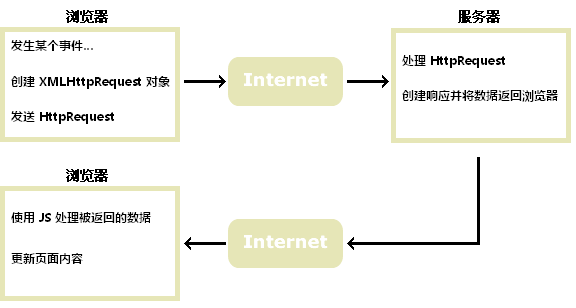
AJAX 如何工作

AJAX 基于因特网标准
AJAX 基于因特网标准,并使用以下技术组合:
1) XMLHttpRequest 对象(与服务器异步交互数据)
2) JavaScript/DOM(显示/取回信息)
3) CSS(设置数据的样式)
4) XML(常用作数据传输的格式)
想学习和了解这些请参考我们的首页 PHP 中文网
AJAX 应用程序与浏览器和平台无关的!
谷歌搜索建议(Google Suggest)
随着谷歌搜索建议功能在 2005 的发布,AJAX 开始流行起来。
谷歌搜索建议(Google Suggest) 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框中键入内容时,JavaScript 会把字符发送到服务器,服务器则会返回建议列表。
今天就开始使用 AJAX
在我们的 PHP 教程中,我们将演示 AJAX 如何在不重载整个页面的情况下对网页的某些部分进行更新。服务器脚本我们将采用 PHP 来编写。
如果您想要学习更多关于 AJAX 的知识,请访问我们的 AJAX 教程。
