PHP 表单和用户输入
PHP 中的 $_GET 和 $_POST 变量用于检索表单中的信息,比如用户输入。
在学习本章以前,可以先回顾一下 HTML 表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 <form> 来设置
具体回顾网址: HTML 表单
PHP 表单处理
有一点很重要的事情值得注意,当处理 HTML 表单时,PHP 能把来自 HTML 页面中的表单元素自动变成可供 PHP 脚本使用。
实例
下面的实例包含了一个 HTML 表单,带有两个输入框和一个提交按钮。
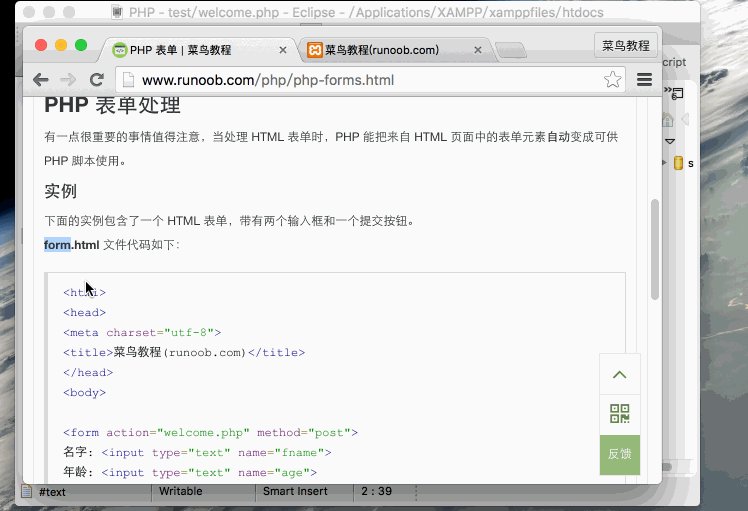
form.html 文件代码如下:
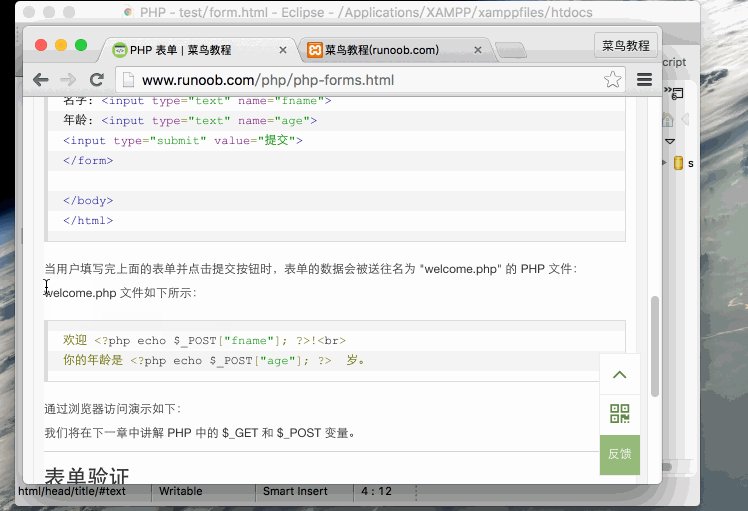
<html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <form action="welcome.php" method="post"> 名字: <input type="text" name="fname"> 年龄: <input type="text" name="age"> <input type="submit" value="提交"> </form> </body> </html>
当用户填写完上面的表单并点击提交按钮时,表单的数据会被送往名为 "welcome.php" 的 PHP 文件:
welcome.php 文件如下所示:
欢迎 <?php echo $_POST["fname"]; ?>!<br>
你的年龄是 <?php echo $_POST["age"]; ?> 岁。
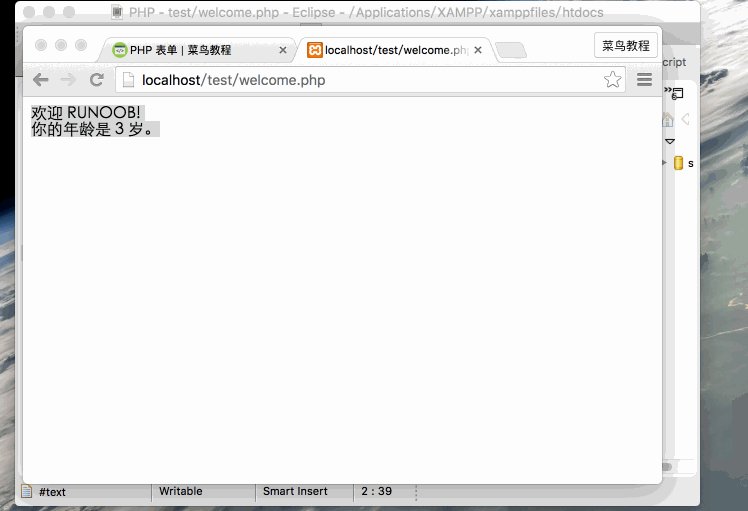
通过浏览器访问演示如下:

我们将在后面的章节中讲解 PHP 中的 $_GET 和 $_POST 变量。
表单验证
应该在任何可能的时候对用户输入进行验证(通过客户端脚本)。浏览器验证速度更快,并且可以减轻服务器的负载。
如果用户输入需要插入数据库,您应该考虑使用服务器验证。 在服务器验证表单的一种好的方式是,把表单传给它自己,而不是跳转到不同的页面。 这样用户就可以在同一张表单页面得到错误信息。用户也就更容易发现错误了。
下一节<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<form action="welcome.php" method="post">
名字: <input type="text" name="fname">
年龄: <input type="text" name="age">
<input type="submit" value="提交">
</form>
</body>
</html>
