CSS样式
CSS样式:内联样式,内部样式,外部样式
新建03-three.html文件:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>使用CSS样式,样式优先级,CSS选择器</title>
<style type="text/css">
h1{
color:blue;
font-size:36px
}
</style>
</head>
<body>
<link rel="stylesheet" href="03-three.css" />
<p style="font-size:48px;color:red">段落文本(p):使用内联样式</p>
<h1>一级标题(h1):使用内部样式表</h1>
<h2>二级标题(h2):使用外部样式表</h2>
</body>
</html>新建03-three.css文件:
h2{
color:green;
background-color:gray
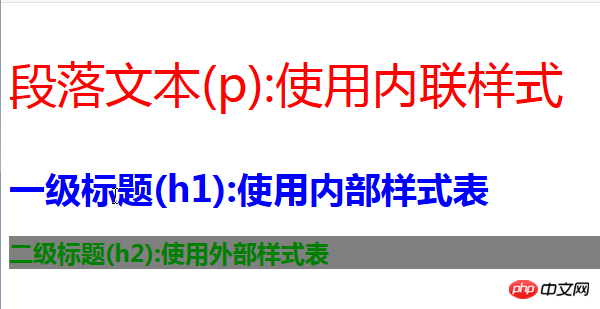
}运行03-three.html展示如下:

内联样式的优先级是最大的,内部样式与外部样式看谁最后加载,后加载的一般才是最终生效的.
但是加个!important之后优先级就变为最高了
