引入css样式用法
新建02-stylesheet.html页面:
代码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 引入 02-stylesheet.css 文件 -->
<link rel="stylesheet" href="02-stylesheet.css" />
<h1>静夜思</h1>
<div>窗前明月光</div>
<p>疑是地上霜</p>
<span>举头望明月</span>
<p>低头思故乡</p>
</body>
</html>新建stylesheet.css文件,代码如下:
/* 为1级标题设置样式 */
h1{
color:green;
}
p{
background-color:silver;
}
span{
font-size:48px;
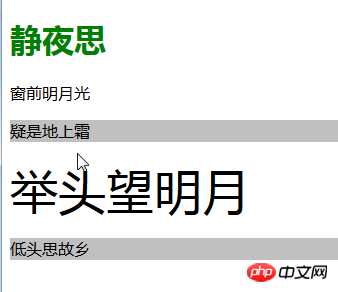
}运行02-stylesheet.html页面展示: