留言页面展示功能
上一节提到的ajax无刷新来做添加功能代码如下:
需要引入jquery文件
<script src="jquery-1.11.0.js"></script>
去掉表单修改message.php代码:
<?php
//加载方法
var page=1;
var num=4;
$(function(){
load(page);
$("#btn1").click(function () {
var title=$("#title").val();
var content=$("#content").val();
$.post("insertdb.php",{title:title,content:content},function (data) {
if(data){
alert("留言成功!");
}else{
alert("留言失败请重新输入!");
}
load(page);
location.href="message.php";
},"text")
})
})修改insertdb.php代码如下:
<?php
include './mysqli.php';
$tit=$_POST["title"];
$con=$_POST["content"];
$sql="insert into message(title,content) values('$tit','$con')";
if($mysqli->query($sql))
{
//返回1表示添加成功
echo 1;
}
else{
//返回0表示添加失败
echo 0;
}这样功能就实现了
1,采用jquery来发送ajax请求
修改message.php代码:
<!DOCTYPE html>
<html>
<head>
<title>留言板</title>
<meta charset="UTF-8">
<script src="jquery-1.11.0.js"></script>
<script src="kindeditor/kindeditor/kindeditor-all.js"></script>
<style>
#div1 div{height: 30px; line-height: 30px; padding-left: 10px; background: #f0f0f0; margin-bottom: 1px}
</style>
<script>
function load(){
var str="";
$.ajax({
type:'get',
url:'messageshowdb.php',
data:{},
dataType:'json',
success: function(data,status)
{
str="";
$.each(data, function(key,value) {
str+="<div>"+[key]+":"+"标题:"+value.title+"-----"+"内容:"+value.content+"</div>";
$("#div1").html(str);
});
}
})
}
$(function(){
load(page);
$("#btn").click(function () {
var title=$("#title").val();
var content=$("#content").val();
$.post("insertdb.php",{title:title,content:content},function (data) {
if(data){
alert("留言成功!");
}else{
alert("留言失败请重新输入!");
}
load(page);
location.href="message.php";
},"text")
})
})
</script>
</head>
<body>
<div><h1>留言板</h1></div>
<div>搜索:<input id="con" name="sousuo"><input id="sousuo" type="button" value="确定"></div>
<br><div id="div1"></div>
<div>
标题:<input type="text" id="title" name="title"><br>
内容:<br><span><textarea name="content" rows="13" cols="80" id="content"></textarea>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#content',{
afterBlur:function(){this.sync();}
})
});
</script>
</span>
<input type="submit" name="dosub" id="btn1" value="上传留言">
</div>
</body>
</html>新建messageshowdb.php文件,代码如下:
<?php
include 'mysqli.php';
$sql="select * from message";
$result=$mysqli->query($sql);
if($result->num_rows>0)
{
while ($row=$result->fetch_assoc())
{
$arr[$row["id"]]["title"]=$row["title"];//$arr[1]["title"]=$row["title"]
$arr[$row["id"]]["content"]=$row["content"];//$arr[1]["content"]=$arr["content"]
}
}
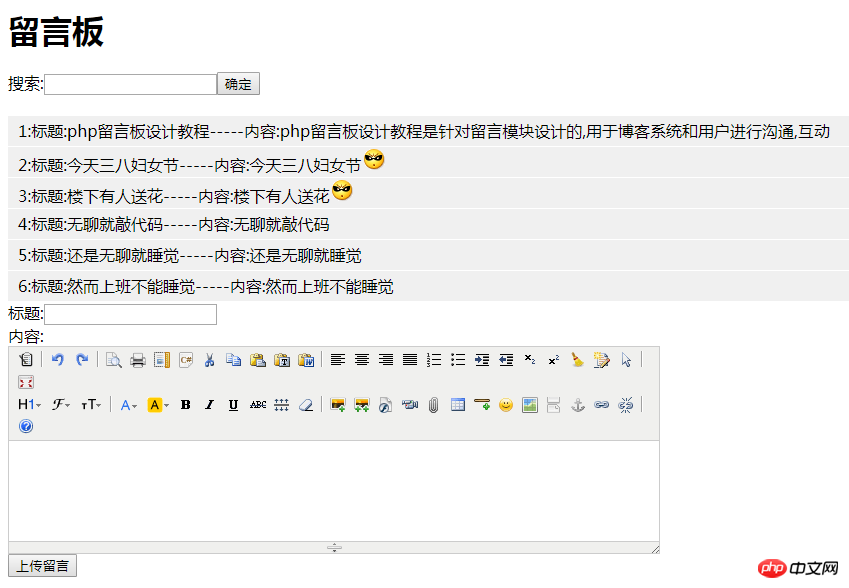
echo json_encode($arr);效果展示如下: