留言页面添加功能
1,留言添加功能前端展示
这里需要引入kindeditor编辑器,百度下载一个引进js文件如下:
<script src="kindeditor/kindeditor/kindeditor-all.js"></script>
并在内容里添加如下代码:(#content对应着id属性)
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#content',{
afterBlur:function(){this.sync();}
})
});
</script>
即可,具体代码如下所示:
<!DOCTYPE html>
<html>
<head>
<title>留言板</title>
<meta charset="UTF-8">
<script src="kindeditor/kindeditor/kindeditor-all.js"></script>
</head>
<body>
<div><h1>留言板</h1></div>
<div>
<form action="insertdb.php" method="post">
标题:<input type="text" id="title" name="title"><br>
内容:<br><span><textarea name="content" rows="13" cols="80" id="content"></textarea>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#content',{
afterBlur:function(){this.sync();}
})
});
</script>
</span>
<input type="submit" name="dosub" id="btn" value="上传留言">
</form>
</div>
</body>
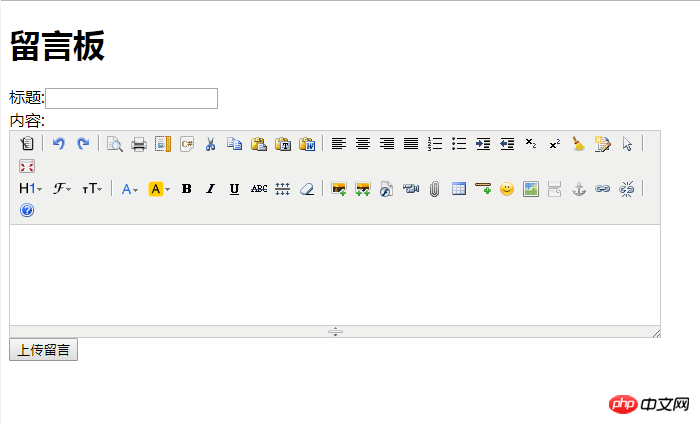
</html>页面展示如下:

2,提交请求处理
新建insertdb.php:
代码如下:
<?php
include './mysqli.php';
header('Content-type:text/html;charset=utf-8');
$tit=$_POST["title"];
$con=$_POST["content"];
$sql="insert into message(title,content) values('$tit','$con')";
if($mysqli->query($sql))
{
echo "留言成功,3秒后跳转原页面";
}else{
echo "留言失败,3秒后跳转原页面";
}
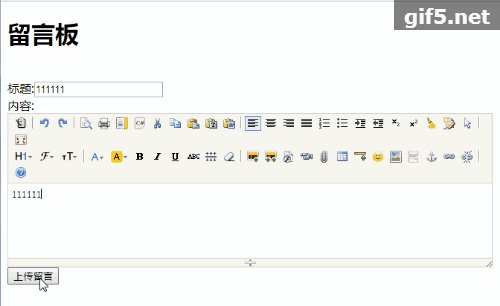
header("Refresh:3;url=message.php");3,效果如下图所示:

大家可以思考下如何用ajax无刷新页面来做添加功能?(下一节将介绍)
下一节