本文檔不講如何開發HTML5遊戲<br /> 不講HTML5各個特性的具體用法<br /> <p> 給大家講講 </p> <p> HTML4 與 簡單動畫<br /> 浮動廣告流程: </p> <p> 從 簡單動畫 到 簡單遊戲 </p>
網頁製作30619572017-12-22
<p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> <b>HTML&CSS:</b> </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> <span>對</span>Web標準的理解、瀏覽器核心差異、相容性、hack、CSS基本功:佈局、盒子模型、選擇器優先權及使用、HTML5、CSS3、行動端適應 </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> <b>JavaScript:</b> </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> <span>資料類型、物件導向、繼承、閉包、外掛程式、作用域、跨域、原型鏈、模組化、自訂事件、記憶體洩漏、事件機制、非同步裝載回調、模板引擎、</span>Nodejs、 JSON、ajax等。 </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> <b><span>其他:</span></b> </p> <p class="p" style="margin-left:0.0000pt;text-indent:21.0000pt;vertical-align:baseline;background:#FFFFFF;"> HTTP、安全性、正規、最佳化、重構、響應式、行動裝置、團隊協作、可維護、SEO、UED、架構、職業生涯 </p>
網頁製作30620662017-12-22
<p> <strong>WebStorm</strong>是jetbrains公司旗下一款JavaScript開發工具。被廣大中國JS開發者譽為「Web前端開發神器」、「最強大的HTML5編輯器」、「最聰明的JavaScript IDE」等。與IntelliJ IDEA同源,繼承了IntelliJ IDEA強大的JS部分的功能。 </p> <p> <strong>webStorm</strong> 是一款商業的JavaScript 開發工具,雖然WebStorm的js的提示遠遠不如aptana那麼強悍(輸入字母d不提示document),但是做為IntelliJ IDEA 的js縮水版,其它功能也是比較期待的。 </p>
網頁製作30623072017-12-22
<p class="MsoNormal" style="text-indent:147.0000pt;"> <span>第一章 </span>XHTML CSS<span>基礎</span> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> <span>學習本系列教程需有一定</span>html<span>和</span><span>css</span><span>#基礎,也就是指您之前做過網頁,會用表格佈局。如果您剛開始學習網頁製作,不知道什麼是表格佈局及</span><span>html</span><span>和</span><span>css</span><span>,建議您先去充電,否則學習本教程會非常吃力或根本聽不懂。 </span> </p> <p class="MsoNormal"> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> <span>由於時間關係,本教學只講解一些基礎知識,讓您從原來的表格佈局跨入到</span>web<span>標準(</span><span>div css</span><span>)佈局,會使用</span><span>web</span><span>標準製作出常見的頁面,這也達到了本教學的目的。 </span> </p> <p class="MsoNormal"> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> 本教程多以實例形式循序漸進講解,實例涉及到哪些關鍵點或難點就講解什麼,較少講解概念。因為概念這些東西很難說明白,或說明白你也不一定能聽懂,聽懂了也不一定能理解。所以把概念留給大家以後再深入研究。 </p> <p class="MsoNormal"> </p> <p class="MsoNormal" style="text-indent:21.0000pt;"> <span>由於章節關係,沒有把</span>css<span>和</span><span>css hack</span><span>單獨分出,只是在用到的時候穿插入講解了。 </span><span>html</span><span>基礎和</span><span>css</span><span>基礎只在第一節介紹了幾點重要的。 </span> </p>
網頁製作30622152017-12-22- 網頁製作30619272017-12-22

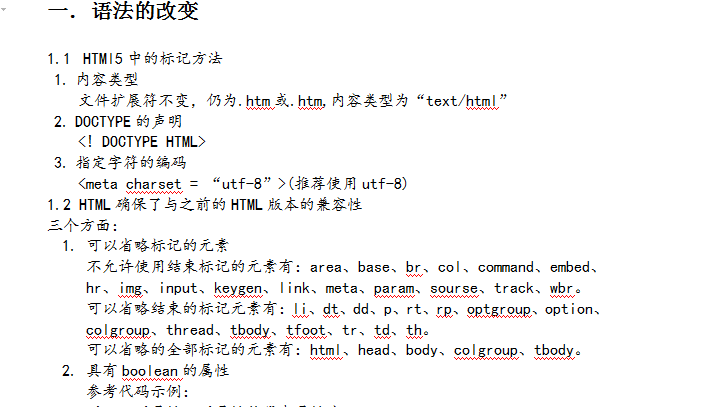
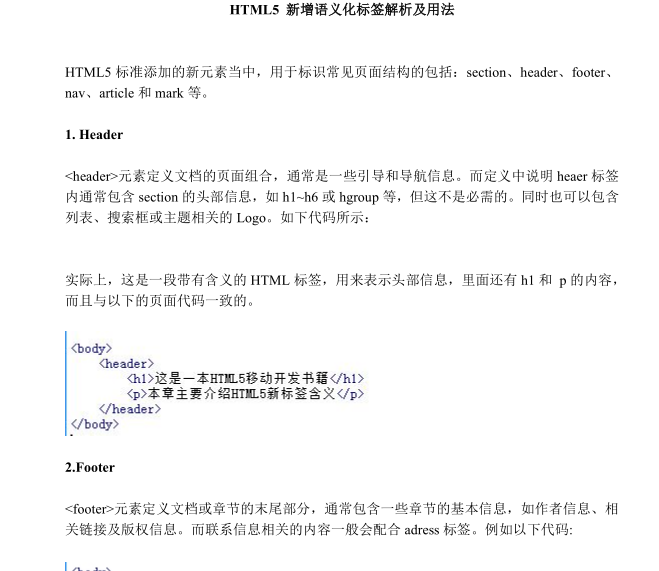
<h2 style="margin-left:33.0000pt;text-indent:-33.0000pt;"> 一. <b>語法的改變</b><b></b> </h2> <p class="15" style="margin-left:18.0000pt;text-indent:-18.0000pt;"> 1.1 HTMl5中的標記方法 </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 1. 內容類型 </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <span>檔案擴充功能不變,仍為</span>.htm或.htm,內容類型為“text/html” </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 2. DOCTYPE的聲明 </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <! DOCTYPE HTML> </p> <p class="15" style="margin-left:23.2500pt;text-indent:-18.0000pt;"> 3. 指定字符的編碼 </p> <p class="15" style="margin-left:23.2500pt;text-indent:0.0000pt;"> <meta charset = “utf-8”>(建議使用utf-8) </p> <p class="MsoNormal"> 1.2 HTML確保了與先前的HTML版本的兼容性 </p> <p class="MsoNormal"> 三個方面: </p> <p class="15" style="margin-left:29.2500pt;text-indent:-18.0000pt;"> 1. 可以省略標記的元素 </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>不允許使用結束標記的元素有:</span>area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、sourse、track、wbr。 </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>可以省略結束的標記元素有:</span>li、dt、dd、p、rt、rp、optgroup、option、colgroup、thread、tbody、tfoot、tr、td、th。 </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>可以省略的全部標記的元素有:</span>html、head、body、colgroup、tbody。 </p> <p class="15" style="margin-left:29.2500pt;text-indent:-18.0000pt;"> 2. <span>具有</span>boolean的屬性 </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> 參考程式碼範例: </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <!—<span>只寫屬性不寫屬性值代表屬性為</span>true--> </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <input type = “checkbox” checked> </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <!—<span>屬性值</span>= 屬性名,代表屬性為true--> </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <input type = “checkbox”checked = “checked”> </p> <p class="15" style="margin-left:29.2500pt;text-indent:-18.0000pt;"> 3. 省略引號 </p> <p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <span>當屬性值不包含空字串、</span>「<」、「>」、「=」、單引號、雙引號等字元時,屬性的兩邊的符號可以省略。 </p><p class="15" style="margin-left:29.2500pt;text-indent:0.0000pt;"> <input type = text> </p> <p class="15" style="margin-left:18.0000pt;text-indent:-18.0000pt;"> 1.2 標記範例 </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <!DOCTYPE HTML> </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <meta charset = “utf-8”> </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <title>HTML5 標記範例</title> </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <p>這段程式碼是HTML5 </p> <p class="15" style="margin-left:18.0000pt;text-indent:0.0000pt;"> <br/>語法寫的 </p>
網頁製作30622612017-12-22
<p> <strong> 跨平台</strong>的標準怎麼才叫跨平台: <br /> 1 保證在各個平台可以正常使用 <br /> 2 保證照顧到各平台的表現 <br /> 3 確保各平台的使用者體驗並照顧到平台差異性 </p> <p> 兩個注意點: <br /> 1 使用者互動事件要針對不同平台做適配 <br /> 2 不用的物件一定要從事件管理器註銷,不然會記憶體洩漏 </p>
網頁製作30621402017-12-22
HTML5 App<br /> 使用 HTML5 開發的行動 App 並非 mobile web 頁面。這是新手最容易混淆的地方。 <br /> mobile web 的檔案存放在 web 伺服器上,而移動 App 的檔案存放在手機本地,編寫移動 App<br /> 的 html、js、css 檔案被打包到 ipa 或 apk 等原生安裝包,在手機用戶端運行。 <br /> 當然這些移動 App 裡某些頁面也可以繼續從伺服器端以網頁方式下行。 <br /> 所以 mobile web,在 HBuilder 裡新建專案時,屬於 web 專案。不要放置到移動 App 項<br /> 目下。 mobile web 專案也不能真機聯調和打包。 <br />
網頁製作30621322017-12-22
《Axure RP 6原型設計精髓》先介紹Axure的介面、術語、功能,然後以一個中型範例專案為背景依序探討UX專案的創建流程和Axure的使用技巧。出於簡潔性考慮,《Axure RP 6原型設計精髓》對原型設計過程進行了簡化,但依舊由易到難完整地闡述了一個UX項目的要素,如定義商業和技術需求、建立用例和流程圖、建構高(低)保真線框圖、設計互動、編註說明、產出詳細UX規格文件及追蹤迭代。
網頁製作30625272017-12-22
摘要<br /> 隨著 HTML5 技術在國內的推廣與應<br /> 用,瀏覽器逐步支援更豐富的 HTML5 特<br /> 性,出現了各式各樣的 HTML5 平台,豐富<br /> 含多元化的市場機會。 <br /> 2015 年,國內 HTML5 平台以提供<br /> 製作與開發工具為主,分為輕行銷範本<br /> 類別(如易企秀)、功能引擎類別(如白鷺)<br /> 和基礎工具類(如 iH5)三種。伴隨這些<br /> 平台的逐步發展,HTML5 產業開始由技<br /> 術應用轉向整個產業的良性生態化。 <br /> 然而,HTML5 的應用仍有巨大的<br /> 上升空間,近期內很可能從廣告業逐<br /> 漸往遊戲產業、廣播電視產業和媒體行<br /> 業轉型,不遠的未來還能將觸角伸得更<br /> 遠。作為新一代 Web 開發標準,HTML5<br /> 這把火勢必燒到來年。 <br />
網頁製作30643832017-12-22- 網頁製作30658092017-12-21

<p> jQuery Mobile是目前最受歡迎的跨平台行動開發框架,《建構跨平台APP:jQuery Mobile行動應用實戰》以實例驅動講解的方式,讓零基礎讀者也能輕鬆掌握jQuery Mobile下的應用開發。 </p> <p> 《建構跨平台APP:jQuery Mobile行動應用實戰》分為4篇,第一篇是行動開發入門篇,介紹了jQuery Mobile、HTML5和行動開發的一些基礎知識,以及如何建構開發環境;第二篇是jQuery Mobile基礎篇,介紹了jQuery Mobile中對話框、工具列、按鈕、表單、版面配置和外掛程式的使用;第三篇是跨平台APP實戰篇,介紹了6個使用jQuery Mobile開發的實際APP;第四篇是發布和推廣應用篇,介紹了在開發完成之後,如何發布和推廣自己的APP。 </p> <p> 《建構跨平台APP:jQuery Mobile行動應用實戰》內容詳盡、實例豐富,是廣大jQuery Mobile初學者、跨平台行動開發人員必備的參考書,同時也適合作為高等院校和培訓學校相關專業師生的教學參考書。 </p> <p> <strong><span>目錄:</span></strong> </p> <p> <strong>第一篇 行動開發入門 <br /> </strong>第1章 初探行動開發 <br /> 第2章 啟程安卓開發之旅 <br /> 第3章 使用jQuery Mobile快速開發APP <br /> <strong>第二篇 jQuery Mobile基礎 <br /> </strong>第4章 頁面與對話框 <br /> 第5章 工具列的使用 <br /> 第6章 按鈕的使用 <br /> 第7章 表單元素的使用 <br /> 第8章 列表控制項的使用 <br /> 第9章 jQuery Mobile的版面 <br /> 第10章 jQuery Mobile的高階特性 <br /> 第11章 在jQuery Mobile中使用外掛 <br /> 第12章 jQuery Mobile介面綜合實戰 <br /> <strong>第三篇 跨平台APP實戰 <br /> </strong>第13章 大學移動校園實戰計畫 <br /> 第14章 個人部落格專案實戰 <br /> 第15章 線上音樂播放器 <br /> 第16章 線上影片播放器 <br /> 第17章 大學校園表白牆 <br /> 第18章 天天背單字項目實戰 <br /> <strong>第四篇 發布與推廣應用程式</strong> <br /> 第19章 應用的發布與推廣 </p>
網頁製作30658762017-12-21
<p class="MsoNormal"> <span>本書是網頁遊戲開發的教學</span> </p> <p class="MsoNormal"> <span>我們知道,單純的討論資料流程是件痛苦的事情。 </span><br /> <span>討論程式而不給程式碼也是比較痛苦。 </span><br /> <span>這裡用的是</span>php mysql<span>的。 </span><br /> <span>那就按一個超簡單的</span>webgame<span>的方式來討論。配上適當的代碼。應該會有所幫助。不足的地方也請大家指出,對我個人也是幫忙。 </span><br /> <span>我們不去考慮遊戲的可玩性,數值平衡等等問題。我們先只考慮一個簡單例子的實作。 </span><br /> <span>那麼一個</span>webgame<span>的基本內容需要些什麼呢? </span><br /> <span>資料庫:玩家</span><span>、地圖</span><span>、城市、建築、武器、士兵。 </span><br /> <span>功能:登陸、升級、個人戰鬥、士兵之間的戰鬥、與城市的戰鬥、建造建築、打造武器、買賣道具。 </span><br /> <span>(注意:每一個功能,必然對應</span>1<span>個或多個資料表。上面資料庫中所列的只是基礎中的基礎。)</span> </p>
網頁製作30660292017-12-21
網頁遊戲的程式構成總共有三大部分。 <br /> 第一是資料流程。第二是程序。第三是美術。 <br /> 其中,數據流程包含了功能。也只有在功能中才能體現資料流程。 <br /> 數據流程相當的麻煩,後面再討論。 <br /> 例如最簡單的賣買產品。 <br /> 要實現這個功能。 <br /> 那就需要有產品基礎表、產品詳細表、商店表、背包表。如果擴展性更強,相應的雙表是少不不了的。 <br /> 表的問題都簡單了。關鍵是這個物品有什麼用。這樣物品的來源,一大堆數據,物品的走向,又是一大堆<br /> 數據<br />
網頁製作30662112017-12-21
<p> jQury Mobile是以全球最受歡迎的jQuery為核心的跨平台行動Web應用開發框架,自誕生以來,就贏得了業內專家和技術社群的強烈關注。 《<strong>jQuery Mobile入門經典</strong>》採用直覺、循序漸進的方法來講解如何借助jQuery Mobile,透過單一的程式碼庫來創造適合各種行動裝置的行動應用程式。 </p> <p> 《jQuery Mobile入門經典》分為4部分:第1部分介紹了jQuery Mobile的基礎入門知識;第2部分講解了使用者介面相關的知識,讀者將學到如何使用jQuery Mobile來創建使用者介面的樣式;第3部分講解了使用jQuery Mobile來添加外掛、主題,以及進行響應式設計等內容;第4部分則介紹了視訊整合、裝置模擬、程式碼壓縮、使用PhoneGap創建Android app,以及將jQuery Mobile添加到WordPress主題等內容。 </p> <p> 《jQuery Mobile入門經典》內容循序漸進、深入淺出、步驟詳盡,而且附有大量適合動手練習的示例,可以幫助讀者在最短時間內掌握jQuery Mobile。 《jQuery Mobile入門經典》適合對jQuery Mobile有興趣的零基礎人員閱讀,也適合對行動開發有興趣的Web開發人員閱讀。 </p>
網頁製作30657472017-12-21
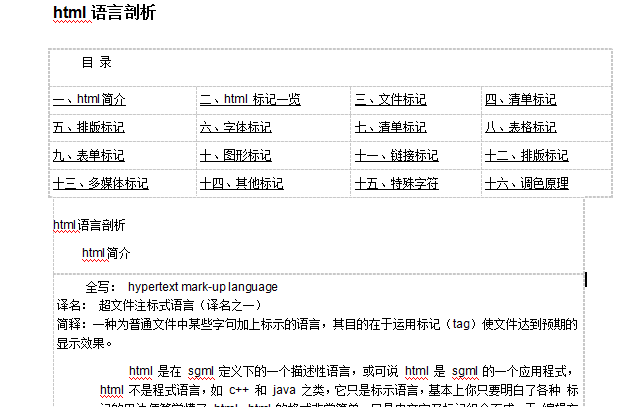
主要講述的是html語言剖析;html 是在sgml 定義下的一個描述性語言,或可說html 是sgml 的應用程序,html 不是程式語言,如c 和java 之類,它只是標示語言,基本上你只要明白了各種標記的用法便算學懂了html,html 的格式非常簡單,只是由文字及標記組合而成,於編輯方面,任何文字編輯器都可以,只要能將文件另存成ascii 純文字格式即可,當然以專業的網頁編輯軟體為佳
網頁製作30657272017-12-21- 網頁製作30656622017-12-21

<p class="MsoNormal" style="background:#FFFFFF;"> <b><span>一個</span>HTML5頁面從提出到完成上線的流程:</b> </p> <p class="MsoNormal" style="background:#FFFFFF;"> 1.需求方、設計人員、H5實現人員三方共同討論實現方案 </p> <p class="MsoNormal" style="background:#FFFFFF;"> 2、設計人員出設計圖 </p> <p class="MsoNormal" style="background:#FFFFFF;"> 3.H5人員依設計圖出H5頁面 </p> <p class="MsoNormal" style="background:#FFFFFF;"> 4.需求方評估已實現的H5頁後給予回饋 </p> <p class="MsoNormal" style="background:#FFFFFF;"> 5、設計人員與H5人員根據回饋進行適當調整 </p> <p class="MsoNormal" style="background:#FFFFFF;"> 6、發布 </p>
網頁製作30661922017-12-21- 網頁製作30658082017-12-21

<p> HTML和CSS是构建网页所需要了解的两种核心编程语言,拉尔森编著的这本《HTML5&CSS3编程入门经典》详细介绍了这两种语言。 </p> <p> 《HTML5&CSS3编程入门经典》提供了对于最佳实践及技术的手把手指导。作为一本实用参考,《HTML5&CSS3编程入门经典》深入阐述了为当今多设备多平台环境开发独特的现代网站所需的HTML及CSS最新版本。 </p> <p> 《HTML5&CSS3编程入门经典》涵盖了丰富的内容:从为网页组织文档结构以及微调文本,到链接到其他网页或电子邮件地址,以及使用图片、音频、视频和表格。 </p> <p> <strong><span>目录</span></strong> </p> <p> 第1章 为Web结构化文档 <br /> 第2章 文本的微调 <br /> 第3章 链接与导航 <br /> 第4章 图片、音频与视频 <br /> 第5章 表格 <br /> 第6章 表单 <br /> 第7章 层叠样式表 <br /> 第8章 关于层叠样式表的更多介绍 <br /> 第9章 圆角、动画、自定义字体以及CSS3的更多内容 <br /> 第10章 学习JavaScript <br /> 第11章 使用jQuery <br /> 第12章 jQuery:超越基础 <br /> 第13章 检查清单 <br /> 附录A 练习答案 <br /> 附录B HTML元素参考 <br /> 附录C CSS属性 <br /> 附录D 颜色名称与值 <br /> 附录E 字符编码 <br /> 附录F 特殊字符 <br /> 附录G 语言代码 <br /> 附录H MIME媒体类型 <br /> 附录I HTML4与HTML5之间的变化 </p>
網頁製作30657252017-12-21