- 網頁製作30657552017-12-21

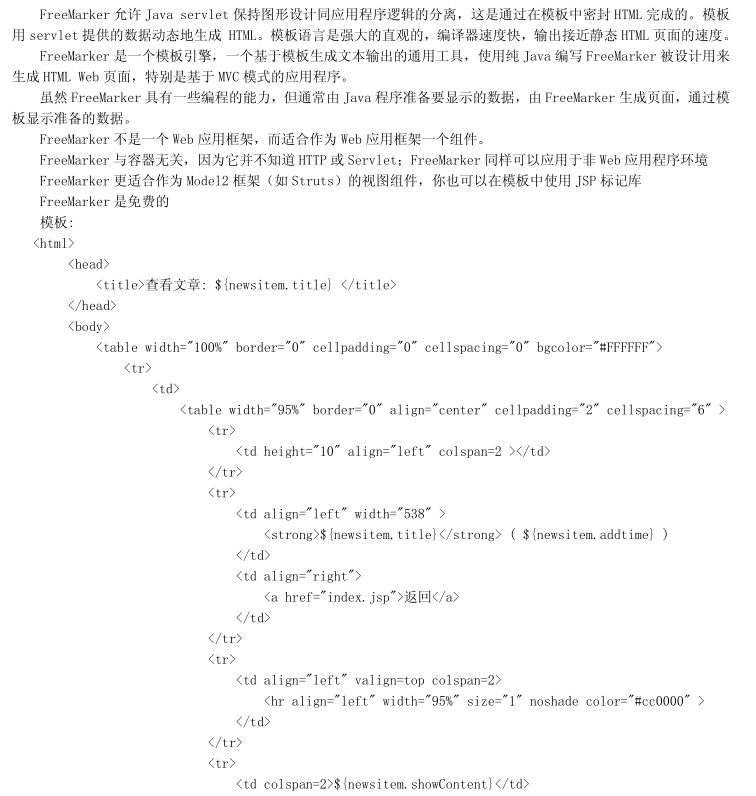
FreeMarker 讓 Java servlet 保持圖形設計相同應用程式邏輯的分離,這是透過在模板中密封 HTML 完成的。模板用 servlet 提供的資料動態地產生 HTML。模板語言是強大的直覺的,編譯器速度快,輸出接近靜態 HTML 頁面的速度
網頁製作30659872017-12-21- 網頁製作30657492017-12-21
- 網頁製作30658432017-12-21

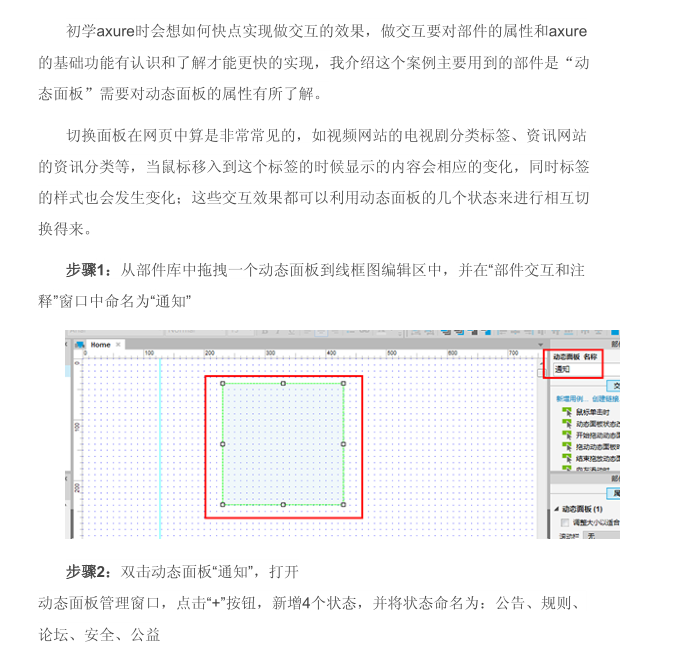
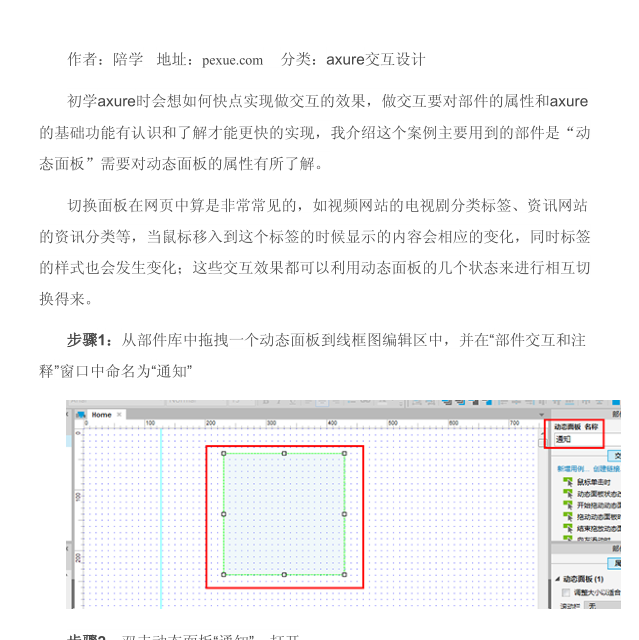
初學axure時會想如何快點實現做交互的效果,做交互要對部件的屬性和axure的基礎功能有認識和了解才能更快的實現,作者介紹這個案例主要用到的部件是“動態面板”需要對動態面板的屬性有所了解;有需要的朋友可以下載看看
網頁製作30657712017-12-21
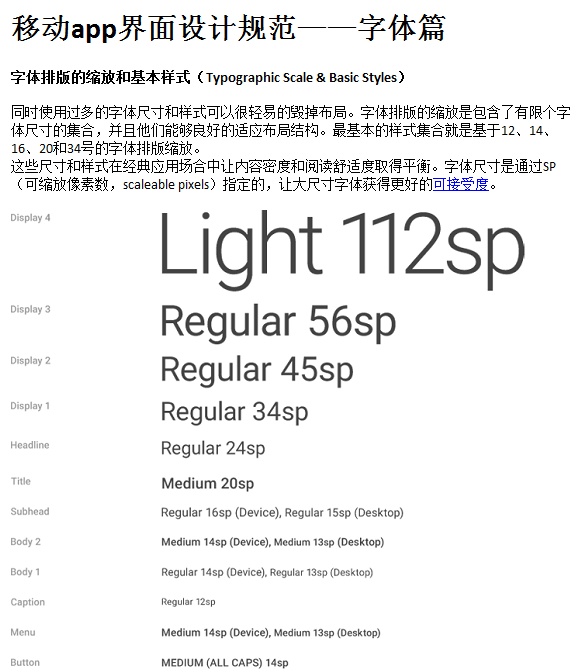
字體排版的縮放和基本樣式:同時使用過多的字體尺寸和樣式可以輕易的毀掉版面。字體排版的縮放是包含了有限個字體尺寸的集合,並且他們能夠良好的適應佈局結構。最基本的樣式集合就是基於12、14、16、20和34號的字體排版縮放。 <br /> 這些尺寸和樣式在經典應用場合中讓內容密度和閱讀舒適度取得平衡。字體尺寸是透過SP(可縮放像素數,scaleable pixels)指定的,讓大尺寸字體獲得更好的可接受度。有興趣的朋友可以過來看看。 <br />
網頁製作30724822017-12-19
<strong>色彩</strong><span style="color:#333333;font-family:Simsun;font-size:14px;background-color:#F9F9F9;">在我們的APP介面設計中,是一件很令人頭痛的事。無論是APP UI設計大神還是APP設計新手,都是需要製定一套屬於自己的配色方案或配色計劃色彩,從當代建築、路標、人行橫道以及運動場館中獲取靈感,由此引發出大膽的顏色表達激活了色彩,與單調乏味的周邊環境形成鮮明的對比。強調大膽的陰影和高光。引出意想不到且充滿活力的顏色。有興趣的朋友可以過來看看。 </span><br />
網頁製作30727792017-12-19
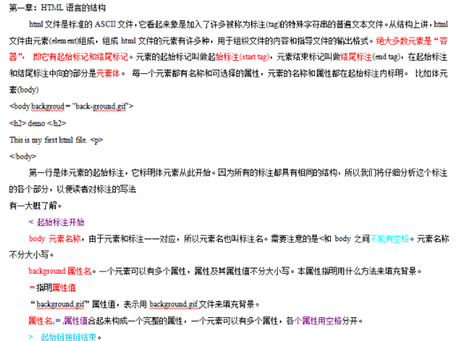
html是一門發展很快的語言,早期的html檔案並沒有如此嚴格的結構,因而現在流行的瀏覽器(如Netscape,Mosaic等)為保持對早期html檔案的兼容性,也支援不按上述結構編寫的html檔案。另外需要說明的是,各種瀏覽器對html元素及其屬性的解釋也不完全一樣,本書中所講的元素,元素的屬性及其輸出是以Netscape2.0 瀏覽器為準的,作者將盡量給出別的瀏覽器對某一元素的解釋。有興趣的朋友可以過來看看。
網頁製作30725482017-12-19
編輯網頁有多種語言,目前最基本最常用的是HTML,HTML(Hyper Text Markup Language)是一種文件標記式的網絡語言,現在已經成為Internet上專門用來製作網頁文件的標準語言。由於HTML檔案是一個純文字檔案(Text File),因此要產生HTML檔案很簡單,只要使用一般的文字編輯軟體就可以了。有興趣的朋友可以過來看看。 <br /> <br /> 在網站設計中,純粹HTML(標準通用標記語言下的一個應用)格式的網頁通常被稱為“靜態網頁”,靜態網頁是標準的HTML文件,它的文件擴展名是.htm、.html,可以包含文字、圖像、聲音、FLASH動畫、客戶端腳本和ActiveX控制項及JAVA小程式等。靜態網頁是網站建置的基礎,早期的網站一般都是由靜態網頁製作的。靜態網頁是相對於動態網頁而言,是指沒有後台資料庫、不含程式、不可互動的網頁。靜態網頁相對更新起來比較麻煩,適用於一般更新較少的展示型網站。容易誤會的是靜態頁面都是htm這類頁面,實際上靜態也不是完全靜態,他也可以出現各種動態的效果,如GIF格式的動畫、FLASH、滾動字幕等。 <br />
網頁製作30727882017-12-19
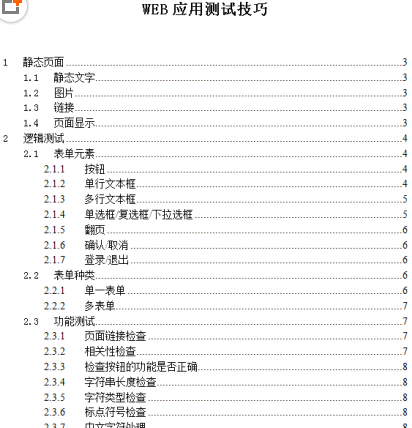
WEB應用測試技巧 中文WORD版主要講述了WEB在對應用進行測試時的一些技巧;有需要的朋友可以下載看看。 <br /> <br /> 由於web應用與使用者直接相關,通常需要承受長時間的大量操作,因此web項目的功能與效能都必須經過可靠的驗證。這就要經過web專案的全面測試。 Web應用程式測試與其它任何一種類型的應用程式測試相比沒有太大差別。 <br /> <br /> 隨著Web 2.0技術的迅速發展,許多公司都開發了一些基於Web的網站服務,通常在設計開發網頁應用系統的時候很難模擬出大量用戶同時訪問系統的實際情況,因此,當Web網站遇到存取高峰時,容易發生伺服器回應速度變慢甚至服務中斷。 <br /> <br /> 為了避免這種情況,需要一種能夠真實模擬大量使用者存取Web應用系統的效能測試工具進行壓力測試,來測試靜態HTML頁面的回應時間,甚至測試動態網頁(包括ASP、PHP、JSP等)的回應時間,為伺服器的效能最佳化和調整提供資料依據。 <br /> <br /> 我推薦各位Web 2.0開發測試人員使用Microsoft 的WebApplication Stress Tool這個工具軟體,這款微軟提供的小工具只有9.58M,很小巧實用。雖然功能上比不了專業的LoadRunner,但LoadRunner體積龐大,價格不菲,一般的企業也不會花那麼多錢去購買LoadRunner,而微軟的WAS則是完全免費,並且主要的功能都有,夠用就行。 <br /> <br /> Microsoft Web Application Stress Tool能有效測試一個網站的負載性能,這個軟體可以透過腳本模擬100個強並髮用戶的訪問,並模擬實際用戶的一些點擊操作,WAS還可以連接上遠端Windows網站伺服器的效能計數器( Performance Counter),透過伺服器效能(CPU/記憶體等)的效能分析來找到系統的瓶頸。 CPU使用百分比反映了處理器開銷,CPU使用百分比持續超過75%是效能瓶頸在於處理器的一個明顯的跡象。 <br /> <br /> 每次測試運行結束後WAS都會產生詳細的報表,WAS報表可以從View選單選擇Reports查看。 <br />
網頁製作30723592017-12-19
WEB表單對於關鍵互動(例如註冊和支付)起著至關重要的中介作用。根據統計,經過重新設計的表單,完成率往往能提高10%~40%。這意味著完成新銷售或獲得新客戶。有興趣的朋友可以過來看看。 <br /> <br /> web表單是透過使用HTML 表單傳送到伺服器的(使用POST 或GET 方法。使用POST 方法時,參數是在訊息的正文中傳送的。與此相反,GET 方法將參數追加到請求的URL 上。<br />
網頁製作30727692017-12-19
本書主要講述的是html語言剖析;html 是在sgml 定義下的一個描述性語言,或可說html 是sgml 的應用程序,html 不是程式語言,如c 和java 之類,它只是標示語言,基本上你只要明白了各種標記的用法便算學懂了html,html 的格式非常簡單,只是由文字及標記組合而成,於編輯方面,任何文字編輯器都可以,只要能將文件另存成ascii純文字格式即可,當然以專業的網頁編輯軟體為佳。
網頁製作30723782017-12-19
《HTML5精粹:利用HTML5開發令人驚奇的Web網站和革命性應用》詳盡地講解和分析了HTML5中的所有新特性和核心技術,能為有一定HTML基礎的讀者迅速提升HTML5開發技能提供絕佳指導。全書包含297個代碼範例和16個快速參考索引,極具實戰性和實用性。 <br /> <br /> 全書共16章:第1章介紹了HTML5文檔的基本組成、全域結構、主體,以及新舊元素對比;第2章和第3章講解了CSS的樣式設定、框模型,以及CSS3的核心屬性和新規則;第4章重點介紹了JavaScript的核心知識;第5章詳細介紹了HTML5中的音頻和視頻特性,以及如何在HTML5中創建視頻和音頻;第6章講解了HTML5中的各種表單(包含新增表達元素)及其新屬性,以及表單API;第7章介紹了Canvas的特性及其使用,以及Canvas的API;第8章探討了HTML5中的拖放操作及其API;第9章介紹了HTML5中的地理位置資訊及其API;第10章講解了HTML5中的各種Web儲存技術,以及Web儲存API;第11章闡述了索引資料庫的具體操作、實作原理,以及它的API;第12章說明了HTML5中的文件操作與檔案系統,以及文件API;第13章介紹了HTML5中的Ajax、跨文件訊息傳遞、Web套接字等通訊技術的原理,以及它們的API;第14章講解了HTML5中Web Workers的使用方法和實作原理,以及它的API;第15章和第16章介紹了HTML5中的歷史介面和離線功能,以及它們的API。 <br /> <br /> 目錄<br /> <br /> 第1章 HTML5文檔1<br /> <br /> 第2章 CSS樣式設定與框模型24<br /> <br /> 第3章 CSS3屬性63<br /> <br /> 第4章 JavaScript81<br /> <br /> 第5章 視訊與音訊94<br /> <br /> 第6章 表單與表單API108<br /> <br /> 第7章 Canvas API125<br /> <br /> 第8章 拖放API152<br /> <br /> 第9章 地理位置API163<br /> <br /> 第10章 Web儲存API171<br /> <br /> 第11章 IndexedDB API180<br /> <br /> 第12章 文件199<br /> <br /> 第13章 通訊API229<br /> <br /> 第14章 Web Workers API253<br /> <br /> 第15章 歷史API265<br /> <br /> 第16章 脫機API273<br />
網頁製作30726502017-12-19- 網頁製作30724512017-12-19

本文所述的事響應式Web圖形設計 ([美]Christopher Schmitt) 中文pdf掃描版全彩版。網頁中的圖形設計是線上內容使用者體驗的關鍵,尤其是現在的使用者會使用多種裝置造訪網頁,如智慧型手機、平板電腦、筆記型電腦、桌上型電腦,甚至是智慧電視。 《響應式Web圖形設計》以創建響應式Web的角度,介紹了基礎的HTML和CSS語法,並深入研究了響應式Web設計中色彩、佈局、圖像、排版、動畫、視頻和音頻等方面的內容。 <br /> <br /> 《響應式Web圖形設計》結構完整、輕鬆易懂,能夠幫助Web設計新手快速入門,並打下堅實的基礎。 <br /> <br /> 響應式Web圖形設計目錄<br /> <br /> 第1章 了解HTML 1<br /><br />## <br /> 第2章 使用CSS設定樣式 17<br /> <br /> 第3章 網頁排版 35<br /> <br /> 第4章 網頁設計中的挑戰 55<br /> <br /> 第5章 網頁中的顏色 73<br /> <br /> 第6章 網站圖像 93<br />## <br /> 第7章 為網頁創建圖像 109<br /> <br /> 第8章 透明度與陰影 125<br /> <br /> 第9章 收藏夾圖示與移動書籤 137<br /> <br /> 第10章 列表和圖示字體 149<br /> <br /> 第11章 影像映射 165<br /> <br /> 第12章 頁面佈局 173<br /> <br /> 第13章 響應Web設計中的圖像 201<br /> <br /> 第14章 對齊影像 219###
網頁製作30725072017-12-19
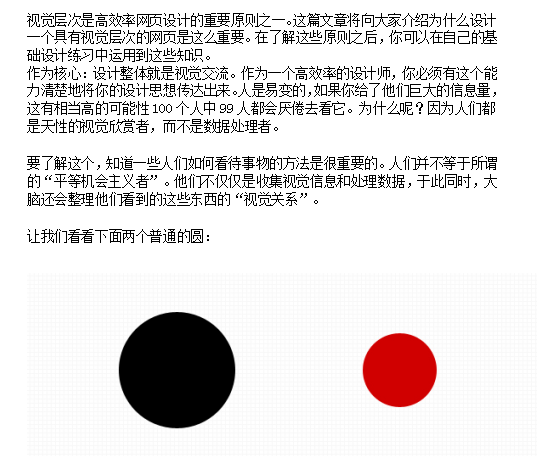
Axure原型設計之頁面視覺層次 主要講述的是Axure原型設計之頁面視覺層次;視覺層次是高效率網頁設計的重要原則之一。這篇文章將向大家介紹為什麼設計一個有視覺層次的網頁是這麼重要。在了解這些原則之後,你可以在自己的基礎設計練習中運用這些知識。 <br /> <br /> 作為核心:設計整體就是視覺交流。作為一個高效率的設計師,你必須有這個能力清楚地將你的設計思想傳達出來。人是易變的,如果你給了他們巨大的資訊量,這有相當高的可能性100個人中99人都會厭倦去看它。為什麼呢?因為人們都是天性的視覺欣賞者,而不是資料處理者。 <br />
網頁製作30727412017-12-19
Axure原型設計之頁面配圖中文WORD版主要講述的是Axure原型設計之頁面配圖;當接到這個需求的時候,開始考慮哪種配圖方案更能輔助文字為用戶呈現一個良好的頁面形象,當遇到操作失敗時如何能更好的消除訪客的挫折感,輔助訪客完成訪問目標。提供個人化的友善介面並提升存取體驗呢?
網頁製作30723592017-12-19
Axure RP是一個專業的快速原型設計工具。 Axure(發音:Ack-sure),代表美國Axure公司;RP則是Rapid Prototyping(快速原型)的縮寫。 <br /> <br /> Axure的視覺化工作環境可以讓 工作環境你輕鬆快速的以滑鼠的方式建立帶有註解的線框圖。不用進行編程,就可以在線上框圖上定義簡單連接和進階互動。在線上框圖的基礎上,可以自動產生HTML(標準通用標記語言下的一個應用)原型和Word格式的規格。 <br /> <br /> 初學axure時會想如何快點實現做交互的效果,做交互要對部件的屬性和axure的基礎功能有認識和了解才能更快的實現,作者介紹這個案例主要用到的部件是“動態面板”需要對動態面板的屬性有所了解。 <br />
網頁製作30725342017-12-19
《Axure RP 8 實戰手冊》是一本介紹使用Axure RP 8.0 軟體製作Web和App原型的圖書,透過對基礎操作和實戰案例的講解,幫助讀者深入了解如何進行Web與App平台的產品原型開發以及各種交互效果的實現。 <br /> <br /> 本書共分為2篇。第1篇包含56個基礎操作,讀者透過對這部分內容的學習,就能夠基本掌握軟體的使用方法。在之後的內容如果遇到陌生的操作問題,可以查閱本篇內容來解決。第2篇包含110個實戰案例,讀者可以在這一部分的內容中,學習掌握原型的開發技巧,以及獲得各種實戰案例的參考。 <br /> <br /> 本書不但適合零基礎的讀者由淺至深地學習,而且適合具備一定基礎的讀者做為實戰項目的參考,也可以作為學校相關課程配套教材,或互聯網公司、高新科技企業等新人內訓的教程。 <br /> <br /> Axure RP 8 實戰手冊 目錄<br /> <br /> 基礎操作篇<br /> <br /> 第1章使用元件 / 9<br /> <br /> 第2章頁面設定 / 17<br /> <br /> 第3章設定條件 / 19<br /> <br /> 第4章使用變數/公式 / 21<br /> <br /> 第5章功能設定 / 23<br /> <br /> 第6章查看原型 / 26<br /> <br /> 實戰案例篇<br /> <br /> 第7章元件案例 / 31<br /> <br /> 第8章變數案例 / 76<br /> <br /> 第9章特別案例 / 88<br /> <br /> 第10 章函數案例 / 106<br /> <br /> 第11章綜合案例(Web) / 169<br /> <br /> 第12章綜合案例(APP) / 227<br />
網頁製作30729932017-12-19
《三天學會製作網站》適用:公司、企業網站製作,個人網站製作,入口網站製作等。免費圖文教程,歡迎下載使用! <br /> <br /> 學習製作網站的好處<br /> 1.可以擁有一個屬於自己的網站,無需花費大量的時間去研究摸索; <br /> 2.可以搭建一個精美的企業站點,為企業節省大筆的網站製作開支; <br /> 3.可以掌握隨處可用的技術,無論是就業或創業都能用得上; <br /> <br /> 《三天學會製作網站》能教會些什麼<br /> 1.你可以快速掌握網站製作技術,擁有第一個屬於自己的網站; <br /># 2、你可以快速掌握網站建置與製作,透過實際操作製作出精美的網站; <br /> 學會網站製作多久<br /> 1、30分鐘 —— 了解網站製作流程,原來製作網站如此簡單。 <br /> 2、72小時 —— 掌握網站製作步驟,透過實戰示範製作出精美的網站。 <br />
網頁製作30758252017-12-18