微信小程式API 繪圖stroke(對目前路徑進行描邊)
stroke
定義
畫出目前路徑的邊框。預設顏色色為黑色。
Tip: stroke() 描繪的路徑是從beginPath() 開始計算,但不會將strokeRect( ) 包含進去,詳情請見例二。
範例
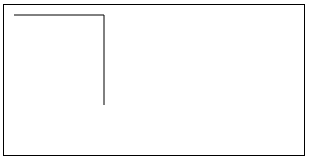
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.stroke()
ctx.draw()
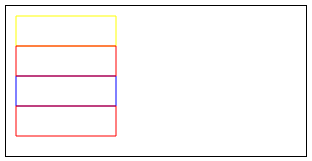
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setStrokeStyle('yellow')
ctx.stroke()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only stoke this rect, not in current pathctx.setStrokeStyle('blue')
ctx.strokeRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will stroke current pathctx.setStrokeStyle('red')
ctx.stroke()
ctx.draw()