WeChat applet API drawing beginPath (start a path)
beginPath
Definition
Start creating a path. You need to call fill or stroke to use the path to fill or stroke.
Tip: At the beginning, it is equivalent to calling beginPath() once.
Tip: Multiple setFillStyle(), setStrokeStyle(), setLineWidth() within the same path and other settings, the last setting shall prevail.
Example
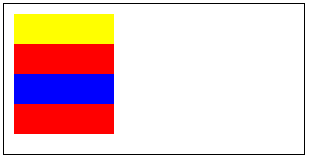
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setFillStyle('yellow')
ctx.fill()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()