WeChat applet API drawing fill (fill in the current path)
fill
Definition
Fill the content in the current path. The default fill color is black.
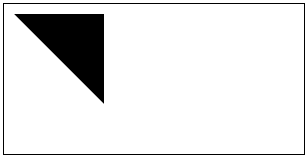
Tip: If the current path is not closed, the fill() method will connect the starting point and the end point and then fill them in. For details, see Example 1.
Tip: fill() The filled path is calculated starting from beginPath(), but fillRect( ) is included, see Example 2 for details.
Example
const ctx = wx.createCanvasContext('myCanvas')
ctx.moveTo(10, 10)
ctx.lineTo(100, 10)
ctx.lineTo(100, 100)
ctx.fill()
ctx.draw()
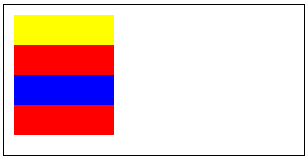
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setFillStyle('yellow')
ctx.fill()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()