WeChat applet API drawing clearRect (clear pixels on the canvas within a given rectangular area)
clearRect
Definition
Clear the content on the canvas within the rectangular area.
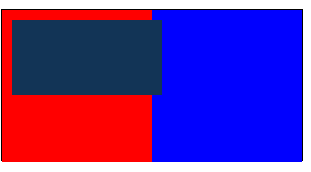
Tip: clearRect does not draw a white rectangle in the address area, but clears it. In order to have an intuitive feeling, a layer of background color is added to the canvas.
<canvas canvas-id="myCanvas" style="border: 1px solid; background: #123456;"/>
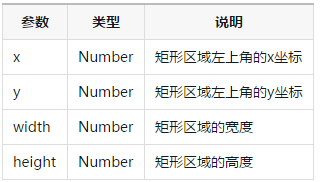
Parameters
Example
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(0, 0, 150, 200)
ctx.setFillStyle('blue')
ctx.fillRect(150, 0, 150, 200)
ctx.clearRect(10, 10, 150, 75)
ctx.draw()