在微信小程式繪圖API中建立二次方貝塞爾曲線
quadraticCurveTo
定義
建立二次貝塞爾曲線路徑。
Tip: 曲線的起始點為路徑中前一點。
參數
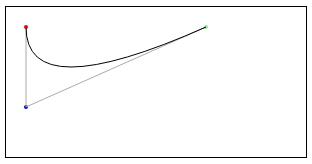
範例
const ctx = wx.createCanvasContext('myCanvas')// Draw pointsctx.beginPath()
ctx.arc(20, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('red')
ctx.fill()
ctx.beginPath()
ctx.arc(200, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('lightgreen')
ctx.fill()
ctx.beginPath()
ctx.arc(20, 100, 2, 0, 2 * Math.PI)
ctx.setFillStyle('blue')
ctx.fill()
ctx.setFillStyle('black')
ctx.setFontSize(12)// Draw guidesctx.beginPath()
ctx.moveTo(20, 20)
ctx.lineTo(20, 100)
ctx.lineTo(200, 20)
ctx.setStrokeStyle('#AAAAAA')
ctx.stroke()// Draw quadratic curvectx.beginPath()
ctx.moveTo(20, 20)
ctx.quadraticCurveTo(20, 100, 200, 20)
ctx.setStrokeStyle('black')
ctx.stroke()
ctx.draw()
#針對moveTo(20, 20) quadraticCurveTo(20, 100, 200, 20) 的三個關鍵座標如下:
- 紅色:起始點(20, 20)
- #藍色:控制點(20, 100)
- 綠色:終止點(200, 20)









