Create a cubic Bezier curve path in WeChat applet API drawing
bezierCurveTo
Definition
Create a cubic Bezier curve path.
Tip: The starting point of the curve is the previous point in the path.
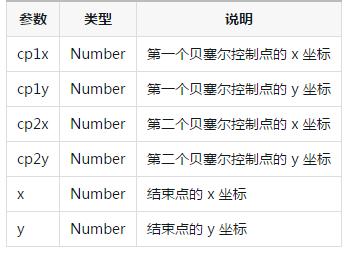
Parameters
Example
const ctx = wx.createCanvasContext('myCanvas')// Draw pointsctx.beginPath()
ctx.arc(20, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('red')
ctx.fill()
ctx.beginPath()
ctx.arc(200, 20, 2, 0, 2 * Math.PI)
ctx.setFillStyle('lightgreen')
ctx.fill()
ctx.beginPath()
ctx.arc(20, 100, 2, 0, 2 * Math.PI)
ctx.arc(200, 100, 2, 0, 2 * Math.PI)
ctx.setFillStyle('blue')
ctx.fill()
ctx.setFillStyle('black')
ctx.setFontSize(12)// Draw guidesctx.beginPath()
ctx.moveTo(20, 20)
ctx.lineTo(20, 100)
ctx.lineTo(150, 75)
ctx.moveTo(200, 20)
ctx.lineTo(200, 100)
ctx.lineTo(70, 75)
ctx.setStrokeStyle('#AAAAAA')
ctx.stroke()// Draw quadratic curvectx.beginPath()
ctx.moveTo(20, 20)
ctx.bezierCurveTo(20, 100, 200, 100, 200, 20)
ctx.setStrokeStyle('black')
ctx.stroke()
ctx.draw()
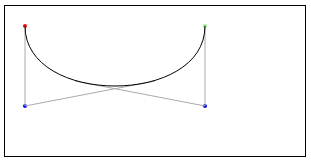
FormoveTo(20, 20) bezierCurveTo(20, 100, 200, 100, 200, 20) The three key coordinates are as follows:
- Red: starting point (20, 20)
- Blue: Two control points (20, 100) (200, 100)
- Green: End point (200, 20)