Use the arc() method to draw arcs in the WeChat applet canvas
arc
Definition
Draw an arc.
Tip: To create a circle, you can use the arc() method to specify that the actual radian is 0 and the ending radian is 2 * Math.PI.
Tip: Use the stroke() or fill() method to draw an arc in the canvas.
Parameters

Example
const ctx = wx.createCanvasContext('myCanvas')// Draw coordinatesctx.arc(100, 75, 50, 0, 2 * Math.PI)
ctx.setFillStyle('#EEEEEE')
ctx.fill()
ctx.beginPath()
ctx.moveTo(40, 75)
ctx.lineTo(160, 75)
ctx.moveTo(100, 15)
ctx.lineTo(100, 135)
ctx.setStrokeStyle('#AAAAAA')
ctx.stroke()
ctx.setFontSize(12)
ctx.setFillStyle('black')
ctx.fillText('0', 165, 78)
ctx.fillText('0.5*PI', 83, 145)
ctx.fillText('1*PI', 15, 78)
ctx.fillText('1.5*PI', 83, 10)// Draw pointsctx.beginPath()
ctx.arc(100, 75, 2, 0, 2 * Math.PI)
ctx.setFillStyle('lightgreen')
ctx.fill()
ctx.beginPath()
ctx.arc(100, 25, 2, 0, 2 * Math.PI)
ctx.setFillStyle('blue')
ctx.fill()
ctx.beginPath()
ctx.arc(150, 75, 2, 0, 2 * Math.PI)
ctx.setFillStyle('red')
ctx.fill()// Draw arcctx.beginPath()
ctx.arc(100, 75, 50, 0, 1.5 * Math.PI)
ctx.setStrokeStyle('#333333')
ctx.stroke()
ctx.draw()
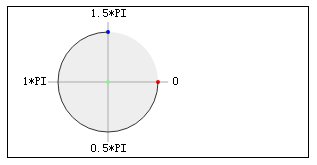
Forarc(100, 75, 50 , 0, 1.5 * Math.PI) The three key coordinates are as follows:
- Green: Circle center (100, 75)
- Red: Starting radian (0)
- Blue: Ending arc (1.5 * Math.PI)








