RadioButton(單選按鈕)&Checkbox(複選框)
本節引言:
本節帶給大家的是Andoird基本UI控制項中的RadioButton和Checkbox; 先說下本節要講解的內容是:RadioButton和Checkbox的
1.基本用法
2.事件處理;
3.自訂點擊效果;
4.改變文字與選擇框的相對位置;
5.修改文字與選擇框的距離
其實這兩個控制項有很多地方都是類似的,除了單選和多選,事件處理,其他的都是類似的! 另外還有一個ListView上Checkbox的錯位的問題,我們會在ListView那一章對這個問題進行 解決,好的,開始本節內容~ 本節官方文件API:RadioButton;CheckBox;
1.基本用法與事件處理:
1)RadioButton(單選按鈕)
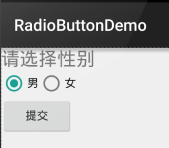
#如題單選按鈕,就是只能夠選中一個,所以我們需要把RadioButton放到RadioGroup按鈕組中,從而實現 單選功能!先熟悉如何使用RadioButton,一個簡單的性別選擇的例子: 另外我們可以為外層RadioGroup設定orientation屬性接著設定RadioButton的排列方式,是垂直還是水平~
##效果圖:

版面碼如下:
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
and =".MainActivity" >
性別"
android :textSize="23dp"
/>
android:orientation="horizontal">
android:layout_width="wrap_content"
="女"/>
# <按鈕
android:id="@+id/btnpost"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="提交"/>
Layout&
Lay
這裡有兩種方法,
第一種
是為RadioButton設定一個事件監聽器setOnCheckChangeListener#範例程式碼如下:
RadioGroup radgroup = (RadioGroup) findViewById(R.id.radioGroup);
的方法public void onCheckedChanged(RadioGroup group, int checkedId) {
#) # RadioButton radbtn = (RadioButton) findViewById(checkedId);
按鈕組值改變,你選了" + radbtn.getText(), Toast.LENGTH_LONG).show();
}
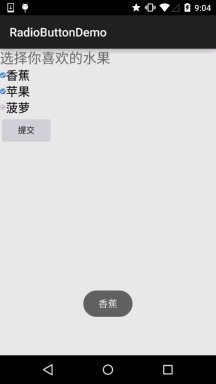
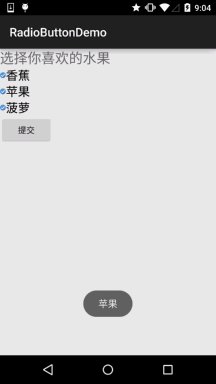
運行效果圖:

PS:另外有一點要切記,要為每個RadioButton添加一個id,不然單選功能會生效! ! !
第二種方法是透過點擊其他按鈕來取得選取單選按鈕的值,當然我們也可以直接取得,這個看需求~
範例程式碼如下:
RadioGro radgroup ## //為radioGroup設定監聽器:setOnCheckedChanged()
btn ## public void onClick(View v) {
0; i < radgroup.getChildCount(); i++) {
if (rd.isChecked()) {
(), "點選提交按鈕,取得你選擇的是:" + rd.getText(), Toast.LENGTH_LONG).show();
}
}
# });
運行效果圖:

#程式碼解析:這裡我們為提交按鈕設定了一個setOnClickListener事件監聽器,每次點擊的話遍歷一次RadioGroup判斷哪個按鈕被選中我們可以透過下述方法獲得RadioButton的相關資訊!
getChildCont( )取得按鈕群組中的單選按鈕的數目;
getChinldAt(i):根據索引值取得我們的單選按鈕
isChecked( ):判斷按鈕是否選取
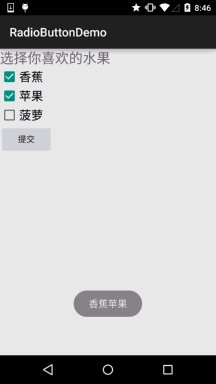
2)CheckBox(複選框)
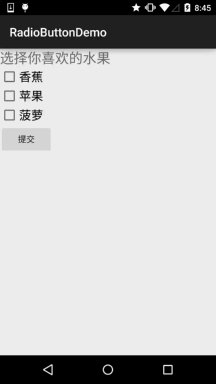
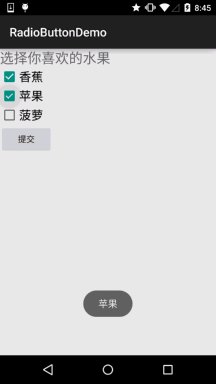
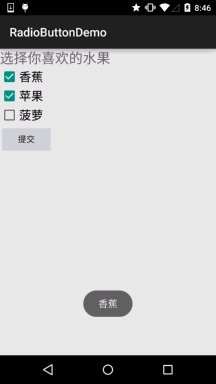
如題複選框,即可以同時選取多個選項,至於取得選取的值,同樣有兩種方式: 1.為每個CheckBox新增事件:setOnCheckedChangeListener 2.弄一個按鈕,點擊後,對每個checkbox進行判斷:isChecked();
#運行效果圖:

實作程式碼:
#CheckBox cb_one;## 私有 Button btn_send ;
@Override
# protected void onCreate(Bundle savedInstanceState) {
View(R.layout.activity_main);
cb_one = (CheckBox) findViewById(R.id.cb_one);
cb_two = (CheckBox) findViewById(R.id.cb_two);##1] ById(R.id.cb_third);
btn_send = (Button) findViewById(R.id.btn_send);
hangeListener(this);
cb_third.setOnCheckedChangeListener(this);
btn_send .setOnClickListener(this);
}
@Override## if(compoundButton.isChecked()) Toast.makeText( this,compoundButton.getText().toString(),Toast.LENGTH_SHORT).show();
}
# @Over#卷# String 選擇 = "";
if(cb_one.isChecked())選擇+= cb_one.getText().toString() +_b"; . getText()。 .LENGTH_SHORT)。展示();## }####
2.自訂點擊效果
雖然5.0後的RadioButton和Checkbox都比舊版稍微好看了點,但對於我們來說 可能還是不喜歡或是需求,需要自己點擊效果!實作起來很簡單,先寫一個自訂 的selctor資源,設定選取與沒選取時的切換圖片~!
實現效果圖如下:

PS:這裡素材的原因,有點小...
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_enabled="true"
android: androided="true <item
android :state_enabled="true"
android:state_checked="false"
android:drawable="@mipmap/ic_checkbox_normal android:drawable="@mipmap/ic_checkbox_normal android:drawable="@mipmap/ic_checkbox_normal and?好後,我們有兩種方法設置,也可以說一種吧!你看看就知道了~
①android:button屬性設定為上述的selctor
# ②在style中定義一個屬性,然後透過android style屬性設置,先往style添加下述代碼:
3.改變文字與選取框的相對位置
這個實作起來也很簡單,還記得我們之前學TextView的時候用到的drawableXxx嗎? 要控制選擇框的位置,兩部即可!設定:
Step 1. android:button="@null"
Step 2. android:drawableTop="@android:drawable/btn_radio"
當然我們可以把drawableXxx換成自己喜歡的效果!
4.修改文字與選擇框的距離
有時,我們可能需要調節文字與選擇框之間的距離,讓他們看起來稍微沒那麼擠,我們可以:
1.在XML程式碼中控制: 使用android:paddingXxx = "xxx" 來控制距離
2.在Java程式碼中,稍微好一點,動態計算paddingLeft!
範例程式碼如下:
int rb_paddingLeft = getResources().getDrawable(R.mipmap.ic_checkbox_checked).getIntrinsicWidth(R.mipmap.ic_checkbox_checked).getIntrinsicWidth()+5; rb_paddingLeft, 0, 0, 0);
#本節小結:
好的,關於RadioButton和Checkbox就講到這裡,如果有什麼寫得不對的,不好的,或有好的建議歡迎指出 萬分感激~謝謝...#








