ProgressBar(進度列)
本節引言:
本節帶給大家的是Android基本UI控制項中的ProgressBar(進度條),ProgressBar的應用場景很多,例如 使用者登入時,後台在發送請求,以及等待伺服器返回訊息,這個時候會用到進度條;或者當在進行一些比較 耗時的操作,需要等待一段較長的時間,這個時候如果沒有提示,用戶可能會以為程式Carsh或手機死機 了,這樣會大大降低用戶體驗,所以在需要進行耗時操作的地方,添加上進度條,讓用戶知道當前的程序 在執行中,也可以直觀的告訴使用者當前任務的執行進度等!使用進度條可以帶給我這樣的便利! 好了,開始講解本節內容~ 對了,ProgressBar官方API文檔:ProgressBar
#1.常用屬性講解與基礎實例
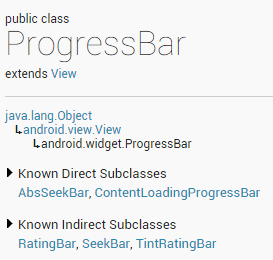
從官方文檔,我們看到了這樣一個類別關係圖:

ProgressBar繼承與View類,直接子類別有AbsSeekBar和ContentLoadingProgressBar, 其中AbsSeekBar的子類別有SeekBar和RatingBar,可見這二者也是基於ProgressBar實作的
常用屬性詳解:
- android:max:進度條的最大值
- android:progress:進度條已完成進度值
- android:progressDrawable:設定軌道對應的Drawable物件
- android:indeterminate:若設定成true,則進度條不精確顯示進度
- android:indeterminateDrawable:設定不顯示進度的進度條的Drawable物件
- android:indeterminateDuration:設定不精確顯示進度的持續時間
- android:secondaryProgress:二級進度條,類似影片播放的一條是目前播放進度,一條是緩衝進度,前者透過progress屬性進行設定!
對應的再Java中我們可呼叫下述方法:
- #getMax():傳回這個進度條的範圍的上限
- getProgress():傳回進度
- getSecondaryProgress():傳回次要進度
- #incrementProgressBy(int diff):指定增加的進度
- isIndeterminate():指示進度條是否在不確定模式下
- setIndeterminate(boolean indeterminate):設定不確定模式下
接下來來看看系統提供的預設的進度條的範例吧!
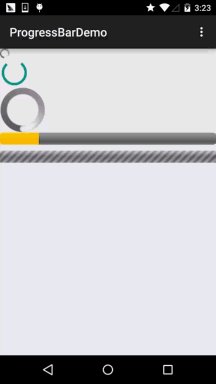
系統預設進度列使用實例:
運行效果圖:

實作佈局程式碼:
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_height="match_parentum "vertical"
tools:context=".MainActivity">
# <ProgressBar
style="@android:style/Widget.ProgressBar.Small"
android:layout_width="wrap_content"#> android: layout_width="wrap_content"
android:layout_height="wrap_content" />
Widget.ProgressBar.Horizontal"
android:layout_width="match_parent"
and android:progress="18" / >
layout_height="wrap_content"
android:layout_marginTop="10dp"
android:indeterminate="true" />
好吧,除了第二個能看,其他的就算了...系統提供的肯定是滿足不了我們的需求的! 下面我們就來講解下實際開發中我們對進度條的處理!
2.使用動畫來取代圓形進度條
第一個方案是,使用一套連續圖片,形成一個幀動畫,當需要進度圖的時候,讓動畫可見,不需要 的時候讓動畫不可見即可!而這個動畫,一般都是使用AnimationDrawable來實現的!好的,我們來 定義一個AnimationDrawable檔:
PS:用到的圖片素材:進度條圖片素材打包.zip
運行效果圖:

在res目錄下新建一個:anim檔案件,然後建立amin_pgbar.xml的資源檔:
android:oneshot="false" >
# <項目
android:drawable="@drawable/loading_01"
<項目
android:drawable="@drawable/loading_02"
#
<項目
android:drawable="@drawable/loading_03"
android:duration="100"/>
<項目
android:drawable="@drawable/loading_04"
# android:duration="100"/>/ android:duration="200"/>/>
<項目
android:drawable="@drawable/loading_05"
# android:duration="100"/>/
<項目
android:drawable="@drawable/loading_06"
#
<項目
android:drawable="@drawable/loading_07"
#
<項目
android:drawable="@drawable/loading_08"
android:duration="100"/>
<項目
android:drawable="@drawable/loading_09"
#
<項目
android:drawable="@drawable/loading_10"
android:duration="200"/>
<item
android:drawable="@drawable/loading_11 <item
android:drawable="@drawable/loading_12"
android:duration="200"/>
android:duration="200"/> ##1文件,裡面只有一個ImageView即可,用來顯示進度條,把src設定為上述drawable資源即可! 最後到MainActivity.java
ad = (AnimationDrawable) img_pgbar.getDrawable();
img_pgbar.postDelayed(new Runnable() {
public void run() {
ad.start();
# }, 100);
}
}
#
這裡只是寫瞭如何啟動動畫,剩下的就你自己來了哦~在需要顯示進度條的時候,讓ImageView可見; 在不需要的時候讓他隱藏即可!另外其實Progressbar本身有一個indeterminateDrawable,只要把 這個參數設定成上述的動畫資源即可,但是進度條的圖案大小是不能直接修改的,需要Java程式碼中 修改,如果你設定了寬高,而且這個寬高過大的時候,你會看到有多個進度條...自己權衡下吧~
3.自訂圓形進度條
相信你看完2會吐槽,臥槽,這麼坑爹,拿個動畫來坑人,哈哈,實際開發中都這樣,當然上述 這種情況只適用於不用顯示進度的場合,如果要顯示進度的場合就沒用處了,好吧,接下來看下 網上一個簡單的自訂圓形進度條!程式碼還是比較簡單,容易理解,又興趣可以看看,或是進行相關擴充~
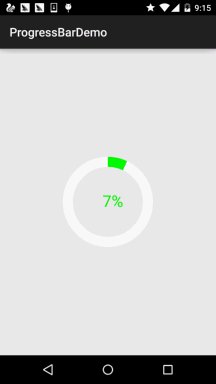
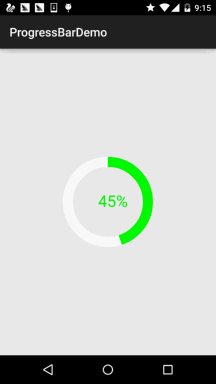
#運行效果圖:

* 由 Jay 創立於 2015 年 8 月 5 日 0005.
*/
public class CirclePgBar 擴充View {
# private Paint mBackPaint;
;
private float mStrokeWidth = 50;
private float mHalfStrokeWidth = mStroke) private RectF mRect;
private int mProgress = 0;
/ /目標值,想改多少就改多少
private int mTargetProgress = 90;
private int mMax = #
# public CirclePgBar(Context context) {
super(context);
init();# attrs) {
super(context, attrs) );
init();
}
public CirclePgBar er(context, attrs, defStyleAttr);
init () ;
}
//完成相關參數初始化
private void init() {
mBackPaint.setColor(Color. WHITE) ;
mBackPaint.setAntiAlias(true);
mBackPaint.setStyle(Paint.Style.STROKE);#Str
mFrontPaint = new Paint() ;
mFrontPaint.setColor(Color.GREEN);
mFrontPaint.setAntiAlias(true);## mFrontPaint.setStrokeWidth(mStrokeWidth);
## mTextPaint = new Paint();
(true);
mTextPaint. setTextSize (80);
mTextPaint.setTextAlign(Paint.Align.CENTER);
}
//重寫測量大小的鄰近SViewS. ## @Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
mWidth = getRealSize(widthMeasureSpec);
mHeight = getRealSize(heightMeasureSpec) ;
setMeasuredDimension(mWidth, mHeight);
}
# initRect();
浮動角度= mProgress /(浮動)mMax * * 360;
canvas.drawCircle(mWidth / 2, mHeight / 2,mRadius,mg / 2, mHeight / 2,mRadius,mcanMca.mcancanmmhhk,Fvas angle,false,mFrontPaint ) ;
canvas.drawText(mProgress + "%", mWidth / 2 + mHalfStrokeWidth, mHeight Progress <; mTargetProgress) {
mProgress += 1;
public int getRealSize(int measureSpec) {
int 結果 = 1 ;
int mode收到if (mode == MeasureSpec.AT_MOST || mode == MeasureSpec.UNSPECIFIED) {
* 2 + mStrokeWidth);
} else {
# result = size;
}
return result;
) if (mRect == null) {
# mRect = new RectF();
int viewSize = (int) (mRadius * 2);
int top = (mHeight - viewSize) / 2;
#。 int right = left + viewSize;
int bottom = top + viewSize;
}
}
實作程式碼:
自訂View類別:
<com.jay.progressbardemo.CirclePgBar
本節小結:本節為大家介紹了Android中的常用控制項:ProgressBar講解了基本用法,以及實際開發中 對於進度條的兩種實作方法,第二個自訂進度條可以自行完善,然後用到實際開發中~! 好的,本節就到這裡,謝謝~








