SeekBar(drag bar)
Introduction to this section:
In this section we continue to learn about the drag bar in Android’s basic UI control-SeekBar. I believe everyone is familiar with it. It is the most common The place is the music player or video player. Volume control or playback progress control all use this SeekBar. We Let’s take a look at the class structure of SeekBar first and go to the official documentation: SeekBar
Hey, this thing is a subclass of ProgressBar, that is, all the attributes of ProgressBar can be used. ! And it also has its own attribute: android:thumb, which allows us to customize the slider~ Okay, let’s start this section!
1. Basic usage of SeekBar
Well, the basic usage is actually very simple. The commonly used attributes are nothing more than the following common attributes. In the Java code, just setXxx That’s it:
android:max="100" to " //The current value of the slider
android:secondaryProgress="70" //The progress of the secondary slider
android:thumb = "@mipmap/sb_icon" //The drawable of the slider
Then let’s talk about the SeekBar event, SeekBar.OnSeekBarChangeListener
We only need to rewrite the three corresponding methods :
onProgressChanged
: Triggered when the progress changesonStartTrackingTouch: Triggered when the SeekBar is pressed
onStopTrackingTouch: Triggered when SeekBar is released
Simple code example:
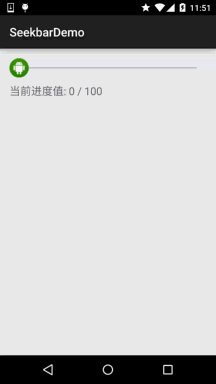
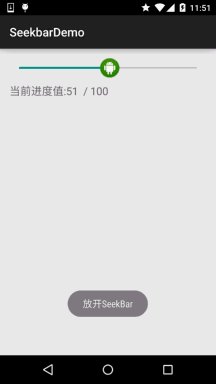
Rendering:
 Implementation code:
Implementation code:
private SeekBar sb_normal;
private TextView txt_cur;
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = MainActivity.this;
bindViews();
}
private void bindViews() {
sb_normal = (SeekBar) findViewById(R.id.sb_normal);
txt_cur = (TextView) findViewById(R.id.txt_cur);
sb_normal.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
txt_cur.setText("当前进度值:" + progress + " / 100 ");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
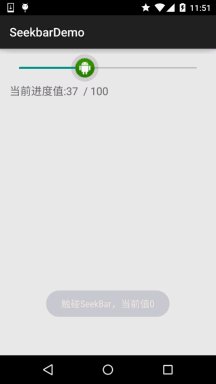
Toast.makeText(mContext, "触碰SeekBar", Toast.LENGTH_SHORT).show();
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(mContext, "放开SeekBar", Toast.LENGTH_SHORT).show();
}
});
}
}
2. Simple SeekBar customization:
I originally thought about customizing the SeekBar, but then I thought about it and forgot about it. Some things involving custom Views may not work at first. Scholars and I don’t understand, and it seems a bit difficult. Regarding customizing the View, I’d better put it in the advanced section, so here is just a simple customization of the SeekBar! Customizable content includes sliders, and rails!
Code example:
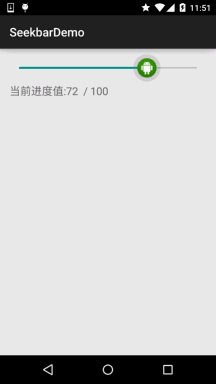
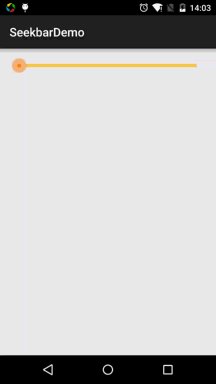
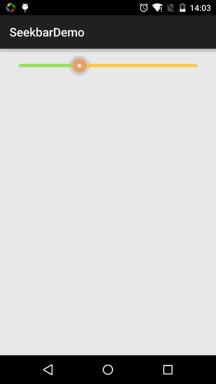
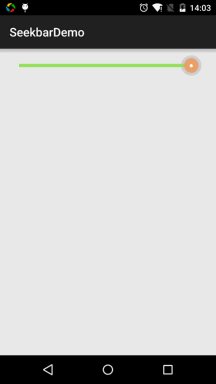
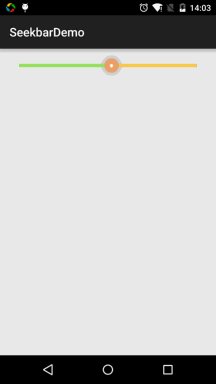
Running rendering:

Code implementation: 1. Slider status Drawable: sb_thumb.xml
<item android:state_pressed="true" android:drawable="@mipmap/seekbar_thumb_pressed"/>
<item android:state_pressed="false" android:drawable="@mipmap/seekbar_thumb_normal"/>
</selector>
2. Drawable of the bar bar Bar: sb_bar.xml
A layer-list drawable resource is used here! In fact, it is a cascading picture, in order: background, secondary progress bar, current progress:
< ;layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
"@android:id/secondaryProgress">
< t;
## <
3. Then after introducing SeekBar to the layout, set progressDrawable and thumb!
android:layout_width="match_parent"
android:layout_height="wrap_content"
android: Maxheight = "5.0dp"
android: Minheight = "5.0dp"
Android: ProgressDrawable = "@Drawable/sb_bar"
Android: Thumb = " @drawable/sb_thumb "/& gt;
Summary of this section: Okay, that’s it for SeekBar, thank you everyone~