Paint API之- PathEffect(路徑效果)
本節引言:
本節繼續來學習Paint的API-PathEffect(路徑效果),我們把畫筆的sytle設定為Stroke,可以 畫一個個由線構成的圖形,而這些線偶爾會顯得單調是吧,例如你想把這些先改成虛線,又 或是想讓路徑的轉角變得圓滑等,那你就可以考慮使用這個PathEffect來實現了!
官方API文檔:PathEffect進去看文檔,可以發現這個PathEffect和我們前面學的MaskFilter(面具)與ColorFilter(顏色 過濾器)一樣,幾乎沒有可用的方法:
我們一般使用的是他的六個子類別:
# #PathDashPathEffect
SumPathEffect
#下面我們依序對他們的作用,以及建構方法進行分析!
1.子類別作用與建構方法參數分析:1)CornerPathEffect
CornerPathEffect(float radius)
將Path的各個連接線段之間的夾角用一種更平滑的方式連接,類似於圓弧與切線的效果。 radius則是指定圓弧的半徑!
2)DashPathEffect
DashPathEffect(float[] intervals, float phase)
#將Path的線段虛線化,intervals為虛線的ON和OFF的數組,數組中元素數需要>= 2; 而phase則為繪製時的偏移量! ############3)DiscretePathEffect#########DiscretePathEffect(float segmentLength, float deviation)############打散Path的線段,使得在原來路徑的基礎上發生打散效果。 segmentLength指定最大的段長,deviation則為繪製時的偏離量。 ############4)PathDashPathEffect#########PathDashPathEffect(Path shape, float advance, float phase, PathDashPathEffect.Style style)#######
作用是使用Path圖形來填滿目前的路徑,shape指的填滿圖形,advance是每個圖形間的間隔, style則是該類別自由的列舉值,有三種情況:ROTATE、MORPH和TRANSLATE。
- ROTATE情況下:線段連接處的圖形轉換以旋轉到與下一段移動方向相一致的角度進行連接
- MORPH情況下:圖形會以發生拉伸或壓縮等變形的情況與下一段相連
- TRANSLATE情況:圖形會以位置平移的方式與下一段相連接
##5)ComposePathEffect
ComposePathEffect(PathEffect outerpe, PathEffect innerpe)
作用是:組合效果,會先將innerpe變現出來,接著在innerpe的基礎上來增加outerpe效果!
6)SumPathEffect
SumPathEffect(PathEffect first, PathEffect second)
# 作用是:疊加效果,和ComposePathEffect不同,在表現時會將兩個參數的效果都獨立的表現出來, 接著將兩個效果簡單的重疊在一起顯示出來!
2.寫程式碼來驗證各自的效果多說無益,寫程式最實際,我們寫下程式碼來試試這幾個子類別各自所起的效果!
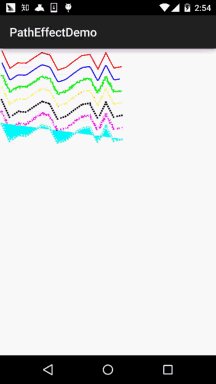
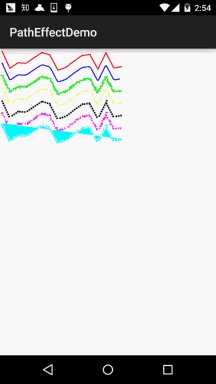
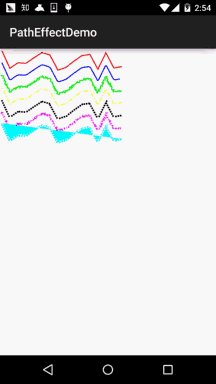
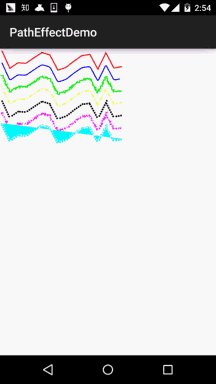
運行效果圖:

#實現程式碼:
我們自己來寫一個View,裡面的線移動的效果是phase增加造成的,每次+ 2, 然後invalidate重繪而已,所以別驚訝!PathEffectView.java:
/**
* Created by Jay on 2015/10/30 0030.
*/
public class PathEffectView extends View {
private Paint mPaint;
private Path mPath;
private float phase = 0;
private PathEffect[] effects = new PathEffect[7];
private int[] colors;
public PathEffectView(Context context) {
this(context, null);
}
public PathEffectView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public PathEffectView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
//初始化画笔
private void init() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG); //抗锯齿
mPaint.setStyle(Paint.Style.STROKE); //绘画风格:空心
mPaint.setStrokeWidth(5); //笔触粗细
mPath = new Path();
mPath.moveTo(0, 0);
for (int i = 1; i <= 15; i++) {
// 生成15个点,随机生成它们的坐标,并将它们连成一条Path
mPath.lineTo(i * 40, (float) Math.random() * 100);
}
// 初始化7个颜色
colors = new int[] { Color.RED, Color.BLUE, Color.GREEN,
Color.YELLOW, Color.BLACK, Color.MAGENTA, Color.CYAN };
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
//初始化其中路径效果:
effects[0] = null; //无效果
effects[1] = new CornerPathEffect(10); //CornerPathEffect
effects[2] = new DiscretePathEffect(3.0f, 5.0f); //DiscretePathEffect
effects[3] = new DashPathEffect(new float[] { 20, 10, 5, 10 },phase); //DashPathEffect
Path p = new Path();
p.addRect(0, 0, 8, 8, Path.Direction.CCW);
effects[4] = new PathDashPathEffect(p, 12, phase,
PathDashPathEffect.Style.ROTATE); //PathDashPathEffect
effects[5] = new ComposePathEffect(effects[2], effects[4]); //ComposePathEffect
effects[6] = new SumPathEffect(effects[2], effects[4]); //SumPathEffect
// 将画布移动到(10,10)处开始绘制
canvas.translate(10, 10);
// 依次使用7中不同的路径效果、7中不同的颜色来绘制路径
for (int i = 0; i < effects.length; i++) {
mPaint.setPathEffect(effects[i]);
mPaint.setColor(colors[i]);
canvas.drawPath(mPath, mPaint);
canvas.translate(0, 60);
}
// 改变phase值,形成动画效果
phase += 2;
invalidate();
}
}好的,程式碼的註解已經非常清楚了,這裡也不嘮叨了~3.本節範例程式碼下載:
#本節小結
本節沒什麼難的東西,就介紹了PathEffect的六個子類別所起的作用,只需呼叫setPathEffect 方法應用在Paint物件中,非常簡單~嗯,就說這麼多,謝謝~#