Paint API - ColorFilter (color filter) (3-3)
Introduction to this section:
Well, I originally planned not to write today, so I might as well write it, after all, it’s rare to have free time~, what this section brings to you is The third subclass of ColorFilter: PorterDuffColorFilter, you will definitely not know when you see PorterDuff It's unfamiliar, if you have read the previous Basic Android Introduction Tutorial - 8.3.5 Paint API - Detailed Explanation of Xfermode and PorterDuff (2) In fact, the effect is the same, but the color is used here. And just set it up directly. Let’s write a simple For example, we take 6 different colors and test 18 modes! Official API document: PorterDuffColorFilter We can see that the key lies in its construction method:
The front is the color, and the back is the mode~, come on, write an example:
1. Test code example:
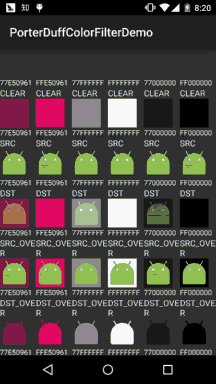
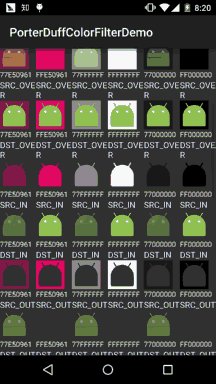
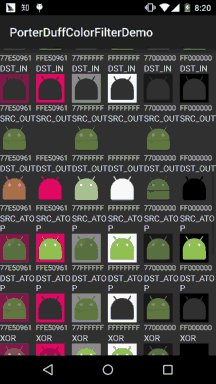
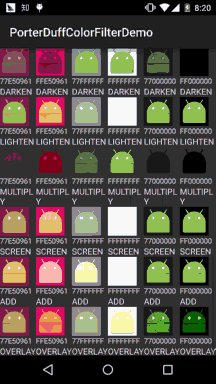
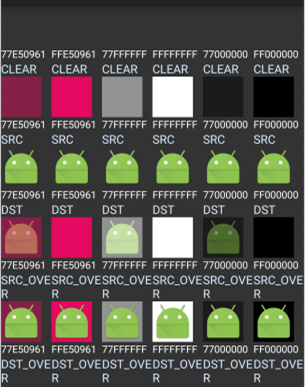
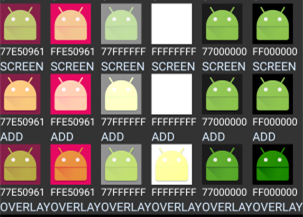
Running renderings:

Code implementation :
Here we use a GridView to install them. Let’s first write down the layout of each item: view_item.xml:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:id="@+id/img_show" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" /> <TextView android:id="@+id/tv_color" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center_vertical" android:textSize="12sp" android:text="颜色" android:textColor="#FFFFFFFF" /> <TextView android:id="@+id/tv_mode" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#FFD9ECFF" android:text="模式"/></LinearLayout>
Then we write a POJO business class: Data.java:
/**
* Created by Jay on 2015/10/29 0029.
*/
public class Data {
private int color;
private PorterDuff.Mode mode;
public Data() {
}
public Data(int color, PorterDuff.Mode mode) {
this.color = color;
this.mode = mode;
}
public int getColor() {
return color;
}
public PorterDuff.Mode getMode() {
return mode;
}
public void setColor(int color) {
this.color = color;
}
public void setMode(PorterDuff.Mode mode) {
this.mode = mode;
}
}As for the Adapter class, we use the reusable custom BaseAdapter class we wrote before, which I won’t post here. But add Multiple methods:
/**
* 设置ColorFilter
* */
public ViewHolder setColorFilter(int id,int color,PorterDuff.Mode mode){
View view = getView(id);
if (view instanceof ImageView) {
((ImageView) view).setColorFilter(color,mode);
}
return this;
}Next is our main layout file: activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <GridView android:id="@+id/gd_show" android:background="#FF333333" android:numColumns="6" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout>
Finally is our MainActivity.java class , fill in the data, and set up the Adapter. It’s very simple:
public class MainActivity extends AppCompatActivity {
private GridView gd_show;
private ArrayList items = null;
private MyAdapter myAdapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gd_show = (GridView) findViewById(R.id.gd_show);
//填充数据,遍历Mode模式:
items = new ArrayList();
for (PorterDuff.Mode mode : PorterDuff.Mode.class.getEnumConstants()) {
items.add(new Data(0x77E50961, mode));
items.add(new Data(0xFFE50961, mode));
items.add(new Data(0x77FFFFFF, mode));
items.add(new Data(0xFFFFFFFF, mode));
items.add(new Data(0x77000000, mode));
items.add(new Data(0xFF000000, mode));
}
myAdapter = new MyAdapter(items, R.layout.view_item) {
@Override
public void bindView(ViewHolder holder, Data obj) {
holder.setColorFilter(R.id.img_show, obj.getColor(), obj.getMode());
holder.setText(R.id.tv_color, String.format("%08X", obj.getColor()));
holder.setText(R.id.tv_mode, obj.getMode().toString());
}
};
gd_show.setAdapter(myAdapter);
}
}The above animation may be too fast. Sometimes readers can check it and separate the screenshots here because I haven’t found a useful full-screen screenshot tool. So it can only be cut in sections...




##2. Download the sample code for this section:
PorterDuffColorFilterDemo2.zip
Summary of this section:
This section is very short. There is only one usage in the API document. 18 situations are also listed here. I believe it It will help everyone learn image mixing ~ Thank you, I took a day off today and went to the school to feel the students' I felt like I went to the library and saw a lot of beauties, and then I felt nice, so I decided to give it a try for the time being. Be a good intern in this company. Changing the environment may not change anything. Let’s start by changing yourself~
PS: The example is taken from Github: ColorFilterTest