Paint API之- MaskFilter(面具)
本節引言:
在Android基礎入門教學-8.3.1 三個繪圖工具類別詳解的Paint方法中有這樣一個方法:
setMaskFilter(MaskFilter maskfilter): 設定MaskFilter,可以用不同的MaskFilter實現濾鏡的效果,如濾化,立體等! 而我們一般不會直接去用這個MaskFilter,而是使用它的兩個子類別:
BlurMaskFilter:指定了一個模糊的樣式和半徑來處理Paint的邊緣。
EmbossMaskFilter:指定了光源的方向和環境光強度來增加浮雕效果。 下面我們來寫個例子來試驗~!
官方API文件:
BlurMaskFilter;
EmbossMaskFilter;
1.BlurMaskFilter(模糊效果)
說什麼濾鏡立體,誰知道怎麼樣,範例見真知:
程式碼範例:
執行效果圖:

實作程式碼:
這裡我們建立一個自訂View,在裡面完成繪製!
BlurMaskFilterView.java:
/**
* Created by Jay on 2015/10/21 0021.
*/
public class BlurMaskFilterView extends View{
public BlurMaskFilterView(Context context) {
super(context);
}
public BlurMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public BlurMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
BlurMaskFilter bmf = null;
Paint paint=new Paint();
paint.setAntiAlias(true); //抗锯齿
paint.setColor(Color.RED);//画笔颜色
paint.setStyle(Paint.Style.FILL); //画笔风格
paint.setTextSize(68); //绘制文字大小,单位px
paint.setStrokeWidth(5); //画笔粗细
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);
paint.setMaskFilter(bmf);
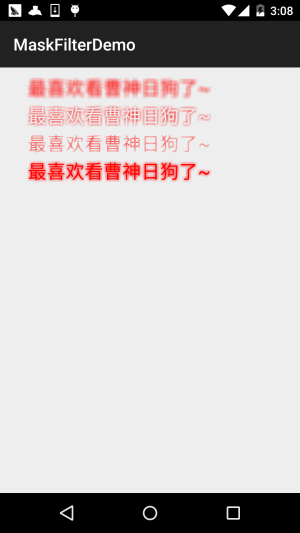
canvas.drawText("最喜欢看曹神日狗了~", 100, 100, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.OUTER);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 200, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.INNER);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 300, paint);
bmf = new BlurMaskFilter(10f,BlurMaskFilter.Blur.SOLID);
paint.setMaskFilter(bmf);
canvas.drawText("最喜欢看曹神日狗了~", 100, 400, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //关闭硬件加速
}
}好的,從上面的程式碼範例,我們可以發現,我們使用這個BlurMaskFilter,無非是, 在建構方法中實例化:
BlurMaskFilter(10f,BlurMaskFilter.Blur.NORMAL);
我們可以控制的就是這兩個參數:
第一個參數:指定模糊邊緣的半徑;
第二個參數:指定模糊的風格,可選值有:
- BlurMaskFilter.Blur.NORMAL:內外模糊
- BlurMaskFilter.Blur.OUTER:外部模糊
- BlurMaskFilter.Blur.INNER:內部模糊
- BlurMaskFilter.Blur.SOLID:內部加粗,外部模糊
可能還是有點不清晰,我們找個圖片來試試:

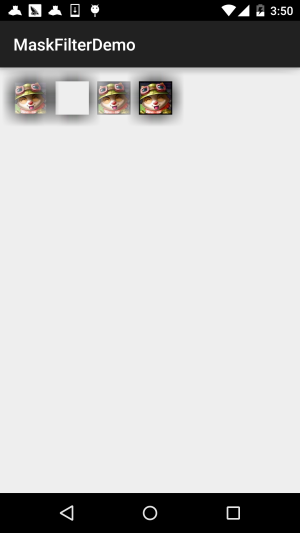
這裡我們把模糊半徑修改成了50,就更加明顯了~
2. EmbossMaskFilter(浮雕效果)
如題,透過指定環境光源的方向和環境光強度來添加浮雕效果,同樣,我們寫個範例來看看效果:
程式碼範例:
執行效果圖:

實作程式碼:
/**
* Created by Jay on 2015/10/22 0022.
*/
public class EmbossMaskFilterView extends View{
public EmbossMaskFilterView(Context context) {
super(context);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public EmbossMaskFilterView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
float[] direction = new float[]{ 1, 1, 3 }; // 设置光源的方向
float light = 0.4f; //设置环境光亮度
float specular = 8; // 定义镜面反射系数
float blur = 3.0f; //模糊半径
EmbossMaskFilter emboss=new EmbossMaskFilter(direction,light,specular,blur);
Paint paint = new Paint();
paint.setAntiAlias(true); //抗锯齿
paint.setColor(Color.BLUE);//画笔颜色
paint.setStyle(Paint.Style.FILL); //画笔风格
paint.setTextSize(70); //绘制文字大小,单位px
paint.setStrokeWidth(8); //画笔粗细
paint.setMaskFilter(emboss);
paint.setMaskFilter(emboss);
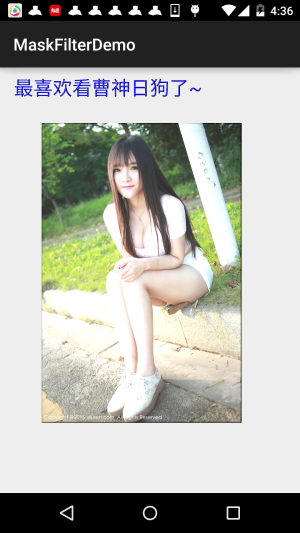
canvas.drawText("最喜欢看曹神日狗了~", 50, 100, paint);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.ic_bg_meizi1);
canvas.drawBitmap(bitmap, 150, 200, paint);
setLayerType(View.LAYER_TYPE_SOFTWARE, null); //关闭硬件加速
}
}從效果圖我們就可以看出一些EmbossMaskFilter的效果,修改光線,形成浮雕效果~妹子圖不明顯, 文字就很清晰顯示出紋路了!和BlurMaskFilter一樣,相關的設定都是在建構方法中進行!
EmbossMaskFilter(float[] direction, float ambient, float specular, float blurRadius)參數依序為:
direction:浮點數型陣列依序為:
## ,用於控制x,y,z軸的光源方向
ambient:設定環境光亮度,0到1之間
specular:鏡面反射係數
blurRadius:模糊半徑
你可以修改這些值,試試不同的效果,像是我修改下上述的,又會是另一種效果:
//這裡為了明顯點,換成了綠色
#3.注意事項#在使用MaskFilter的時候要注意,當我們的targetSdkVersion >= 14的時候,MaskFilter 就不會起效果了,這是因為Android在API 14以上版本都是預設開啟硬體加速的,這樣充分 利用GPU的特性,使得繪畫更加平滑,但是會多消耗一些記憶體!好吧,我們把硬體加速關了 就好,可以在不同層級下開啟或關閉硬體加速,一般是關閉~
:可以取得View物件後調用,或直接在View的onDraw()方法裡設定: view.setLayerType(View.LAYER_TYPE_HARDWARE, null);- Application
- :在設定檔的application節點新增: android:hardwareAccelerated="true"
Activity- :在設定檔的activity節點加入 android:hardwareAccelerated="false"
View
#本節小結:
本節給大家示範了Paint的一個API,setMaskFilter(MaskFilter maskfilter)
對了,忘了說,其實在SDK中的example中有個類,就示範了這兩種用法:,學習了 MaskFilter兩個子類別的基本用途:BlurMaskFilter(模糊效果)與EmbossMaskFilter(浮雕效果), 比較簡單,多學一點,對我們進階部分的自訂控制也是沒有壞處的~好的,就說這麼多, 謝謝~
samples\android- xx\legacy\ApiDemos\src\com\example\android\apis\graphics目錄下的:FingerPaint.java
檔案~