介面原型設計
本節引言:
引用錘子科技視覺設計總監-羅子雄在重慶TEDx活動上說的一小段話:
每當我們看到在一些美妙的設計的時候,很多人心裡面會有一種衝動,這種衝動會讓你們想創造一些 新的東西,創造一些美妙的事物。
我們常說使用者體驗使用者體驗,使用者使用你的軟體,第一個會接觸的是什麼?沒錯,圖形化介面(GUI),簡稱UI,對於使用者而言,最直觀,給使用者留下第一印象的是往往是程式的介面,而非功能!人,總喜歡美的東西,對吧? 假如一樣的功能,決定使用者取向的,往往是UI!精美的UI!當然還有一些貼心的人性化操作等! 下圖兩台電腦的App介面:


我們先不說功能,從UI上講,你喜歡哪一個? 由此,一個產品的UI是非常重要的,而產品的介面原型設計一般是由公司的產品經理+美工來完成的,需求分析 ->介面原型設計 ->我們來寫程式碼!也許你覺得介面原型對我們而言並不沒什麼作用,但如果你以後想自己開發App呢?又或者你升做產品經理呢?嘿嘿!世事無絕對,以後的事,誰知道呢?公司的話,大部分使用的都是Axure Rp,但這個東西比較難用!除了這個以外還有其他很多的原型設計工具:
墨刀等....
Pencil
Framer
#Shireframe
UIDesigner
Balsamiq Mockups
- ##Mockup Builder
- Mockup
- FrameBox
- #iPhone Mockup
##GOOFLOW- WireframeSketcher
- FluidIA
- Indigo Studio
- ## Origami
- Quartz Composer
- #Justproto
- Avocado
- #PaintCode
- Mockplus(摩客)
筆者使用過的是兩個國產的介面原型設計工具,他們分別是:Mockplus(摩客)和墨刀 本文會簡單的介紹下Mockplus的用法!
Mockplus原型工具的使用:有網頁版以及客戶端版供你選擇:Mockplus官網
Step 1: 註冊一個你自己的帳號,然後新建檔案進入編輯介面! (時間關係,這裡筆者直接試用)
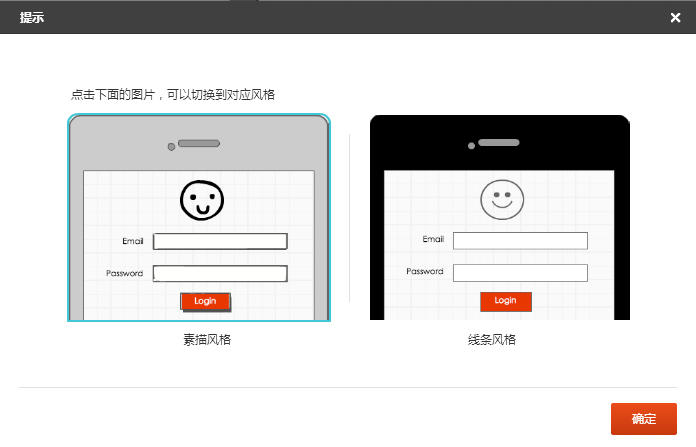
然後彈出一個原型風格的對話框給我們選擇:素描跟線條!
註冊一個你自己的帳號,然後新建檔案進入編輯介面! (時間關係,這裡筆者直接試用)
然後彈出一個原型風格的對話框給我們選擇:素描跟線條!
 筆者選擇線條:
筆者選擇線條:
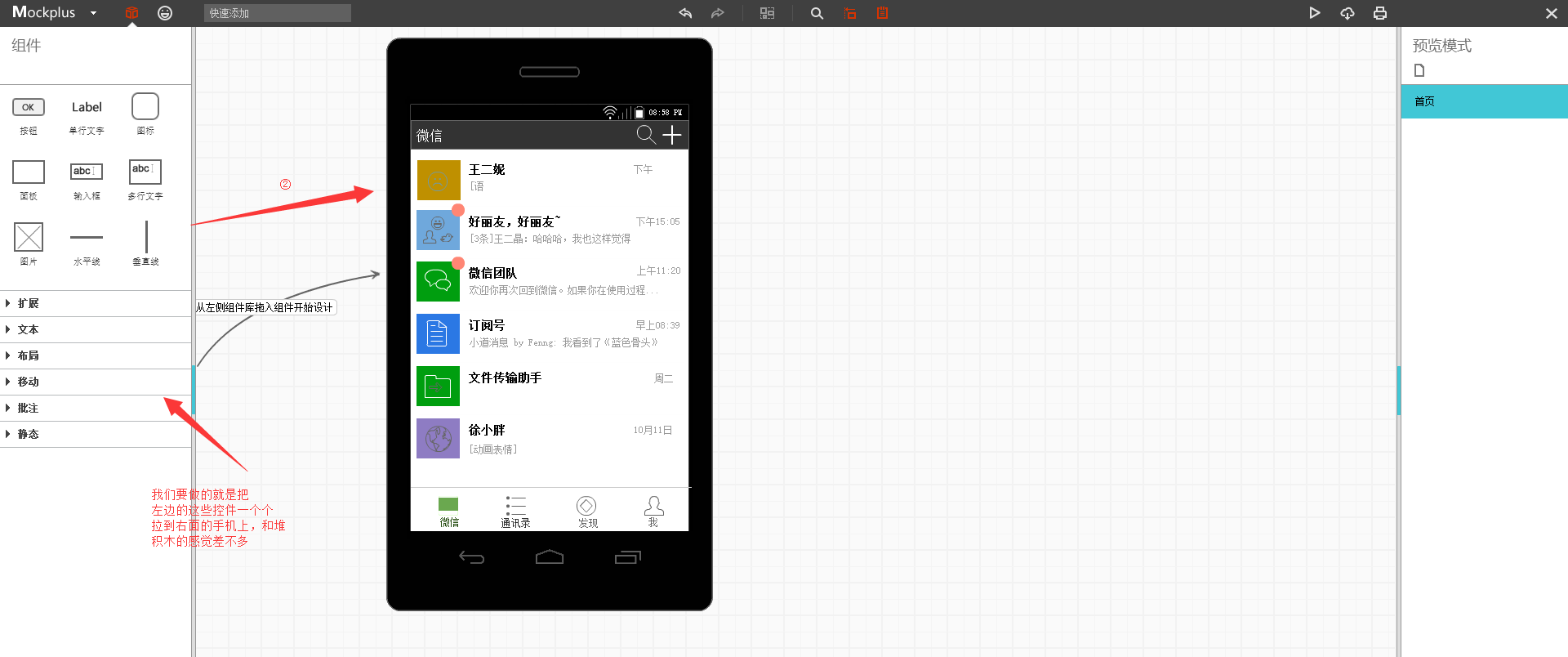
我們要做的就是從左邊的元件欄中啦控製到手機介面上,當然,我們可以雙擊某個控件,自訂我們 的樣式,如顏色,背景圖片等!
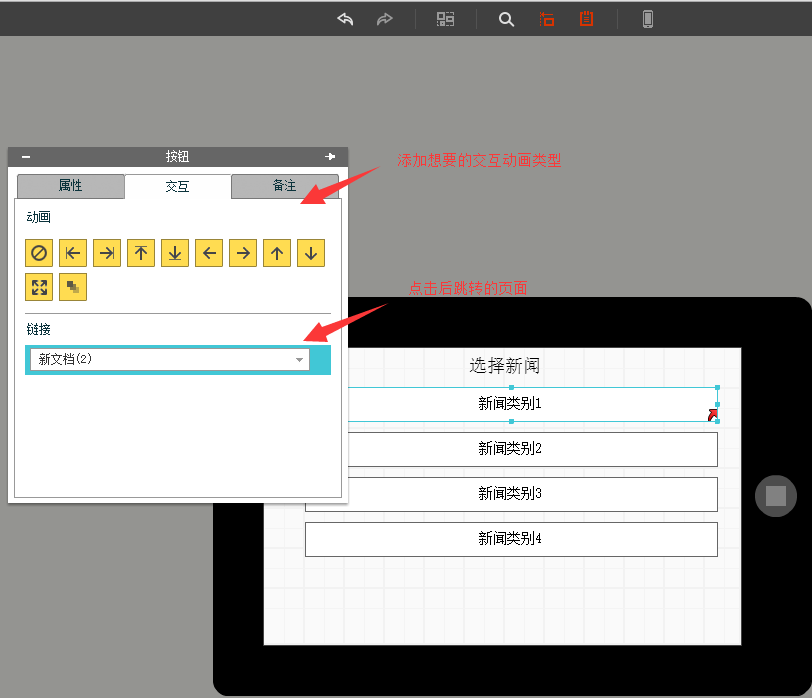
Step 2:互動實作: 介面原型除了介面外,肯定是少不了互動的,這裡我們做一個簡單的新聞應用程式的互動範例給大家體驗下: 我們在其中一個新聞類別中添加跳轉鏈接,

接著我們可以點擊右上角的播放按鈕:

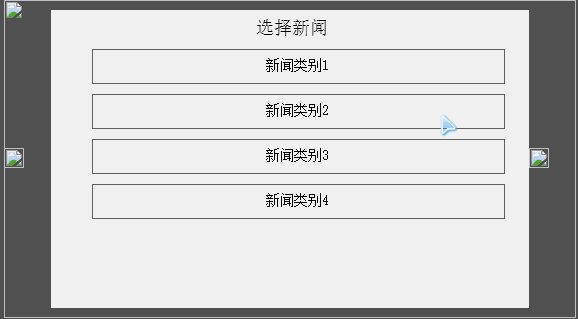
接下來我們就可以看具體的互動了,PS:這裡可能是網頁版的問題,有些圖片顯示不出來!

好了,大概的用法就這些,大家可以自己摸索摸索,另外,如果生成文檔是要升級為付費用戶的哦!一個月6元不貴,就一個早餐錢,當然如果是自己玩玩而已就沒必要開了!
Android自備DroidDraw工具設計Android介面:
其實Android也提供了一個「老掉牙」的介面設計工具,跟上面這些高大上的介面原型工具相比,差幾十條街,可以理解成一個分離的ADT,比ADT高級一點的功能就是自動生成代碼...對於很少接觸原型設計的朋友來說,花1,2分鐘就可以掌握這個工具,還是比較值得!
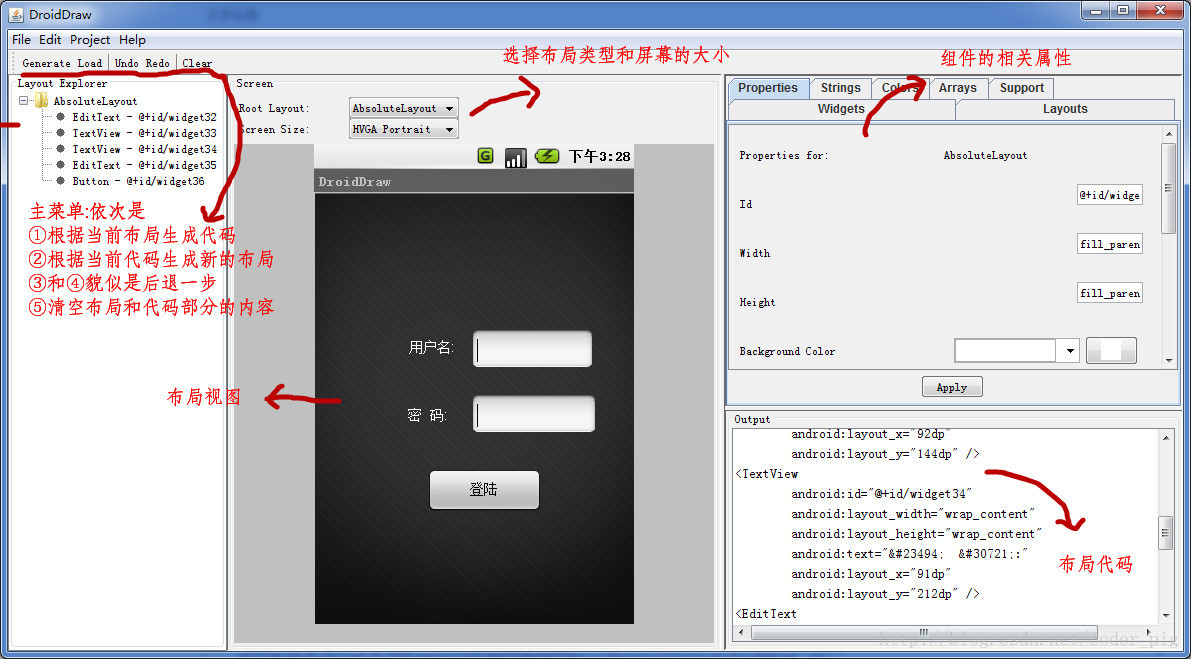
工具介面:

圖示已經寫明相關的操作了,很簡單,實踐是檢驗真理的唯一標準,自己下來試試看!!
軟體下載:droiddrawr.jar
本節小結:
本節給大家介紹了下界面原型設計的概念,輕量級Mockplus(摩客)的簡單實用,以及Android自備的DroidDraw工具,內容比較簡單,還需大家自行實踐理解!








