Engineering related analysis (various files, resource access)
Introduction to this section:
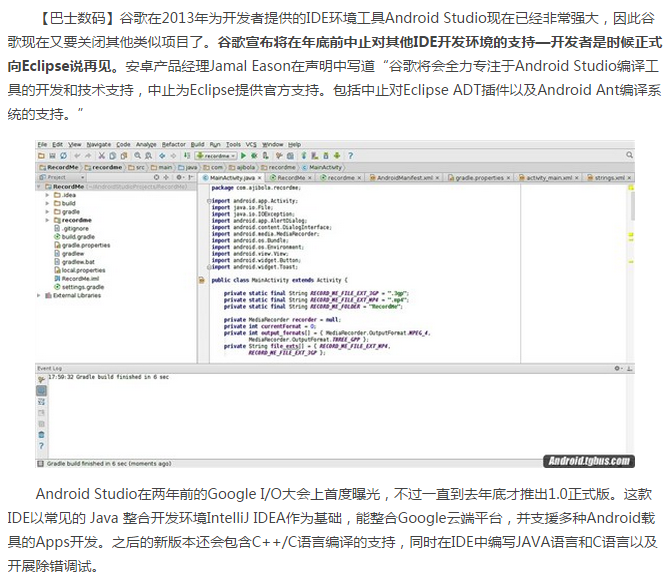
I talked about a lot of things that seem to have nothing to do with our Android development, right? Of course, it just seems like it now. You will know it when you look back in the future! Well, in this section we will use the Hello World project created earlier as the entry point to understand the project structure. And two ways to access resources in Android! The IDE used in subsequent tutorials is Android Studio, because Google officially announced a few days ago that it will terminate support for other IDE development environments before the end of the year!

1. Engineering project structure analysis:
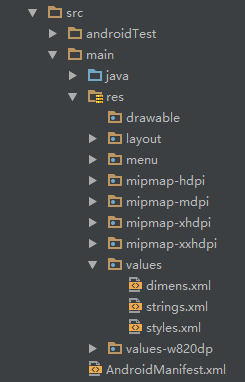
Most of our development time is spent on the following part:

Next we will explain the key parts:
java: Where we write Java code, business functions It’s all implemented here
#res:A place to store our various resource files, including pictures, strings, animations, audio, etc., as well as various forms XML file
1.res resource folder introduction:
PS: Speaking of this res directory, in addition Mention the assets directory. Although it does not exist here, we can create it ourselves. The difference between the two is whether all resource files under the former will generate corresponding resource ids under the R.java file, while the latter No; in the former, we can directly access the corresponding resource through the resource ID; while in the latter, we need to read it in the form of a binary stream through AssetManager! By the way, this R file can be understood as a dictionary, and each resource under res will generate a unique ID here!
Then let’s talk about the related directories under the res resource directory:
PS:The following mipmap directories do not exist in Eclipse. They are all drawable in Eclipse. At the beginning, there is actually not much difference. It is just that using mipmap will provide certain performance optimization during image scaling. For different resolutions, the system will select the corresponding images under hdpi, mdpi, xmdpi, and xxhdpi according to the screen resolution, so you can decompress other people's images. apk, you can see the pictures with the same name in the above directory, which are available in the four folders, but the sizes and pixels are different! Of course, this is not absolute. For example, if we throw all the pictures under drawable-hdpi, even if the mobile phone The image resources under the ldpi folder should be loaded, but there are no images under ldpi, so the images under hdpi will still be loaded! In addition, there is another situation: for example, if it is hdpi, it is available in the mdpi directory but not in ldpi, then the resources in mdpi will be loaded! The principle is to use the closest density level! In addition, if you want to prevent Android from loading resources in different folders according to the screen density, just add the android:anyDensity="false" field to the AndroidManifest.xml file!
1. Let’s talk about picturesResources:
2. Let’s talk about
drawable: Stores various bitmap files, (.png, .jpg, .9png, .gif, etc.) In addition, it may be some others Drawable type XML file
mipmap-hdpi:High resolution, usually we throw the picture here
mipmap-mdpi: Medium resolution, rarely unless the compatible phone is very old
##mipmap-xhdpi: Ultra high resolution, The screen material of mobile phones is getting better and better, and it is estimated that it will slowly transition to this in the future
mipmap-xxhdpi: Super high resolution, this is available on high-end machines Reflect
layout resources:
3. Next, let’s talk about the menu resources:
- layout: in this directory What is stored is our layout file. In addition, on some specific models, we do screen adaptation, such as 480*320 mobile phones, we will create another set of layouts, just a folder like layout-480x320!
4. Next, let’s talk about the values directory:
menu: existed in the past The physical menu button, that is, the menu key is used more often on mobile phones, but it is not used much now. The resource xml related to the menu items can be written here. I wonder if Google will come up with something new to replace the menu~
6. Finally, there is animation. There are two types of animation: attribute animation and tweening animation:##demens.xml: Define size resources
- string.xml: Define string resources
- styles.xml: Define style resources
- colors.xml: Define color resources
- arrays.xml: Define array resources
- ##attrs.xml: Used more when customizing controls, customizing controls properties!
- Theme theme file is very similar to styles, but it will affect the Actvitiy or specified Activity in the entire application, usually changing the appearance of the window! It can be used through setTheme in Java code, or add theme attributes to <application...> in Androidmanifest.xml! PS: You may have seen such values directories: values-w820dp, values-v11, etc. In the former, w represents the tablet device, and 820dp represents the screen width; while v11 means that it will be used after API (11), that is, android 3.0. of!
- 5. Let’s talk about the raw directory: Used to store various native resources (audio, video, some XML files, etc.), we can obtain the binary stream of the resource through openRawResource(int id)! In fact, it is similar to Assets, but the resources here will generate a resource ID in the R file.
animator: XML file that stores attribute animation
- anim: XML file that stores tween animation
2. How to use these resources
Well, now that you know what resources there are, let’s learn how to use them: As mentioned before, all our resource files will generate a resource ID under the R.java file. We can use this resource ID to complete resource access. There are two usage situations: used in Java code and used in XML code.
Used in Java code:
Java text:
Picture:
Color:
Layout:
Control:
In XML code Use:
You can get it through @xxx, for example, get text and pictures here:
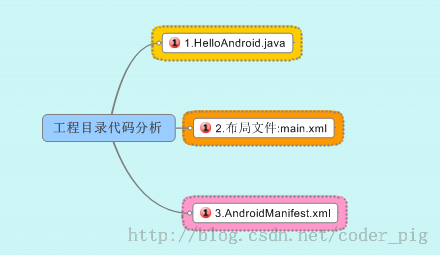
2. Learn more about three files:
Okay, next we will analyze the three more important files in the project: MainActivity.java, layout file: activity_main and Android configuration file: AndroidManifest.xmlPS:The picture content may be a little different, I don’t have time to make pictures, I hope you can understand~

MainActivity.java:
The code is as follows
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
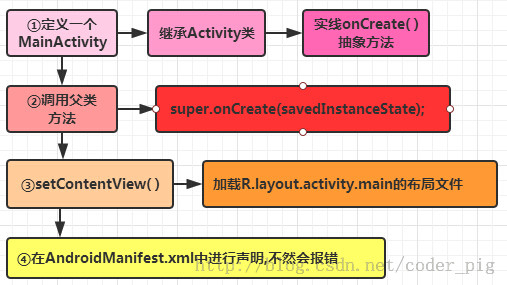
代码分析:

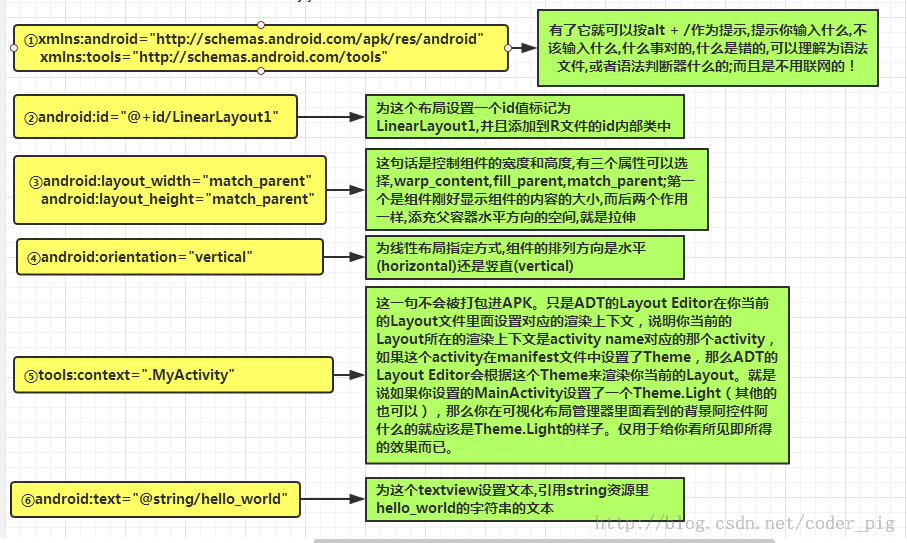
布局文件:activity_main.xml:
代码如下:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
Code analysis:
We define a LinearLayout linear layout and define the architecture we need to use in the xml namespace, which comes from ①

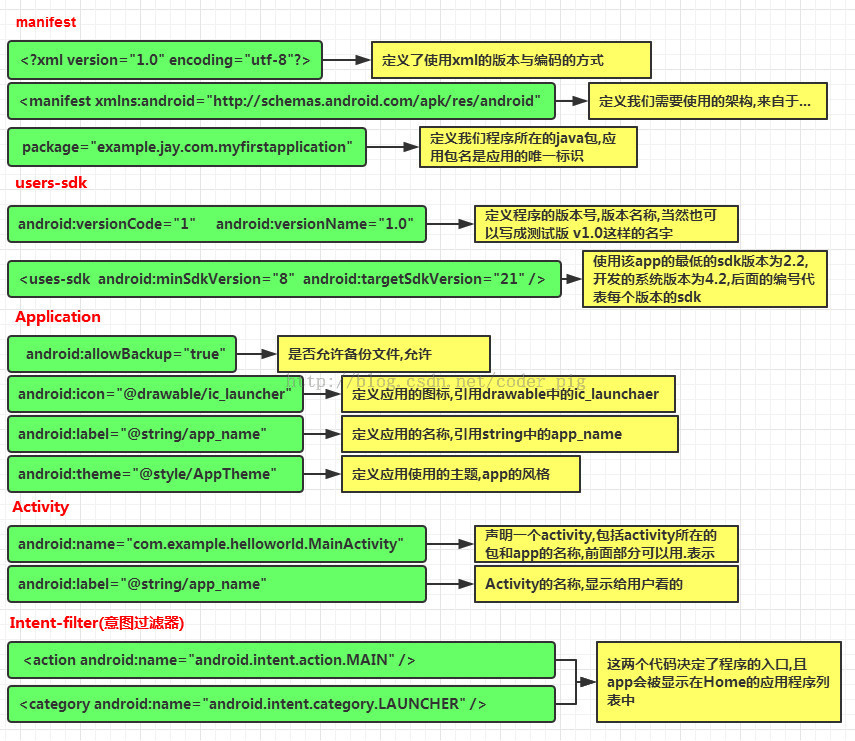
AndroidManifest.xml configuration file:
The code is as follows:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="jay.com.example.firstapp" >
<application
android :allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
in in .intent.action.MAIN" />
" /activity>
</application>
</manifest>
Code analysis:

In addition to the above:
①If the app contains other components, type description syntax must be used. declare in this file Server:
element BroadcastReceiver element ContentProvider element IntentFilter<intent-filter> element ②Permission statement: Explicitly declare the permissions required by the program in this file to prevent the app from using the service incorrectly and accessing inappropriately. resources, ultimately improving the robustness of android apps The sentence android.permission.SEND_SMS indicates that the app needs permission to send messages, and the user will be prompted during installation. Relevant permissions can be found in the sdk reference manual!
Summary of this section:
In this section we have a detailed understanding of our Hello World project, what the relevant directories do, and the resource files under res are Which ones, what are their functions, and how to use these resources! At the same time, the three most important documents in the project are explained in detail through drawings! At this point I believe you already have a general understanding of the Android project! Thank you~








