Interface prototyping
Introduction to this section:
Quoting a short passage said by Luo Zixiong, the visual design director of Smartisan Technology, at the Chongqing TEDx event:
Every time we see When there are some wonderful designs, many people will have an impulse in their hearts, and this impulse will make you want to create something Something new, create something wonderful.
We often talk about user experience user experience. What is the first thing that users will come into contact with when using your software? That's right, the graphical interface (GUI), or UI for short, is the most intuitive for users. What leaves the first impression on users is often the interface of the program, not the functions! People always like beautiful things, right? If the function is the same, it is often the UI that determines user orientation! Beautiful UI! Of course, there are also some considerate humanized operations, etc.! The following picture shows the App interfaces of the two computers:


Let’s not talk about the functions first. In terms of UI, which one do you like? Therefore, the UI of a product is very important, and the interface prototype design of the product is generally completed by the company's product manager + artist. Requirements analysis -> Interface prototype design -> Let's write the code! Maybe you think that interface prototypes are of little use to us, but what if you want to develop your own App in the future? Or are you promoted to product manager? hey-hey! There are no absolutes in this world. Who knows what will happen in the future? For companies, most of them use Axure RP, but this thing is difficult to use! In addition to this, there are many other prototyping tools:
Usage of Mockplus prototype tool:The author has used two domestic interface prototyping tools, they are: Mockplus and Mok Dao This article will briefly introduce the use of Mockplus!
Pencil
Framer
Shireframe
UIDesigner
Balsamiq Mockups
Mockup Builder
Mockup
- ##FrameBox
- iPhone Mockup
##GOOFLOW- WireframeSketcher
- FluidIA
- Indigo Studio
- Origami
- Quartz Composer
- Justproto
- Avocado
- PaintCode
- Mockplus
- Mock knife, etc....
There are web version and client version for you to choose: Mockplus official website
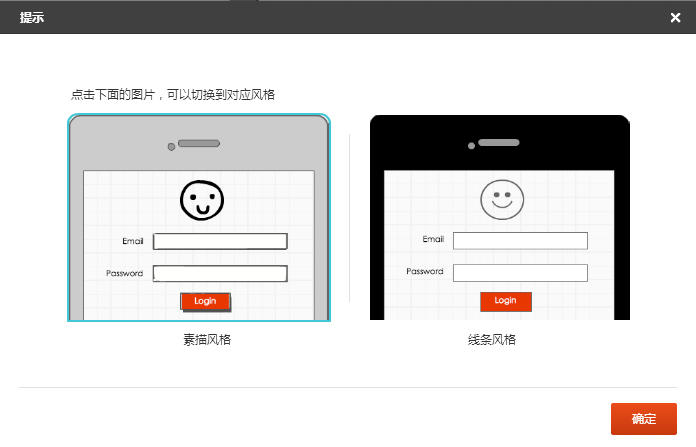
Step 1:Register Create an account of your own, then create a new file and enter the editing interface! (Because of time constraints, I will try it directly here) Then a prototype-style dialog box pops up for us to choose: sketch or line!
 The author chooses the line:
The author chooses the line:
What we have to do is to move the control from the component bar on the left to the mobile phone interface. Of course, we can double-click a control to customize our Styles, such as colors, background images, etc.!
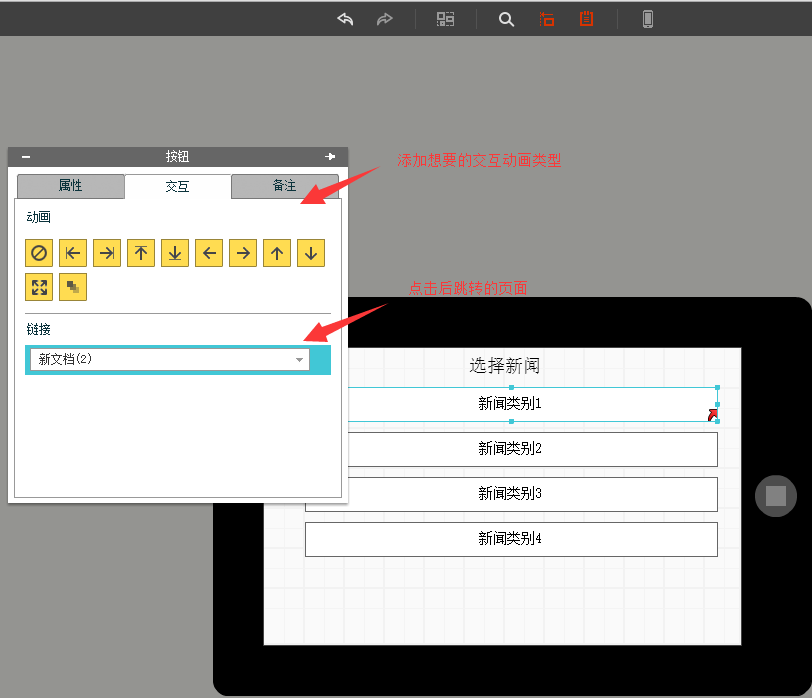
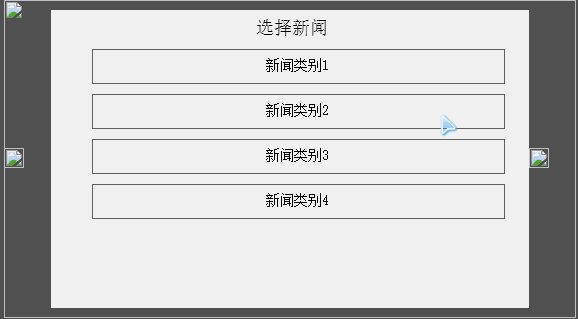
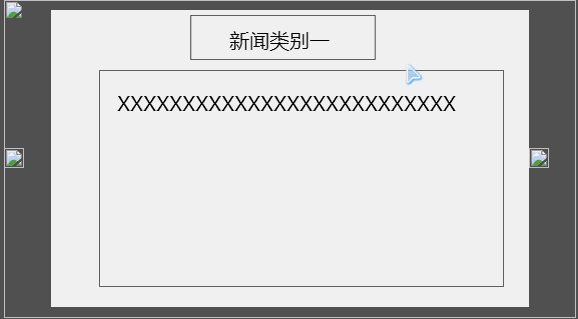
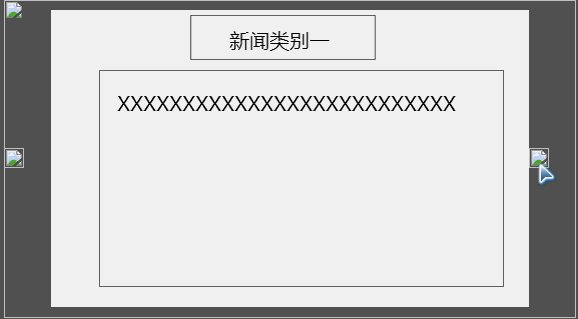
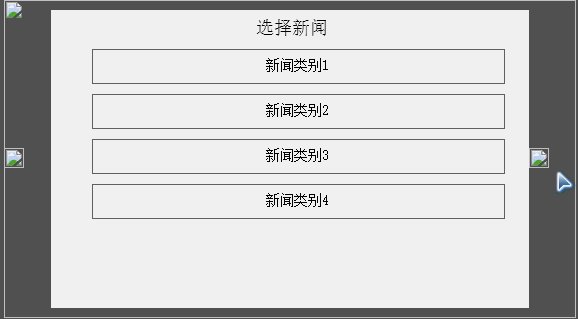
Step 2: Interaction implementation: In addition to the interface, the interface prototype must also include interaction. Here we will make a simple interactive example of a news application for everyone to experience: We add a jump link in one of the news categories,

Then we can click the play button in the upper right corner:


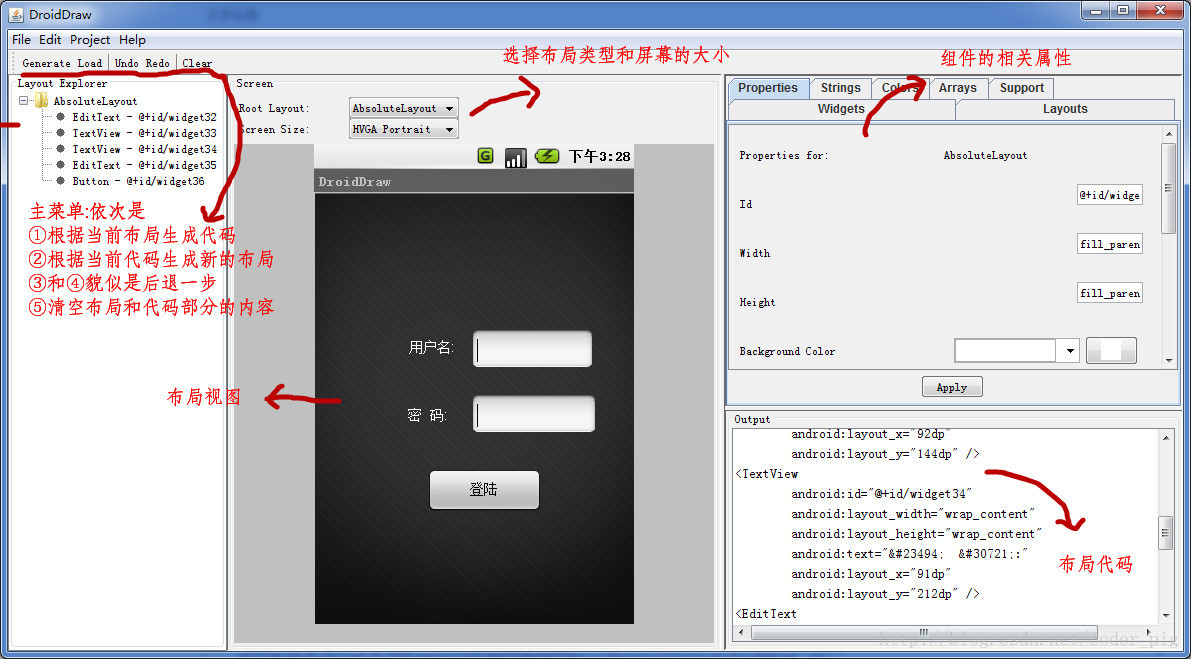
Android comes with DroidDraw tool to design Android interface: In fact, Android also provides us with an "old-fashioned" interface design tool, which is comparable to the above-mentioned interface prototyping tools. Compared with, dozens of streets away, it can be understood as a separate ADT. A slightly more advanced function than ADT is to automatically generate code... For friends who rarely come into contact with prototype design, you can master this tool in 1 or 2 minutes. , it’s still worth it!
Tool interface: