ImageView(圖像視圖)
本節引言:
本節介紹的UI基礎控制項是:ImageView(圖像視圖),見名知意,就是用來顯示圖像的一個View或說控制項! 官方API:ImageView;本節講解的內容如下:
ImageView的src屬性和blackground的差異;
#adjustViewBounds設定映像縮放時是否按長寬比
!! !②當使用scaleType設定縮放類型
最簡單的繪製圓形的ImageView
1.src屬性和background屬性的差異:#在API文件中我們發現ImageView有兩個可以設定圖片的屬性,分別是: src和background常識:
①background通常指的都是背景,而src指的是
內容
src
填入圖片時,是按照圖片大小###直接填充###,並###不會進行拉伸###### ###而使用background填入圖片,則是會根據ImageView給定的寬度來進行###拉伸############1)寫程式驗證差異:##### #寫個簡單的佈局測試下:###xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
tools:context ="com.jay.example.imageviewdemo.MainActivity" >
android:background="../style/images/pen" />
roid:background="../style/images/pen" />
android:src="../style/images/pen" />
android:src="../style/images/pen" />
#
#
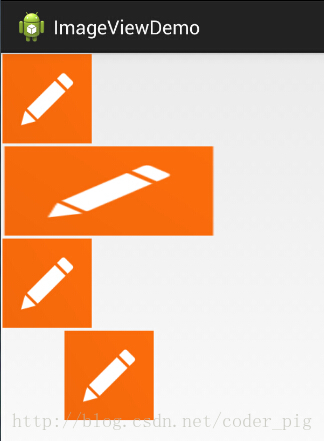
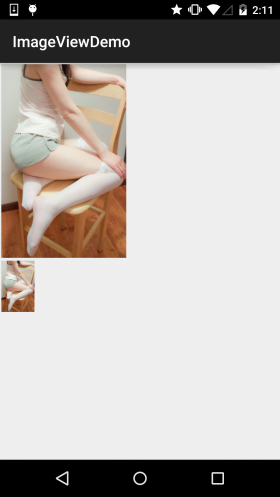
效果圖如下:

#結果分析:
#寬高都是wrap_content那就一樣,是原圖大小,但是,當我們固定了寬或高的話, 差別就顯而易見了,blackground完全填充了整個ImageView,而src依舊是那麼大, 而且他居中了哦,這就牽涉到了ImageView的另一個屬性scaleType了! 另外還有一點,這裡我們說了只設定width或height哦!加入我們同時設定了 width和height的話,blackground依舊填充,但是,src的大小可能改變哦! 例如,我們測試下方這段程式碼:
android:layout_width="100dp"
android:src=" ../style/images/pen" />
運行效果圖:

##PS:scaleType下面會講~
除了動態載入view,更多的時候,我們還是會透過xml佈局的方式引入ImageView的 解決方法也不難,就是透過drawable的Bitmap資源檔來完成,然後blackground屬性設定為該檔即可! 這個xml檔在drawable資料夾下創建,這個資料夾是要自己創建的哦!!
pen_bg.xml:
xmlns:android="http://schemas.android. com/apk/res/android"
android:id="@id/pen_bg"
android:gravity="top"
and… # android:tileMode="disabled" >
</bitmap>
上述程式碼不難理解,估計大家最迷惑的是titleMode屬性吧,這個屬性是平鋪,就是我們windows設置 背景時候的平鋪,多個小圖示鋪滿整個螢幕捏!記得了吧!不記得自己可以試試!disabled就是把他給禁止了!
就是上面這串簡單的程式碼,至於呼叫方法如下:
#動態: ibtnPen.setBacklgroundResource(R.drawable. penbg);
靜態: android:background = "@drawable/penbg"
##3)設定透明度的問題
說完前面兩個差別,接著再說下setAlpha屬性咯!這個很簡單,這個屬性,##4)兩者結合妙用:只有src時才是有效果的!!
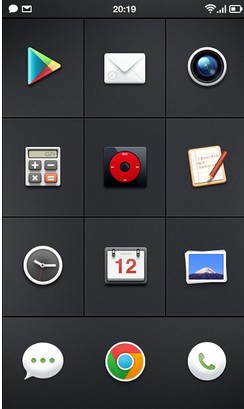
網路上的一張圖:
 #一看去是一個簡單的GridView,每個item都是一個ImageView,但是細心的你可能發現了,
上面的ICON都不是規則的,而是圓形,圓角矩形等等,於是乎這裡用到了src + background了!
要達到上述的效果,你只需要兩個操作:
#一看去是一個簡單的GridView,每個item都是一個ImageView,但是細心的你可能發現了,
上面的ICON都不是規則的,而是圓形,圓角矩形等等,於是乎這裡用到了src + background了!
要達到上述的效果,你只需要兩個操作:
(當然你也可以設定png的透明度來實現,不過結果可能和預想的有出入哦!) 我們寫個簡單例子:

 如圖,呆萌呆萌的小豬就這樣顯示到ImageView上了,哈哈, blackground設定了藍色背景!
如圖,呆萌呆萌的小豬就這樣顯示到ImageView上了,哈哈, blackground設定了藍色背景!
##<ImageView
android:layout_width="150dp"android:background="../style/images/android-tutorial-imageview.html"# />
PS: 當然你也可以用selctor實現點擊效果,設定不同的情況設定不同的圖片,以實現點擊或觸摸效果!
5)Java程式碼中設定blackground和src屬性:
前景(對應src屬性):setImageDrawable( );
背景(對應background屬性):setBackgroundDrawable( );
2.adjustViewBounds設定縮放是否保存原始圖長寬比
ImageView為我們提供了adjustViewBounds屬性,用於設定縮放時是否保持原圖長寬比! 單獨設定不起作用,需要配合maxWidth和maxHeight屬性一起使用!而後面這兩個屬性 也是需要adjustViewBounds為true才會生效的~
android:maxHeight:設定ImageView的最大高度
#android:maxWidth:設定ImageView的最大寬度
程式碼範例:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="結;!-- 正常的圖片 -->
<ImageView
android:id="@+id/imageView1"
out_height="wrap_content "
android:layout_margin="5px"
android:src="@mipmap/meinv" />顯示影像的長寬比-->
<ImageView
android:id="@+id/imageView2"
ight="wrap_content"
android:layout_margin="5px"
android:adjustViewBounds="true"
200px"
android:src="@mipmap /meinv" />
</LinearLayout>
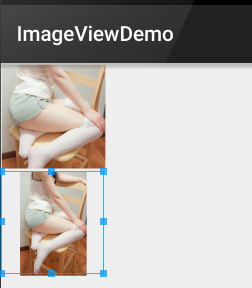
運行效果圖:

#結果分析:大的那張圖片是沒有任何處理的圖片,尺寸是:541374;而下面的那個的話我們透過maxWidth和maxHeight 限制ImageView最大寬度與高度為200px,就是最多只能顯示200200的圖片,我們又設定了一個adjustViewBounds = "true"調整我們的邊界來保持圖片的長寬比,此時的ImageView寬高為是128*200~
3.scaleType設定縮放類型
接下來我們一組組的來比較:android:scaleType用於設定顯示的圖片如何縮放或移動以適應ImageView的大小 Java程式碼中可以透過imageView.setScaleType(ImageView.ScaleType.CENTER);來設定~ 可選值如下:
fitXY:對影像的橫向與縱向進行獨立縮放,使得該圖片完全適應ImageView,但是圖片的橫縱比可能會發生改變
fitStart:保持縱橫比縮放圖片,知道較長的邊與Image的編程相等,縮放完成後將圖片放在ImageView的左上角
fitCenter:同上,在縮放後放到中間;
##fitEnd:同上,縮放後放於右下角;
center:保持原圖的大小,顯示在ImageView的中心。當原圖的size大於ImageView的size,超過部分裁剪處理。
centerCrop:保持橫縱比縮放圖片,知道完全覆蓋ImageView,可能會出現圖片的顯示不完全
centerInside:保持橫縱比縮放圖片,直到ImageView能夠完全地顯示圖片
matrix:預設值,不改變原圖的大小,從ImageView的左上角開始繪製原圖, 原圖超過ImageView的部分作裁剪處理
1)1.fitEnd,fitStart ,fitCenter這裡以fitEnd為例,其他兩個類似:
範例程式碼:
android:id="@+id/ imageView3"
android:layout_width="300px"
android:layout_height="300poo android:scaleType="fitEnd"
android:src=" @mipmap/meinv" />
#
運行效果圖:

2)centerCrop與centerInside
centerCrop:按橫縱比縮放,直接完全覆寫整個ImageView
centerInside:按橫縱比縮放,使得ImageView能夠完全顯示這個圖片
範例程式碼:
android:layout_width="300px"
android:layout_height="300px"gin1$ android:scaleType="centerCrop"
android:src="@mipmap/meinv" />
<ImageView
="300px"
android:layout_margin ="5px"
android:scaleType="centerInside"
‧
##3)fitXY
不按比例縮放圖片,目標是把圖片塞滿整個View 範例程式碼:
範例程式碼:
<ImageView
android:layout_width="300px"# 300px" android:layout_margin="5px" android:scaleType="fixXY"
運行效果圖:

好吧,明顯扁了=-=~
4)matrix
#從ImageView的左上角開始繪製原圖,原圖超過ImageView的部分作裁剪處理
範例程式碼:
android:layout_width="300px"
android:layout_height="300px"
android:layout_margin="5px"
pmap/meinv" />
#執行效果圖:

#5)center#保持原圖的大小,顯示在ImageView的中心。當原圖的size大於ImageView的size,超過部分裁剪處理。
範例程式碼:
#1 android:layout_margin="5px"
android:scaleType="center"
android:src="@mipmap/meinv" />
>
運行效果圖:

4.最簡單的繪製圓形的ImageView
相信大家對圓形或圓角的ImageView不陌生吧,現在很多的APP都很喜歡圓形的頭像吧~
這裡就簡單的寫個圓形的ImageView吧,當然這只是一個示例,再不考慮性能與抗鋸齒的情況下! ! !
可以說是寫來玩玩,實際項目的話可以考慮用Github上牛人寫的控件,比如下面這兩個:
git怎麼玩前面已經教過大家了~把專案clone下來把相關檔案複製到自己的專案即可~
RoundedImageView
CircleImageView
程式碼範例:
執行效果圖:

實作程式碼:
自訂ImageView:**RoundImageView.java
#import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
導入android.graphics.Paint;
導入android.graphics.PaintFlagsDrawFilter;
導入android.graphics.Path;
導入android.graphics.Rect;
導入android.graphics.Region;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* 由 coder-pig 於 2015/7/18 0018 創作。 */
public class RoundImageView 擴充ImageView {
# private Bitmap mBitmap ;
private Rect mRect = new Rect();
private PaintFlagsDrawFilter pdf = new = new Paint();
private Path mPath=new Path();
public RoundImageView(Context context, AttributeSet attrs) {
## //傳入至一個Bitmap物件
public void setBitmap(Bitmap bitmap) {
this.mBitmap = ## mPaint. setStyle( @ Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
# return;
}
mRect. 。 getWidth() / 2 , getHeight()/2, Path.Direction.CCW);
canvas.clipPath(mPath, Region.Op.REPLACE);
canvas.drawBitmap(mBitmap, null, mRect, mPaint)
##佈局碼:
#activity_main.xml:
#
package com.jay.demo.imageviewdemo;
import android.graphics.Bitmap;
import android.support.v7.app.AppCompatActivity;公共類別MainActivity擴充AppCompatActivity{
# protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState img_round = (RoundImageView) findViewById(R.id.img_round);
位圖 bitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.meinv);
本節小結:
##本節講解了ImageView(圖像視圖),內容看上很多,不過都是一些詳述性的東西,知道即可~ 最後的自訂圓形ImageView也是,只是寫來玩玩的,實際專案中還是建議使用那兩個第三方的自訂控制項~
#








