Button (button) and ImageButton (image button)
Introduction to this section:
Today I will introduce to you two button controls in the basic Android controls, Button ordinary button and ImageButton image button; In fact, the usage of ImageButton and Button are basically similar. As for the images related to them, they are the same as ImageView later, so this section Only Button will be explained. In addition, Button is a subclass of TextView, so many properties on TextView can also be applied to Button. superior! In our actual development, Button is nothing more than performing corresponding operations on several states of the button, such as: when the button is pressed Use one color, pop up another color, or one color like this when the button is unavailable! The above implementation is nothing more than through the Drawable resource StateListDrawable, that is, writing a drawable resource file, that's all, Start this section directly~
1. Introduction to StateListDrawable:
StateListDrawable is a type of Drawable resource that can set different pictures according to different states. Effect, key node < selecotr >, we only need to set the blackground attribute of Button to the drawable resource to achieve it easily, press Buttons with different button colors or backgrounds!
Properties we can set:
drawable: The referenced Drawable bitmap, we can put it in The front indicates the normal state of the component~
state_focused: Whether to get focus
##state_window_focused: Whether to obtain window focus
state_enabled: Whether the control is available
state_checkable: Whether the control can be checked, eg: checkbox
state_checked: Whether the control is checked
state_selected : Whether the control is selected, for the case with a scroll wheel
state_pressed: Whether the control is pressed
state_active: Whether the control is active, eg: slidingTab
state_single: When the control contains multiple sub-controls, determine whether to display only one Child control
state_first: When the control contains multiple child controls, determine whether the first child control is in the displayed state
state_middle: When the control contains multiple sub-controls, determine whether the middle sub-control is in the displayed state
state_last: The control contains multiple sub-controls When, determine whether the last sub-control is in the display state
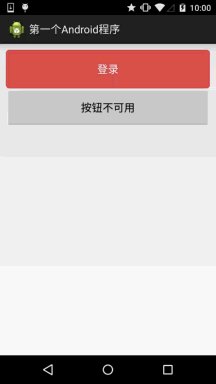
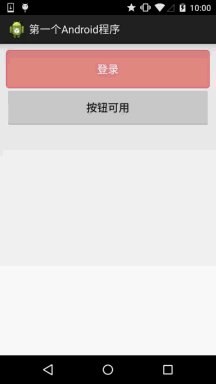
2. To achieve the button pressing effect:Okay, prepare three steps first A picture background. Generally, in order to avoid the button being stretched and deformed, we will use .9.png as the drawable of the button! Let’s take a look at the
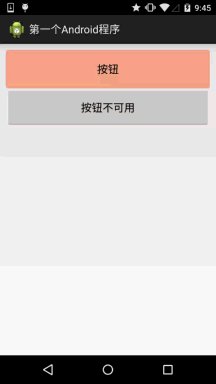
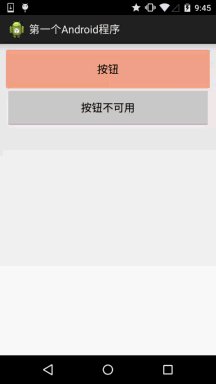
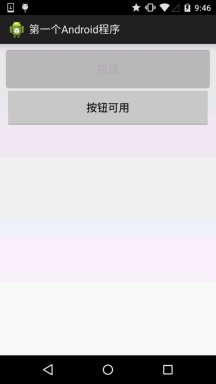
operation renderings first:

布局文件:activity_main.xml MainActivity.java: Many times we don’t necessarily have an artist, right, or we don’t know how to Photoshop or destroy the picture, or we are lazy , I don’t want to make pictures myself,
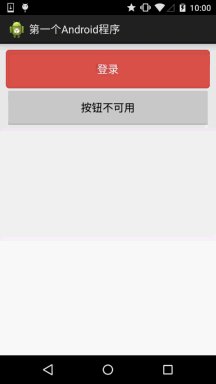
At this time, we can write our own code to use as the button background. It can be any color we want. Next, let’s customize a rounded one.
Button background~ This involves another drawable resource: ShapeDrawable. I won’t go into details here. Each one will be introduced in detail later.
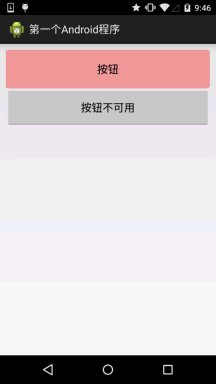
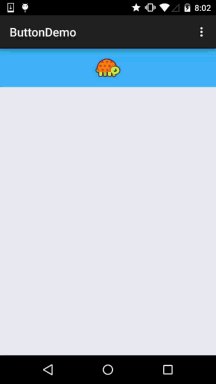
drawable~ As long as you know how to use it here, it just needs to modify the Background property of EditText. Only drawable resources are posted here! Let’s take a look at the renderings first: bbuton_danger_rounded.xml: color.xml: dimens.xml: If your Android phone is a system of 5.0 or above, I believe you will be familiar with the following button click effect: Implementation renderings: The fast one is the effect after pressing, the slow one is the effect after long pressing ! Implementation logic: 1. We inherit ImageButton, of course you can change it to Button or View, here I want to put the turtle in the middle before inheriting ImageButton 2. First, create two Paint (brush) objects, one to draw the bottom background color, and one to draw the ripple diffusion 3. Then calculate the maximum radius, and the starting radius will increase every once in a while until Equal to the maximum radius, then reset the state! PS: The general core. If you are just learning, you may feel unfamiliar with custom View. It’s okay. Just learn about it here. We will talk about it later, of course.
You can do it yourself, the comments are quite detailed~ Implementation code: Customized ImageButton:MyButton.java activity_main.xml: 源码下载(AS工程的哦):ButtonDemo.zip 本节给大家介绍了Button在实际开发中的一些用法,可能有些东西我们还没学,这里
知道下即可,后面学到自然会深入讲解,谢谢~
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/ic_course_bg_fen"/>
<item android:state_enabled="false" android:drawable="@drawable/ic_course_bg_pressed"/>
<item android:drawable="@drawable/ic_course_bg_cheng"/>
</selector>
android:id="@+id/btnOne"
android:layout_width="match_parent"
android:layout_height="64dp"
android:background="../style/images/btn_bg1"
android:text="按钮"/>
<Button
android:id="@+id/btnTwo"
android:layout_width="match_parent"
android:layout_height="64dp"
android:text="按钮不可用"/>
private Button btnOne,btnTwo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btnOne = (Button) findViewById(R.id.btnOne);
btnTwo = (Button) findViewById(R.id.btnTwo);
btnTwo.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(btnTwo.getText().toString().equals("按钮不可用")){
btnOne.setEnabled(false);
btnTwo.setText("按钮可用");
}else{
btnOne.setEnabled(true);
btnTwo.setText("按钮不可用");
}
}
});
}
}3. Use color values to draw rounded buttons

<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"><shape>
<solid android:color="@color/bbutton_danger_pressed" />
<stroke android:width="1dp" android:color="@color/bbutton_danger_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
</shape></item>
<item android:state_enabled="false"><shape>
<solid android:color="@color/bbutton_danger_disabled" />
<stroke android:width="1dp" android:color="@color/bbutton_danger_disabled_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
</shape></item>
<item><shape>
<solid android:color="@color/bbutton_danger" />
<stroke android:width="1dp" android:color="@color/bbutton_danger_edge" />
<corners android:radius="@dimen/bbuton_rounded_corner_radius"/>
</shape></item>
</selector>
<resources>
<color name="bbutton_danger_pressed">#ffd2322d</color>
<color name="bbutton_danger_edge">#ffd43f3a</color>
<color name="bbutton_danger_disabled">#a5d9534f</color>
<color name="bbutton_danger_disabled_edge">#a5d43f3a</color>
<color name="bbutton_danger">#ffd9534f</color>
<color name="text_font_white">#FFFFFF</color>
</resources>4. Button that realizes the Material Design water wave effect

import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.os.SystemClock;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.ViewConfiguration;
import android.widget.ImageButton;
/**
* Created by coder-pig on 2015/7/16 0016.
*/
public class MyButton extends ImageButton {
private static final int INVALIDATE_DURATION = 15; //The time interval for each refresh
private static int DIFFUSE_GAP = 10; //Diffusion radius increment
private static int TAP_TIMEOUT; //Determine click and long press time
private int viewWidth, viewHeight; //Control width and height
private int PointX, Pointy; // Control origin coordinates (upper left)
Private Int Maxradio; // The maximum radius of diffusion
Prive Int Shaderradio; // The diffused radius
##A OLORPAINT ; ate long downTime = 0; public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
initPaint();
TAP_TIMEOUT = ViewConfiguration.getLongPressTimeout();
}
/*
* 初始化画笔
* */
private void initPaint() {
colorPaint = new Paint();
bottomPaint = new Paint();
colorPaint.setColor(getResources().getColor(R.color.reveal_color));
bottomPaint.setColor(getResources().getColor(R.color.bottom_color));
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
if (downTime == 0) downTime = SystemClock.elapsedRealtime();
eventX = (int) event.getX();
eventY = (int) event.getY();
//计算最大半径:
countMaxRadio();
isPushButton = true;
postInvalidateDelayed(INVALIDATE_DURATION);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
if(SystemClock.elapsedRealtime() - downTime < TAP_TIMEOUT){
DIFFUSE_GAP = 30;
PostInvalidate();
break;
}
break # }
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
if(!isPushButton) return; //If the button has not been Return when pressed
//Draw the entire background after pressing
canvas.drawRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight, bottomPaint);
canvas.save();
//Draw a diffuse circular background
canvas.clipRect(pointX, pointY, pointX + viewWidth, pointY + viewHeight);
canvas.drawCircle(eventX, eventY, shaderRadio, colorPaint);
canvas.restore( );
//Until the radius is equal to the maximum radius
if(shaderRadio < maxRadio){
postInvalidateDelayed(INVALIDATE_DURATION,
pointY + viewHeight);
shaderRadio += DIFFUSE_GAP;
* 计算最大半径的方法
* */
private void countMaxRadio() {
if (viewWidth > viewHeight) {
if (eventX < viewWidth / 2) {
maxRadio = viewWidth - eventX;
} else {
maxRadio = viewWidth / 2 + eventX;
}
} else {
if (eventY < viewHeight / 2) {
maxRadio = viewHeight - eventY;
} else {
maxRadio = viewHeight / 2 + eventY;
}
}
}
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<demo.com.jay.buttondemo.MyButton
android:id="@+id/myBtn"
android:layout_width="match_parent"
android:layout_height="64dp"
android:src="@mipmap/ic_tur_icon"
android:background="../style/images/bottom_bg"
android:scaleType="center"/>
</RelativeLayout>
* 重置数据的方法
* */
private void clearData(){
downTime = 0;
DIFFUSE_GAP = 10;
isPushButton = false;
shaderRadio = 0;
postInvalidate();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
this.viewWidth = w;
this.viewHeight = h;
}
}
<code>
<p><b>color.xml:</b></p>
<pre>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="reveal_color">#FFFFFF</color>
<color name="bottom_color">#3086E4</color>
<color name="bottom_bg">#40BAF8</color>
</resources>本节小结:








