Android HTTP請求方式:HttpURLConnection
本節引言:
前面兩節我們學習的都是一些概念性的東西,Http的協議以及協議頭的一些東東,而本節我們 就要堆碼了,而本節學習的是Android為我們提供的Http請求方式之一:HttpURLConnection, 除了這種,還有一種還有一種HttpClient,後者我們會在下一節講!不過前者一旦請求複雜起來,就使用起來 非常麻煩,後者我們Java抓包也常會用到,是Apache的,畢竟不是谷歌親兒子,而在4.4版本 HttpURLConnection已被替換成OkHttp了!好吧,與時俱進,決定講完HttpClient也會來會這個 OkHttp!對了,一般我們實際開發並不會用HttpURLConnection和HttpClient,使用別人封裝 好的第三方網路請求框架,諸如:Volley,android-async-http,loopj等,因為網路操作涉及到 非同步以及多線程,自己動手擼的話,很麻煩,所以實際開發還是直接用第三方! !當然學習下也 無妨,畢竟第三方也是在這些基礎上擼起來的,架構逼格高,各種優化!好的,話不多說,開始 本節內容!
1.HttpURLConnection的介紹
#答案:一個多用途、輕量極的HTTP客戶端,使用它來進行HTTP操作可以適用於大多數的應用程式。 雖然HttpURLConnection的API提供的比較簡單,但同時這也使得我們可以更容易去使 用和擴展它。繼承至URLConnection,抽象類,無法直接實例化物件。透過呼叫openCollection() 方法取得物件實例,預設是帶有gzip壓縮的;
2.HttpURLConnection的使用步驟
使用HttpURLConnection的步驟如下:
- 建立一個URL物件:URL url = new URL(http://www.baidu.com);
- 呼叫URL物件的openConnection( )來取得HttpURLConnection物件實例:HttpURLConnection conn = (HttpURLConnection) url.openConnection();
- 設定HTTP請求使用的方法:GET或POST,或其他請求方式例如:PUTconn.setRequestMethod("GET");
- 設定連線逾時,讀取逾時的毫秒數,以及伺服器希望得到的一些訊息頭conn.setConnectTimeout(6*1000); conn.setReadTimeout(6 * 1000);
- #調用getInputStream()方法獲得伺服器傳回的輸入流,然後輸入流進行讀取了InputStream in = conn .getInputStream();
- 最後呼叫disconnect()方法將HTTP連線關掉conn.disconnect();
PS:除了上面這些。有時我們還可能需要對回應碼進行判斷,例如200: if(conn.getResponseCode() != 200)然後一些處理 還有,可能有時我們 並不需要傳遞什麼參數,而是直接去訪問一個頁面,我們可以直接用: final InputStream in = new URL("url").openStream(); 然後直接讀流,不過這個方法適合直接存取頁面的情況,底層實作其實也是 return openConnection().getInputStream(),而且我們還不能設定一些 請求頭的東東,所以要不要這樣寫,你自己要掂量掂量!
3.HttpURLConnection使用範例
這裡我們主要針對GET和POST請求寫兩個不同的使用範例,我們可以conn.getInputStream() 獲取到的是一個流,所以我們需要寫一個類別將流轉換為二進制數組!工具類別如下:
StreamTool.java:
/**
* Created by Jay on 2015/9/7 0007.
*/
public class StreamTool {
//从流中读取数据
public static byte[] read(InputStream inStream) throws Exception{
ByteArrayOutputStream outStream = new ByteArrayOutputStream();
byte[] buffer = new byte[1024];
int len = 0;
while((len = inStream.read(buffer)) != -1)
{
outStream.write(buffer,0,len);
}
inStream.close();
return outStream.toByteArray();
}
}接下來就可以開始擼我們的範例了!
1)HttpURLConnection發送GET請求代碼範例
#執行效果圖:

核心部分程式碼:
佈局:activity_main.xml
取得資料類別:GetData.java:
#/**
* Created by Jay on 2015/9/7 0007.
*/
public class GetData {
// 定义一个获取网络图片数据的方法:
public static byte[] getImage(String path) throws Exception {
URL url = new URL(path);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
// 设置连接超时为5秒
conn.setConnectTimeout(5000);
// 设置请求类型为Get类型
conn.setRequestMethod("GET");
// 判断请求Url是否成功
if (conn.getResponseCode() != 200) {
throw new RuntimeException("请求url失败");
}
InputStream inStream = conn.getInputStream();
byte[] bt = StreamTool.read(inStream);
inStream.close();
return bt;
}
// 获取网页的html源代码
public static String getHtml(String path) throws Exception {
URL url = new URL(path);
HttpURLConnection conn = (HttpURLConnection) url.openConnection();
conn.setConnectTimeout(5000);
conn.setRequestMethod("GET");
if (conn.getResponseCode() == 200) {
InputStream in = conn.getInputStream();
byte[] data = StreamTool.read(in);
String html = new String(data, "UTF-8");
return html;
}
return null;
}
} MainActivity.java:
public class MainActivity extends AppCompatActivity {
private TextView txtMenu, txtshow;
private ImageView imgPic;
private WebView webView;
private ScrollView scroll;
private Bitmap bitmap;
private String detail = "";
private boolean flag = false;
private final static String PIC_URL = "http://ww2.sinaimg.cn/large/7a8aed7bgw1evshgr5z3oj20hs0qo0vq.jpg";
private final static String HTML_URL = "http://www.baidu.com";
// 用于刷新界面
private Handler handler = new Handler() {
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case 0x001:
hideAllWidget();
imgPic.setVisibility(View.VISIBLE);
imgPic.setImageBitmap(bitmap);
Toast.makeText(MainActivity.this, "图片加载完毕", Toast.LENGTH_SHORT).show();
break;
case 0x002:
hideAllWidget();
scroll.setVisibility(View.VISIBLE);
txtshow.setText(detail);
Toast.makeText(MainActivity.this, "HTML代码加载完毕", Toast.LENGTH_SHORT).show();
break;
case 0x003:
hideAllWidget();
webView.setVisibility(View.VISIBLE);
webView.loadDataWithBaseURL("", detail, "text/html", "UTF-8", "");
Toast.makeText(MainActivity.this, "网页加载完毕", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
;
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setViews();
}
private void setViews() {
txtMenu = (TextView) findViewById(R.id.txtMenu);
txtshow = (TextView) findViewById(R.id.txtshow);
imgPic = (ImageView) findViewById(R.id.imgPic);
webView = (WebView) findViewById(R.id.webView);
scroll = (ScrollView) findViewById(R.id.scroll);
registerForContextMenu(txtMenu);
}
// 定义一个隐藏所有控件的方法:
private void hideAllWidget() {
imgPic.setVisibility(View.GONE);
scroll.setVisibility(View.GONE);
webView.setVisibility(View.GONE);
}
@Override
// 重写上下文菜单的创建方法
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
MenuInflater inflator = new MenuInflater(this);
inflator.inflate(R.menu.menus, menu);
super.onCreateContextMenu(menu, v, menuInfo);
}
// 上下文菜单被点击是触发该方法
@Override
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.one:
new Thread() {
public void run() {
try {
byte[] data = GetData.getImage(PIC_URL);
bitmap = BitmapFactory.decodeByteArray(data, 0, data.length);
} catch (Exception e) {
e.printStackTrace();
}
handler.sendEmptyMessage(0x001);
}
;
}.start();
break;
case R.id.two:
new Thread() {
public void run() {
try {
detail = GetData.getHtml(HTML_URL);
} catch (Exception e) {
e.printStackTrace();
}
handler.sendEmptyMessage(0x002);
};
}.start();
break;
case R.id.three:
if (detail.equals("")) {
Toast.makeText(MainActivity.this, "先请求HTML先嘛~", Toast.LENGTH_SHORT).show();
} else {
handler.sendEmptyMessage(0x003);
}
break;
}
return true;
}
}最後別忘了加上連網權限:
注意事項:
用handler的原因就不用講了吧~ 另外我們載入html程式碼的使用的是webView的loadDataWithBaseURL而非LoadData, 如果用LoadData又要去糾結中文亂碼的問題,so…用loadDataWithBaseURL就可以不用糾結那麼多了 另外有些頁面可能需要我們提交一些參數,例如帳號密碼:我們只需把對應參數拼接到url尾部即可,例如: http://192.168.191.1:8080/ComentServer/LoginServlet?passwd=123&name=Jack 然後服務端getParamater("passwd")這樣就可以獲得對應的參數了,我們請求時這些東西都會看得清楚楚 ,所以說GET方式並不安全!另外還有一點要注意的就是Android從4.0開始就不允許在非UI線程中進行UI操作!
#2)HttpURLConnection發送POST請求代碼範例
#有GET自然有POST,我們透過openConnection取得到的HttpURLConnection預設是進行Get請求的, 所以我們使用POST提交數據,應提前設定好相關的參數:conn.setRequestMethod("POST"); 還有:conn.setDoOutput(true);conn.setDoInput(true);設定允許輸入,輸出 還有:conn.setUseCaches(false); POST方法不能緩存,要手動設定為false, 具體實作看程式碼:
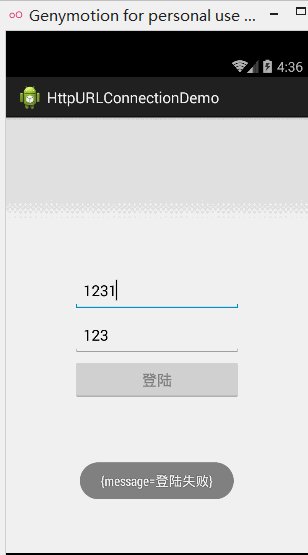
執行效果圖:

核心程式碼:
PostUtils.java
public class PostUtils {
public static String LOGIN_URL = "http://172.16.2.54:8080/HttpTest/ServletForPost";
public static String LoginByPost(String number,String passwd)
{
String msg = "";
try{
HttpURLConnection conn = (HttpURLConnection) new URL(LOGIN_URL).openConnection();
//设置请求方式,请求超时信息
conn.setRequestMethod("POST");
conn.setReadTimeout(5000);
conn.setConnectTimeout(5000);
//设置运行输入,输出:
conn.setDoOutput(true);
conn.setDoInput(true);
//Post方式不能缓存,需手动设置为false
conn.setUseCaches(false);
//我们请求的数据:
String data = "passwd="+ URLEncoder.encode(passwd, "UTF-8")+
"&number="+ URLEncoder.encode(number, "UTF-8");
//这里可以写一些请求头的东东...
//获取输出流
OutputStream out = conn.getOutputStream();
out.write(data.getBytes());
out.flush();
if (conn.getResponseCode() == 200) {
// 获取响应的输入流对象
InputStream is = conn.getInputStream();
// 创建字节输出流对象
ByteArrayOutputStream message = new ByteArrayOutputStream();
// 定义读取的长度
int len = 0;
// 定义缓冲区
byte buffer[] = new byte[1024];
// 按照缓冲区的大小,循环读取
while ((len = is.read(buffer)) != -1) {
// 根据读取的长度写入到os对象中
message.write(buffer, 0, len);
}
// 释放资源
is.close();
message.close();
// 返回字符串
msg = new String(message.toByteArray());
return msg;
}
}catch(Exception e){e.printStackTrace();}
return msg;
}
}PS:因為電腦沒裝MyEclipse,而且時間關係,就不另外寫demo了,用回之前的Eclipse的那個demo! 其實從直接看核心程式碼就夠了~ 程式碼下載:HttpURLConnection範例.zip
4.Cookie問題的處理
說這個之前,首先我們要理解兩個概念:Session和CookieCookie只是Session機制的一種常用形式,我們也可以使用其他方式來作為客戶端的一個唯一標識, 這個由伺服器決定,唯一能夠證明一個客戶端識別就好!除了這種方式外,我們還可以使用URL重寫! 方法來實現!所以以後別傻傻的跟別人說:Session不就是Cookie!
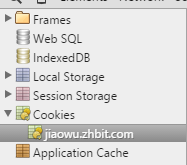
下面透過一個例子來幫助大家理解這個Cookie: 小豬輸入帳號密碼後登陸下學校的教務系統,然後訪問課表資訊成功, 然後如果你用的是Chrome,按F12進入開發模式:來到Resources介面可以看到我們的Cookies:
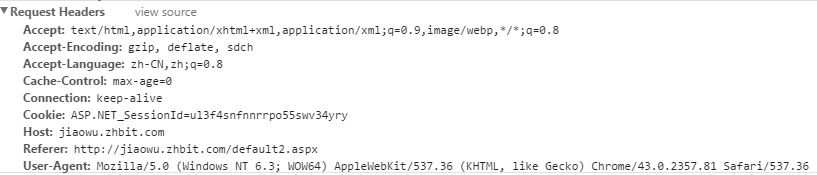
##點擊後我們可以看到裡面儲存的內容,由名稱;值;cookie所在的網域(domain); Cookie所在的目錄(path)Asp.net預設為/即根目錄;過期時間;Cookie大小:#我們可以看到請求頭中有一個Cookie的欄位:
恩呢,現在我們把Cookie清掉(或等幾分鐘),然後再訪問下述連結:
這時候,頁面竟然自動跳回登陸頁了!當然一些其他的網站可能會彈出一個對話框說 "登陸超時"之類的東西!
小結下Http請求登陸的一個簡單流程: 一般是登陸的時候:伺服器透過Set-Cookie回應頭,回傳一個Cookie,瀏覽器預設儲存這個Cookie, 後續造訪相關頁面的時候會帶著這個Cookie,透過Cookie請求頭來完成訪問,如果沒Cookie或 Cookie過期,就提示使用者沒登陸,登陸超時,存取需要登陸之類的資訊!
而我們使用HttpClient和HttpURLConnection其實也就是模擬這一流程,登陸後拿到cookie 拿著它去發送請求: 關鍵程式碼如下:取得Cookie:conn.getHeaderField("Set-Cookie");請求時帶上Cookie:conn.setRequestProperty("Cookie",cookie);
#另外,除了這種設定請求頭的方式外,還可以用另一種折衷的方法:URL重寫: 就是在原先請求連結的基礎上,加上一個…&sessionid=xxxxx這樣的參數,然後由伺服器來解析 判斷!
這裡我們用的是JSON字串的形式,接到請求時服務端取出session裡的內容,然後做下查詢即可~
5.使用HttpURLConnection發送PUT請求
Put請求對於許多朋友來說可能有點陌生,畢竟我們平常接觸的比較多的情況都是GET和POST, 一開始小豬也不知道,不過後來才發現和POST其實是差不多的,而且我們只需在POST的基礎上改 點東西就可以使用了!而HttpClient也提供了一個HttpPut的API, 下面貼下小豬自己專案中寫的請求代碼:
public static String LoginByPut(Context mContext, String mobile, String password, int from,
String devid,String version_name, int remember_me) {
String resp = "";
try {
HttpURLConnection conn = (HttpURLConnection) new URL(LOGIN_URL).openConnection();
conn.setRequestMethod("PUT");
conn.setReadTimeout(5000);
conn.setConnectTimeout(5000);
conn.setDoOutput(true);
conn.setDoInput(true);
conn.setUseCaches(false);
String data = "mobile=" + mobile + "&password=" + password + "&from=" + from + "&devid=" + "devid"
+ "&version_name=" + "version_name" + "&remember_me=" + remember_me;
;
// 获取输出流:
OutputStreamWriter writer = new OutputStreamWriter(conn.getOutputStream());
writer.write(data);
writer.flush();
writer.close();
// 获取相应流对象:
InputStream in = conn.getInputStream();
BufferedReader reader = new BufferedReader(new InputStreamReader(in));
StringBuilder response = new StringBuilder();
String line;
while ((line = reader.readLine()) != null)
response.append(line);
SPUtils.put(mContext, "session", conn.getHeaderField("Set-Cookie"));
// 资源释放:
in.close();
// 返回字符串
Log.e("HEHE", response.toString());
return response.toString();
} catch (Exception e) {
e.printStackTrace();
}
return "";
}本節小結:
好的,本節關於HttpUrlConnection的使用介紹就到這裡,另外,HTTP這一小節大部分來自於小豬 以前寫的一個小合集Android之Http通訊,如果看過這個系列的可以跳過這節,大部分內容都是 一樣的!嗯,就說這麼多,謝謝~