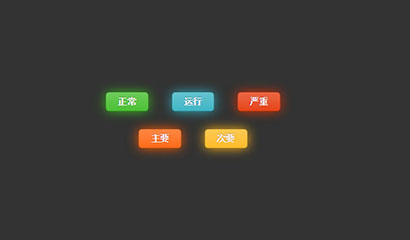
CSS3 Animation屬性發光按鈕程式碼
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 CSS 轉換:「transition: all」還是「transition: x」比較快?
CSS 轉換:「transition: all」還是「transition: x」比較快?03Dec2024
CSS3 過渡:「transition: all」與「transition: x」的效能影響關於 CSS3 過渡的效能效率,常見的...


熱工具

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效

熱門文章
如何修復KB5055612無法在Windows 10中安裝?
15Apr2025故障排查
<🎜>:種植花園 - 完整的突變指南
18Apr2025手游攻略
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
16Apr2025手游攻略
北端:融合系統,解釋
16Apr2025手游攻略
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
18Apr2025手游攻略