html5製作的便條牆
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 PPT製作牆制度牌的操作方法
PPT製作牆制度牌的操作方法26Mar2024
1.明確上牆制度牌的實際尺寸,如高90cm,寬50cm。 2.建立一個PPT文檔,頁面大小設為制度牌的實際尺寸,如70×50cm。 3.設定制度牌底板框架圖,例如用得較多的是眼睛一樣的框架。 4、錄入文字,插入圖片,適當排版。 5.將設計好的PPT頁面儲存為圖片格式。 6.這樣,一個制度牌效果圖就完成了。 7.交付廣告公司時,提出特殊字體的要求和顏色的要求,廣告公司就會參考效果圖進行設計,盡快完成製度牌製作了。
16May2016
這篇文章主要給大家分享的是一則jQuery結合HTML5製作的愛心樹表白動畫的特效代碼,各位宅在家裡的程序猿們,再辛苦的工作,也不要忘記你們的女朋友哦。
20Jun2017
相關技能 HTML5+CSS3(實現頁面佈局和動態效果) Iconfont(使用向量圖示庫新增播放器相關圖示) LESS (動態CSS編寫) jQuery(快速編寫js腳本) gulp+webpack(自動化建置工具,實作LESS,CSS,JS等編譯和壓縮程式碼) 實現的功能 播放暫停(點擊切換播放狀態) 下一曲(切換下一首) 隨機播放(目前歌曲播放完自動播放下一曲) 單曲循環(點擊
 HTML、CSS和jQuery:製作一個帶有動畫效果的載入進度條
HTML、CSS和jQuery:製作一個帶有動畫效果的載入進度條27Oct2023
HTML、CSS和jQuery:製作一個帶有動畫效果的載入進度條載入進度列是一種常見的網頁載入效果,它能讓使用者清楚地看到目前頁面載入的進度,提升使用者體驗。在本篇文章中,我們將使用HTML、CSS和jQuery來製作一個帶有動畫效果的載入進度條,並且會提供具體的程式碼範例。 HTML結構首先,讓我們來建立HTML的基本結構。我們需要一個包含進度條的容器元素,並在
 HTML5 Canvas實作繪製一個像素寬的細線
HTML5 Canvas實作繪製一個像素寬的細線22Jun2018
繪製一個像素寬的細線,在使用HTML5 Canvas實作時要特別注意確保你的所有座標點是整數,否則HTML5會自動實作邊緣反鋸齒,有興趣的朋友可以看下效果圖
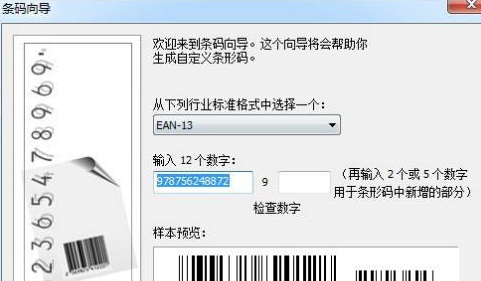
 CorelDraw怎麼製作條碼 CorelDraw製作條碼的方法
CorelDraw怎麼製作條碼 CorelDraw製作條碼的方法09Aug2024
你們在辦公室裡是不是也在使用CorelDraw軟體呢?那你們曉得CorelDraw如何製作條碼嗎?接下來,小編就為大夥帶來了CorelDraw製作條碼的方法,有興趣的用戶快來下文看看吧。 CorelDraw如何製作條碼? CorelDraw製作條碼的方法 CorelDRAW產生條碼並輸出為eps檔。 1. CorelDRAW 新建2. 編輯3. 插入條碼4. 選擇EAN-135. 輸出eps6. 輸入條碼的前12 位7.最後一位是校驗碼8.對比你得到的書號9. 就能知道書號是否合乎標準


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER