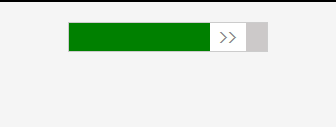
jquery簡單的滑動解鎖
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 解鎖後端簡單性:使用 Convex 建立可擴展的應用程式
解鎖後端簡單性:使用 Convex 建立可擴展的應用程式14Dec2024
建立可擴展、高效的應用程式可能具有挑戰性,對嗎?特別是你的時間較少或參加黑客馬拉松。如果我告訴你有一個後端解決方案可以簡化這個過程怎麼辦? 最近我在做一個項目,我使用了C
 如何使用HTML,CSS和jQuery製作簡單的圖像滑塊
如何使用HTML,CSS和jQuery製作簡單的圖像滑塊21Feb2025
圖片輪播、圖片滑塊,無論你稱它們為什麼,這種模式在互聯網上隨處可見,以至於幾乎每個網站都有一個。如果您是一位Web開發人員,那麼您最終可能需要自己構建一個。考慮到這一點,讓我們看看如何使用HTML、CSS和jQuery構建一個簡單的圖片滑塊。 HTML結構 首先,我們創建一個容器元素,它具有類名container。容器內包含我們的圖片。圖片被div標籤包裹,以便幻燈片可以轉換為鏈接,或者可以使用圖片以外的內容作為幻燈片。第一個容器div有一些內聯樣式,以確保滑塊中的第一張圖片在頁面加載時可見。還
 何時使用sync.Cond與簡單鎖定:sync.Cond的問題與替代解決方案
何時使用sync.Cond與簡單鎖定:sync.Cond的問題與替代解決方案12Nov2024
對不正確的sync.Cond使用進行故障排除初始問題摘要:嘗試使用sync.Cond會導致競爭條件,從而導致立即...
 jQuery 的 `serialize()` 如何透過動態輸入簡化 AJAX 表單提交?
jQuery 的 `serialize()` 如何透過動態輸入簡化 AJAX 表單提交?24Dec2024
使用 Serialize 進行 jQuery AJAX 表單提交當使用具有動態輸入數量的表單時,手動操作可能會很困難...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19Feb2025手游攻略
Longvinter:完整的釣魚指南
21Feb2025手游攻略
王國來:拯救2-婚禮要買的衣服
05Feb2025手游攻略
王國來:拯救2-如何獲得Comfrey
07Feb2025手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16Feb2025手游攻略