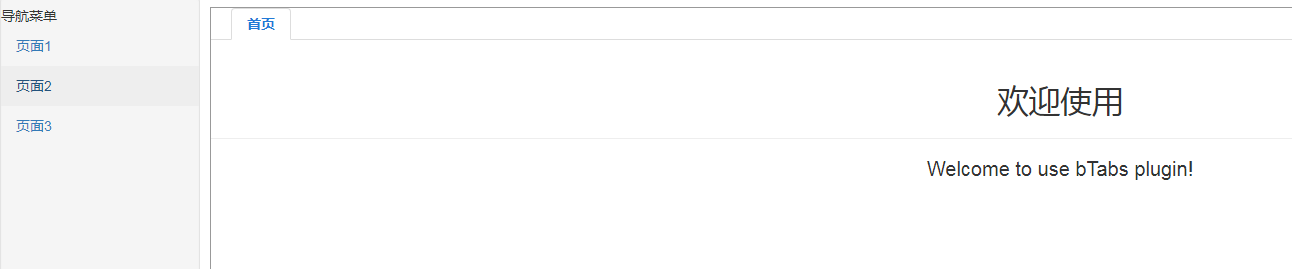
多標籤頁插件bTabs.zip
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 Vue 中如何實作 tab 元件及多標籤頁?
Vue 中如何實作 tab 元件及多標籤頁?25Jun2023
隨著前端技術的不斷更新,Vue作為一個受歡迎的前端框架,已經成為許多開發者的首選。在實際專案中,常常需要使用tab元件以及多標籤頁來實現不同功能模組的切換與管理。在本文中,我們將介紹如何利用Vue實作一個簡單的tab元件以及多標籤頁。一、實作一個簡單的tab元件建立Tab.vue元件在專案中建立一個Tab.vue的元件,用來顯示ta
 如何使用 AJAX 在 WordPress 中按標籤過濾多個帖子,而不使用任何插件
如何使用 AJAX 在 WordPress 中按標籤過濾多個帖子,而不使用任何插件06Dec2024
步驟一: Html 複選框如下所示: 顯示所有選項卡或主題容器: 步驟2: 建立js檔案: jQuery(文檔).ready(函數($) { // 取得任何複選框變更的主題
16May2016
select 元素可建立單選或多選選單。當提交表單時,瀏覽器會提交選定的項目,或收集用逗號分隔的多個選項,以下以範例的方式為大家介紹下其特定的用法
 微軟改變 Win11 的 Alt + Tab 功能,最多只能切換 20 個最近的標籤頁
微軟改變 Win11 的 Alt + Tab 功能,最多只能切換 20 個最近的標籤頁29Dec2023
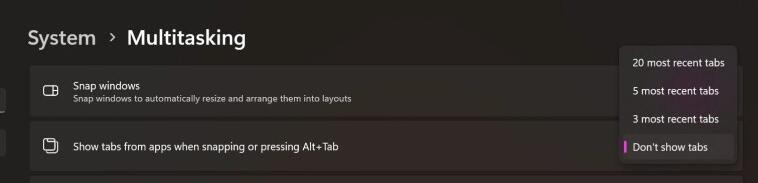
本周微軟發布了三個Insider版本,分別針對Canary頻道、Dev頻道和Beta頻道。通常情況下,這些Insider版本會揭示一些尚未公開宣布的新功能。上述新版本顯示,Windows11在使用者按下Alt+Tab時允許顯示的標籤頁數量將有所限制。這是Twitter用戶Xeno發現的,他發現,在最新的Insider版本中,微軟在設定中調整了Alt+Tab選項,現在最多只支援20個最近標籤頁,如下圖所示:在之前的版本中,例如25314版本,微軟允許切換「所有標籤頁」(下圖)。注意到
 vue3實作單頁多標籤頁
vue3實作單頁多標籤頁24May2023
在現在的網路時代,使用者的使用習慣不斷變化。同時,技術也在不斷更新。在前端技術領域中,Vue.js作為目前最受歡迎的前端框架之一,其三個版本Vue3於2020年9月正式發布。 Vue3相比於Vue2的更新迭代,功能和效能都得到了大幅的提升,其中最值得一提的就是其支援多標籤頁。本文就來探討Vue3實作單頁多標籤頁功能的實作過程。 ## 一、前置知識在深入介紹Vue3實現
16May2016
tab選項卡效果就是當我指上或經過時就會顯示這個選項卡下面的內容,下面我來給大家介紹一款純js實現的TAB選項卡效果,有需要的朋友可以參考一下


Hot Tools

HTML+CSS+jQuery實作Flex懸停滑桿
一款HTML+CSS+jQuery實現的Flex懸停滑桿特效

jquery圖片資訊清單標籤左右切換代碼
jquery圖片資訊清單標籤左右切換代碼

原生js tab選項卡新聞列表切換效果代碼
原生js tab選項卡新聞列表切換效果代碼,我們也習慣於稱為"滑動門",一般在網站裡面,我們可以做一個選項卡的特效,在頁面上展示新聞資訊等,非常適合在企業網站或門戶網站中使用。 php中文網推薦下載!

純CSS實現的卡片切換效果
這是一款純 CSS 實現的卡片切換效果,原理是透過單選按鈕 radio 選擇不同的按鈕後,再使用 CSS 選擇器選取對應的內容顯示。