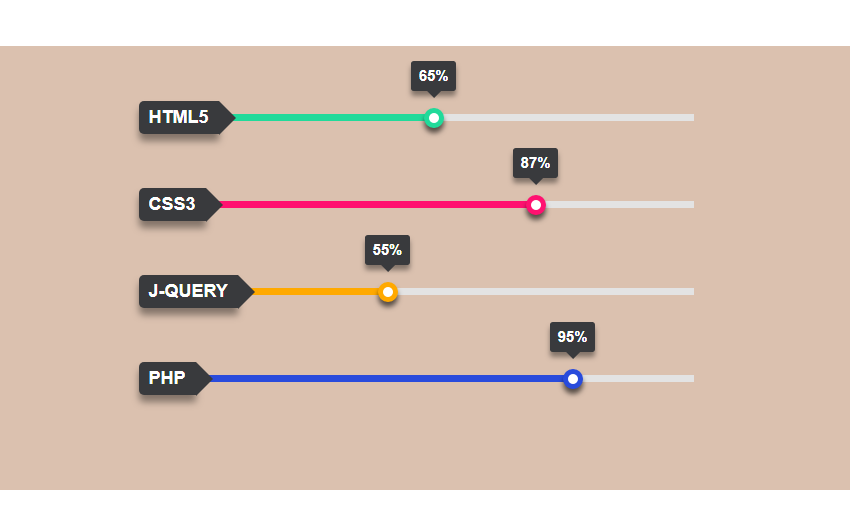
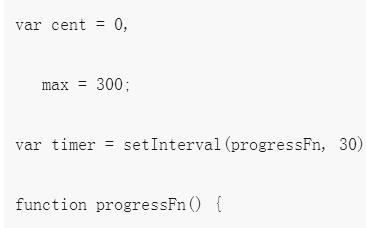
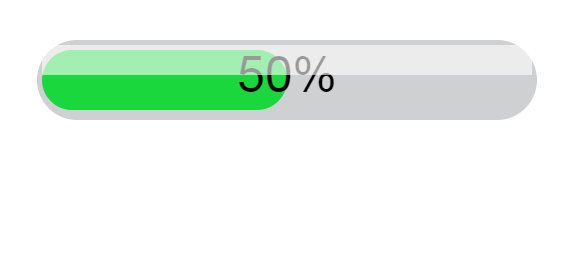
CSS3實現的動畫進度條效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16May2016
本文主要跟大家介紹的是jQuery實現的進度效果的實例程式碼,其實作原理就是使用 Javascript 控制 SPAN CSS 的寬度(以及其他的樣式)有需要的小夥伴可以參考下。
 如何使用css3實現條形進度條效果(附完整代碼)
如何使用css3實現條形進度條效果(附完整代碼)27Sep2018
在音樂和影片播放的時候,不只可以直接查看播放時間,也可以透過觀察進度條來查看播放時間,觀察進度條這種方法會更加直觀的告訴用戶還有多久結束,所以進度條是一種非常實用的特殊效果。
 使用jQuery動畫實現元素的漸隱效果
使用jQuery動畫實現元素的漸隱效果24Feb2024
標題:透過jQuery動畫實現元素的優雅淡出jQuery作為一個著名的JavaScript庫,提供了豐富的動畫效果和方法,可以輕鬆實現網頁中元素的動態效果。其中,元素的淡出效果是常見的網頁互動效果之一。以下透過具體的程式碼範例,來示範如何透過jQuery動畫實現元素的優雅淡出效果。首先,我們需要在HTML檔案中引入jQuery庫,可以透過CDN連結或下載本地
 css3-動畫(animation)效果的實現
css3-動畫(animation)效果的實現12Sep2018
本章為大家介紹css3-動畫(animation)效果的實現,讓大家了解一個簡單的css3動畫是如何實現的。有一定的參考價值,有需要的朋友可以參考一下,希望對你有幫助。
 CSS3動畫 VS jQuery效果:哪種技術適合實現不同動態效果?
CSS3動畫 VS jQuery效果:哪種技術適合實現不同動態效果?11Sep2023
CSS3動畫VSjQuery效果:哪種技術適合實現不同動態效果?隨著網路的快速發展和網站使用者體驗的重要性日益提高,動態效果在現代網頁設計中扮演著重要的角色。為了實現各種各樣的動態效果,開發人員可以選擇使用CSS3動畫或jQuery效果。在本文中,我們將探討哪種技術更適合達到不同的動態效果。 CSS3動畫是一種透過CSS樣式來創造各種動畫效果的技術。 C


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER