如何實現jQuery進度條效果
- 清浅原創
- 2019-01-11 16:38:325151瀏覽
透過jQMeter.js外掛可以簡單的實作jQuery進度條效果,並且可以自訂它的樣式

##【推薦課程:jQuery教學】
實作jQuery進度條效果需要外部引入一個jQuery插件jQMeter.js.它是一款簡單實用的輕量級進度條插件,透過它我們可以輕鬆放入實現帶動畫效果的水平或垂直進度條進度條實現過程:
http://www.gerardolarios.com/plugins-and-tools/jqmeter/
<script src="jqmeter.min.js"></script> <script src="./jquery/jquery-2.2.4.js"></script>(2)在html中建立一個div元素
<div id="jqmeter-container"></div>(3)完整程式碼
$(function(){
$("#jqmeter-container").jQMeter({
goal:'1000',
raised:'600',
width:'450px',
height:'50px',
animationSpeed:2000,
counterSpeed:3000,
bgColor:'#BA3AB5',
});
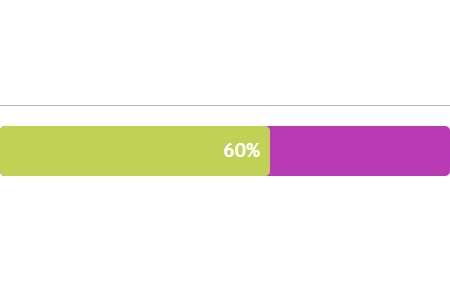
})效果圖如下:

jqmeter. js檔案中的參數
| #類型 | 預設值 | #描述 | |
| string | #無預設值,必填參數 | 進度列的總長度。可設定為字串,如"$9000",或整數,如:"9000" | |
| string | 無預設值,必填參數 | 進度條的當前進度。可以設定為字串,如"$5000",或整數,如:"5000" | |
| string | #100%-水平寬度。 (在水平進度條中必須設定) | 設定進度條的水平寬度。可以設定為百分比或像素值 | |
| string | 50px。 (在垂直進度條中必須設定) | 設定進度條的垂直高度。可以設定為百分比或像素值 | |
| string | #444 | 進度條的背景顏色。支援hex、rgba和顏色關鍵字。 | |
| string | ##bfd255 | 進度條的顏色。支援hex、rgba和顏色關鍵字。 | |
| string | horizontal | 進度條的方向,可設定為: 'horizontal' 或 'vertical'。如果設定為垂直進度條,則該參數必須設定。 | |
| boolean | true | 是否顯示進度條完成的百分比數。 | |
| integer | #2000 | 進度條動畫時間,單位毫秒 | |
| integer | 2000 | 進度條計數的時間,單位毫秒 |
##
以上是如何實現jQuery進度條效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

