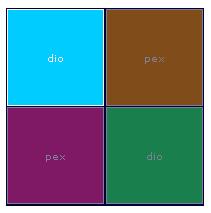
表格顏色漸層效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 kinekt 簡介:用於建立 REST API 的打字稿優先 Web 框架
kinekt 簡介:用於建立 REST API 的打字稿優先 Web 框架20Dec2024
我創建了一個名為 kinekt 的 Web 框架,並想將其介紹給社群: https://kinekt.dev Kinekt 是一個基於 Web 標準建構的 TypeScript 優先的高效能 Web 框架。它具有以下特點,使其與 o


熱工具

jQuery+Html5實作唯美表白動畫程式碼
jQuery+Html5實作唯美表白動畫程式碼,動畫效果很棒,程式設計師表白必備!

情侶浪漫表白js特效程式碼
情侶浪漫表白js特效程式碼,這樣的特效,可以用在婚禮攝影的網站上,也可以放在個人網站中,也還一個不錯的特效,php中文網推薦下載!

簡單js戀愛表白神器
簡單原生js戀愛表白神器

碉堡的html5粒子動畫表白特效
碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

jQuery響應式後台登入介面模板
jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
18Mar2025手游攻略
R.E.P.O.最佳圖形設置
18Mar2025手游攻略
刺客信條陰影:貝殼謎語解決方案
28Mar2025手游攻略
R.E.P.O.如果您聽不到任何人,如何修復音頻
17Mar2025手游攻略
WWE 2K25:如何解鎖Myrise中的所有內容
15Mar2025手游攻略