WordPress 媒體設定
在本章中,我們將研究WordPress中的Media Settings 。 它用於設定您要在您的網站上使用的圖像的高度和寬度。
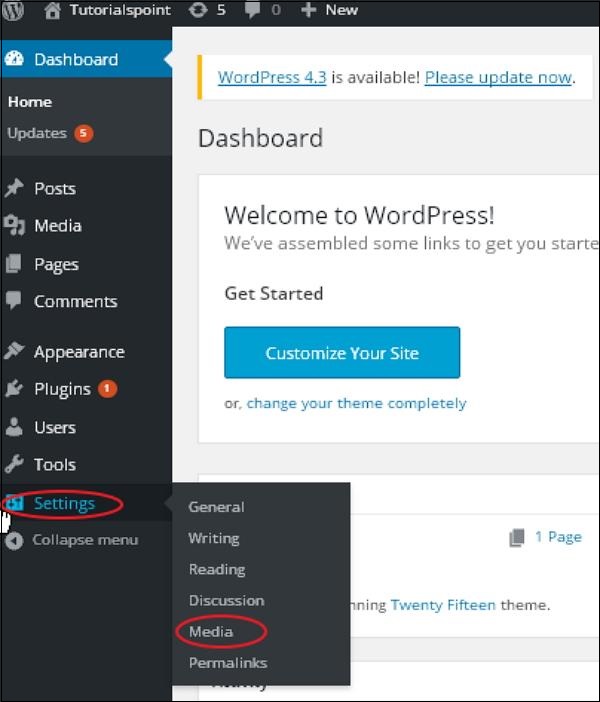
步驟(1) - 點選WordPress中的Settings → Media##選項。

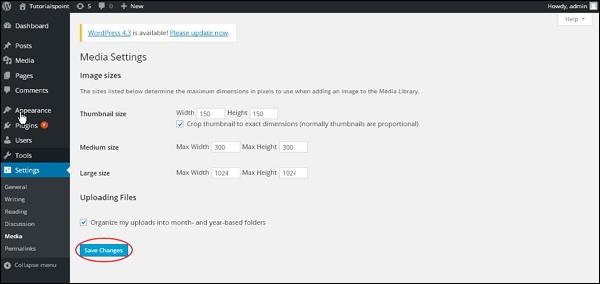
步驟(2) - 顯示媒體設定頁面,如下方的螢幕截圖所示。
=
Thumbnail size(縮圖大小) - 設定縮圖的大小。
Medium size(中尺寸) - 設定中尺寸影像的高度和寬度。
Large size (大尺寸) - 設定較大影像的寬度和高度。
Uploading files(上傳檔案) - 選取此複選框後,上傳的圖片將按年份和月份排列。
步驟(3) - 以像素為單位設定尺寸後,點選Save Changes按鈕。 它保存您的媒體設定資訊。








