WordPress 自訂主題
在本章中,我們將學習如何自訂主題。 自訂主題可協助您為網站提供新外觀。 在這裡您可以更改背景圖片/顏色,並添加標題,做更多。
以下是自訂主題的步驟。
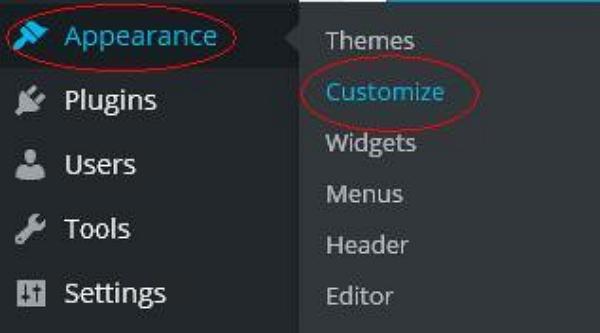
步驟(1) - 點選Appearance → Customize。

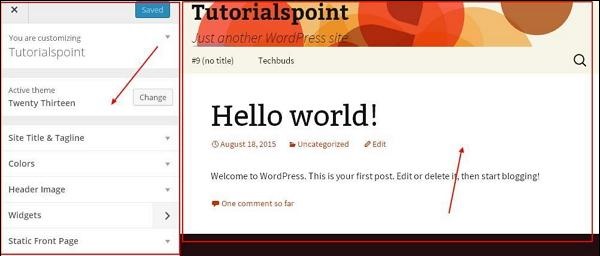
步驟(2) - 將顯示下列畫面。

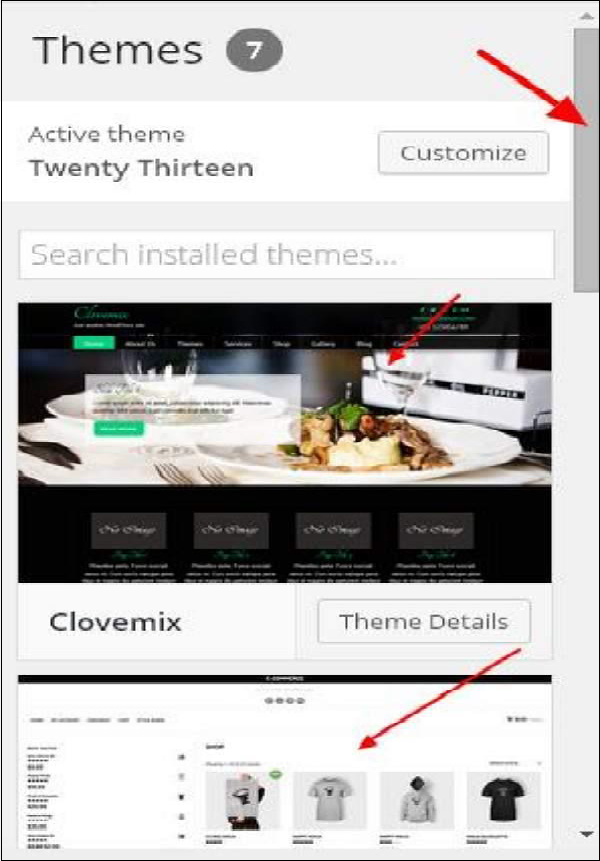
活動主題:在此部分中,您只需點擊「更改"即可更改當前主題。

當你點擊「更改",你會得到一個主題列表,點擊任何主題,然後點擊「Save & Continue"。 您的主題將被保存。

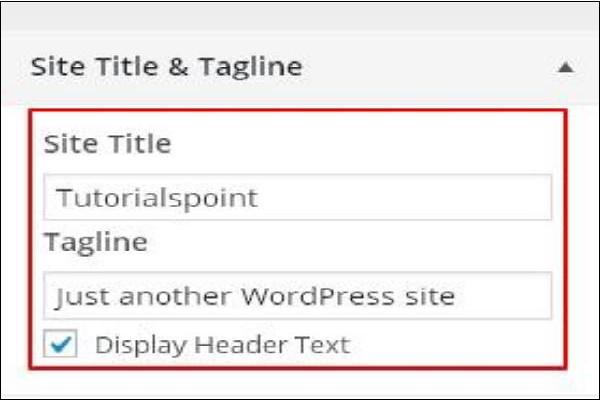
Site Title & Tagline:在本部分中,您可以新增要新增到網站中的網站標題和標語。

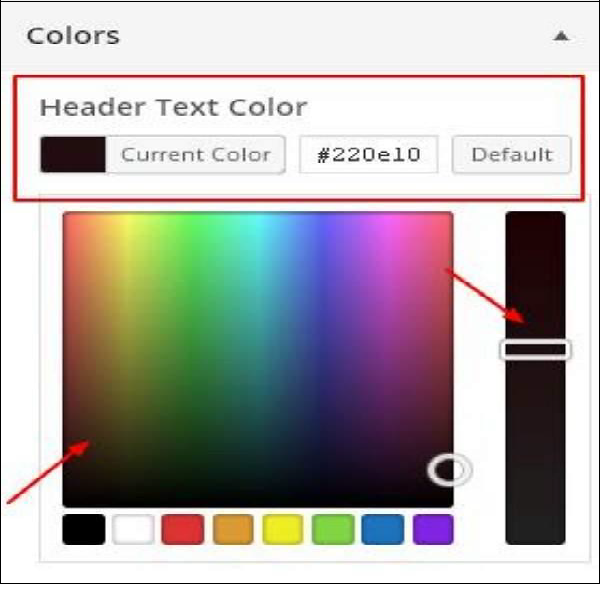
顏色 - 您可以使用此部分變更標題文字顏色。 當您滾動瀏覽顏色時,您會發現頁面右側發生了變更。 您甚至可以將自己的顏色新增至位於「Current color"和「Default"之間的方塊中。

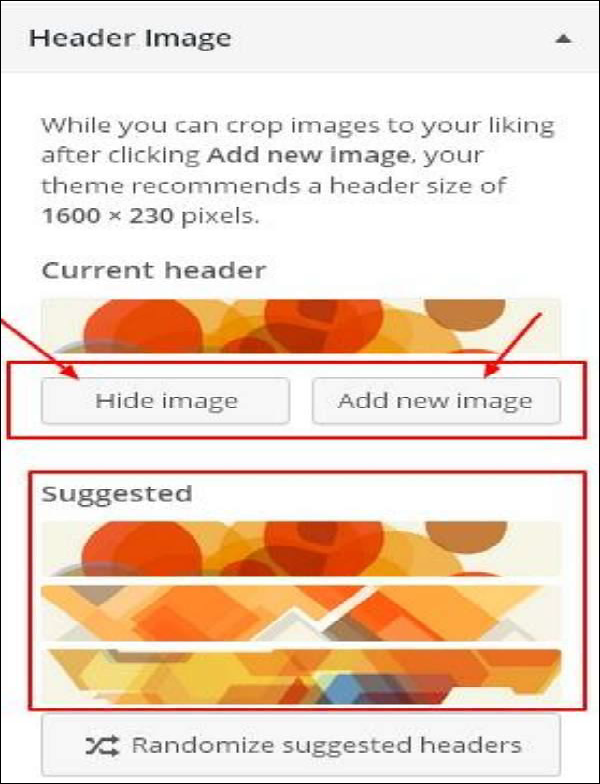
Header Image- 從建議選擇即可新增標題圖片,也可以點選Add new image新增自己的圖片。

小工具 - 從這裡為您的網站新增小工具。

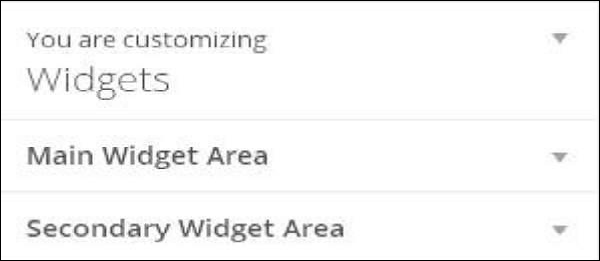
當您按一下箭頭標記時,將顯示下列圖像。

這裡,有兩個選項:
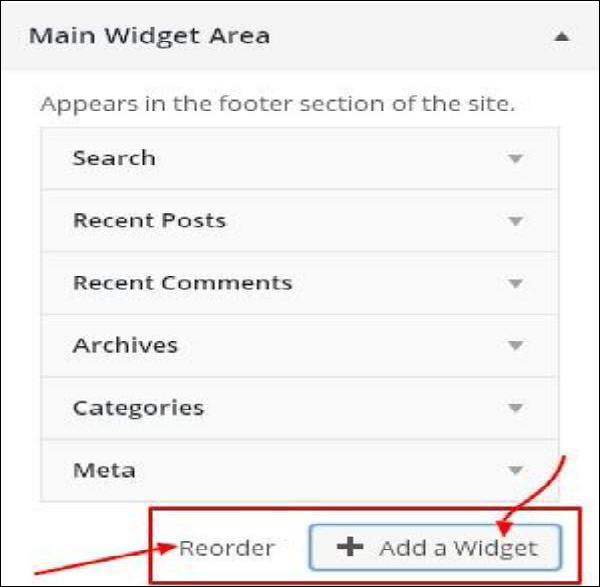
首先是「主要視窗小部件",當您按一下此,您取得要顯示在頁尾區域的視窗小工具的另一個清單。

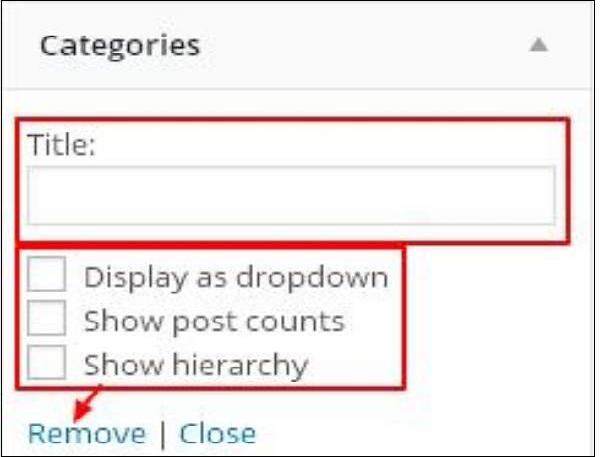
當您點擊任何小工具時,系統會顯示下拉式選單,您可以在其中編輯更多內容或新增更多內容。 例如 - 如果要新增類別,則會顯示下列圖像。

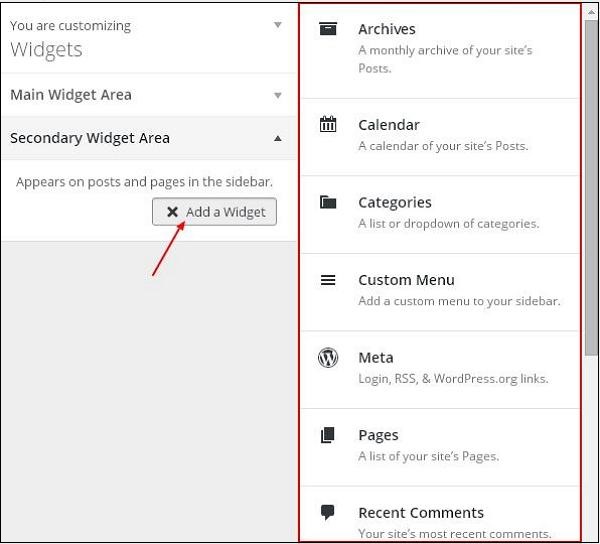
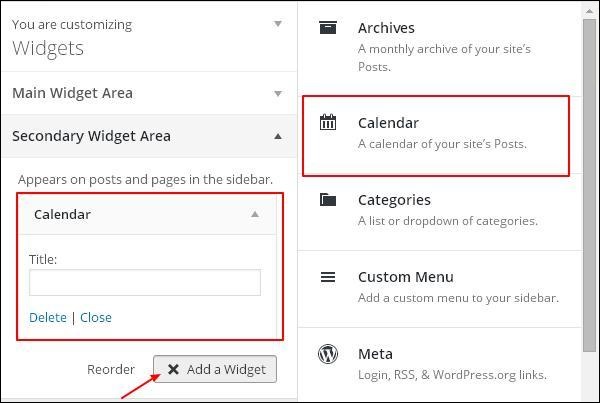
輔助視窗小工具 - 在這裡,您必須點擊“Add a widget",您會得到一個側欄有不同的視窗小工具的清單。 點擊任何,它添加到您的小部件列表。

如果您要新增更多小部件,請再次點擊「Add a widget" ,您可以根據需要添加任意數量的小部件。

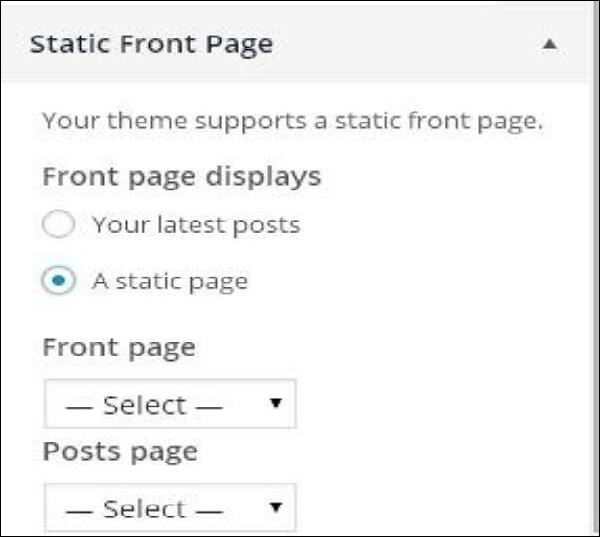
靜態前端 - 為您的網站選擇最新貼文或靜態前端。