jEasyUI建立標籤頁
本教學將向您延時如何使用 easyui 建立一個 Tabs 元件。 Tabs 有多個可以動態地新增或移除的面板(panel)。 您可以使用 Tabs 來在相同的頁面上顯示不同的實體。
Tabs 一次只顯示一個面板(panel),每個面板(panel)都有標題、圖示和關閉按鈕。 當 Tabs 被選取時,將顯示對應的面板(panel)的內容。

從 HTML 標籤建立 Tabs,包含一個 DIV 容器和一些 DIV 面板(panel)。
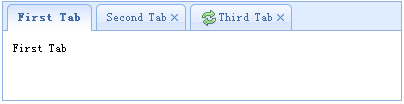
<div class="easyui-tabs" style="width:400px;height:100px;"> <div title="First Tab" style="padding:10px;"> First Tab </div> <div title="Second Tab" closable="true" style="padding:10px;"> Second Tab </div> <div title="Third Tab" iconCls="icon-reload" closable="true" style="padding:10px;"> Third Tab </div> </div>
我們建立一個帶有三個面板(panel)的 Tabs 元件,第二個和第三個面板(panel)可以透過點擊關閉按鈕進行關閉。
下載 jQuery EasyUI 實例
jeasyui-layout-tabs1.zip








