jEasyUI 建立自訂視圖
在不同的情況下,您可能需要為資料網格(datagrid)運用更靈活的佈局。對於使用者來說,卡片視圖(Card View)是個不錯的選擇。這個工具可以在資料網格(datagrid)中迅速取得和顯示資料。在資料網格(datagrid)的頭部,您可以僅點擊列的頭部來排序資料。本教學將向您展示如何建立自訂卡片視圖(Card View)。

建立卡片視圖(Card View)
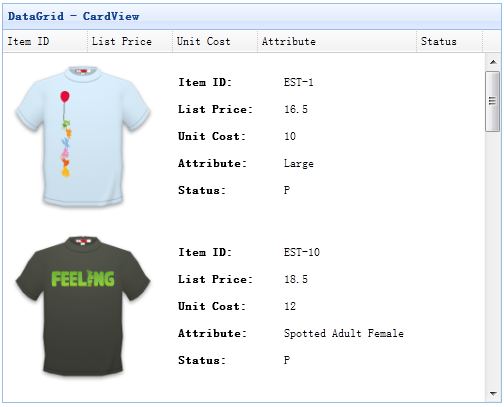
從資料網格(datagrid)的預設視圖繼承,是個建立自訂視圖的不錯方法。我們將要建立一個卡片視圖(Card View)來為每行顯示一些資訊。
var cardview = $.extend({}, $.fn.datagrid.defaults.view, {
renderRow: function(target, fields, frozen, rowIndex, rowData){
var cc = [];
cc.push('<td colspan=' + fields.length + ' style="padding:10px 5px;border:0;">');
if (!frozen){
var aa = rowData.itemid.split('-');
var img = 'shirt' + aa[1] + '.gif';
cc.push('<img src="images/' + img + '" style="width:150px;float:left">');
cc.push('<div style="float:left;margin-left:20px;">');
for(var i=0; i<fields.length; i++){
var copts = $(target).datagrid('getColumnOption', fields[i]);
cc.push('<p><span class="c-label">' + copts.title + ':</span> ' + rowData[fields[i]] + '</p>');
}
cc.push('</div>');
}
cc.push('</td>');
return cc.join('');
}
});建立資料網格(DataGrid)
現在我們使用視圖建立資料網格(datagrid)。
<table id="tt" style="width:500px;height:400px" title="DataGrid - CardView" singleSelect="true" fitColumns="true" remoteSort="false" url="datagrid8_getdata.php" pagination="true" sortOrder="desc" sortName="itemid"> <thead> <tr> <th field="itemid" width="80" sortable="true">Item ID</th> <th field="listprice" width="80" sortable="true">List Price</th> <th field="unitcost" width="80" sortable="true">Unit Cost</th> <th field="attr1" width="150" sortable="true">Attribute</th> <th field="status" width="60" sortable="true">Status</th> </tr> </thead> </table>
$('#tt').datagrid({
view: cardview
});請注意,我們設定 view 屬性,且它的值為我們的卡片視圖。
下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid16.zip








