jEasyUI merge cells
Data grid (datagrid) often needs to merge some cells. This tutorial will show you how to merge cells in a datagrid.
To merge datagrid cells, simply call the 'mergeCells' method and pass in the merge information parameter to tell the datagrid how to merge cells. Among all merged cells, except the first cell, other cells are hidden after merging.

Create data grid (DataGrid)
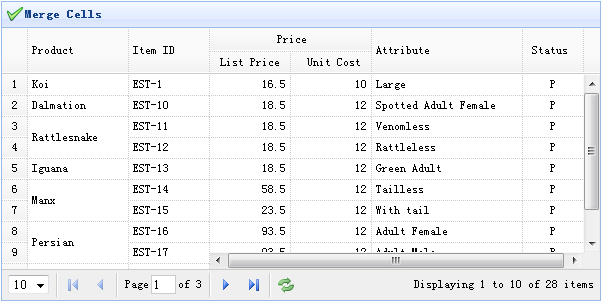
<table id="tt" title="Merge Cells" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true" idField="itemid" pagination="true"> <thead frozen="true"> <tr> <th field="productid" width="80" formatter="formatProduct">Product ID</th> <th field="itemid" width="100">Item ID</th> </tr> </thead> <thead> <tr> <th colspan="2">Price</th> <th rowspan="2" field="attr1" width="150">Attribute</th> <th rowspan="2" field="status" width="60" align="center">Stauts</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> </tr> </thead> </table>
Merge cells
After the data is loaded, we merge some cells in the data grid (datagrid) , so place the following code in the onLoadSuccess callback function.
$('#tt').datagrid({
onLoadSuccess:function(){
var merges = [{
index:2,
rowspan:2
},{
index:5,
rowspan:2
},{
index:7,
rowspan:2
}];
for(var i=0; i<merges.length; i++)
$('#tt').datagrid('mergeCells',{
index:merges[i].index,
field:'productid',
rowspan:merges[i].rowspan
});
}
});Download jQuery EasyUI instance
jeasyui-datagrid-datagrid13.zip








