jEasyUI creates custom views
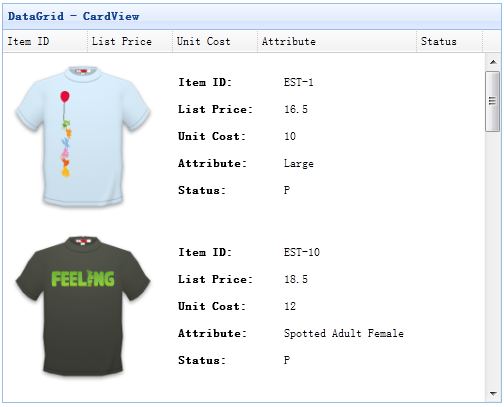
In different situations, you may need to use a more flexible layout for the datagrid. For users, Card View is a good choice. This tool quickly retrieves and displays data in a datagrid. In the header of the datagrid, you can sort the data simply by clicking on the column header. This tutorial will show you how to create a custom Card View.

Create a Card View
Inheriting from the default view of the datagrid is a good way to create a custom view. We are going to create a Card View to display some information for each row.
var cardview = $.extend({}, $.fn.datagrid.defaults.view, {
renderRow: function(target, fields, frozen, rowIndex, rowData){
var cc = [];
cc.push('<td colspan=' + fields.length + ' style="padding:10px 5px;border:0;">');
if (!frozen){
var aa = rowData.itemid.split('-');
var img = 'shirt' + aa[1] + '.gif';
cc.push('<img src="images/' + img + '" style="width:150px;float:left">');
cc.push('<div style="float:left;margin-left:20px;">');
for(var i=0; i<fields.length; i++){
var copts = $(target).datagrid('getColumnOption', fields[i]);
cc.push('<p><span class="c-label">' + copts.title + ':</span> ' + rowData[fields[i]] + '</p>');
}
cc.push('</div>');
}
cc.push('</td>');
return cc.join('');
}
});Create data grid (DataGrid)
Now we use the view to create the data grid (datagrid).
<table id="tt" style="width:500px;height:400px" title="DataGrid - CardView" singleSelect="true" fitColumns="true" remoteSort="false" url="datagrid8_getdata.php" pagination="true" sortOrder="desc" sortName="itemid"> <thead> <tr> <th field="itemid" width="80" sortable="true">Item ID</th> <th field="listprice" width="80" sortable="true">List Price</th> <th field="unitcost" width="80" sortable="true">Unit Cost</th> <th field="attr1" width="150" sortable="true">Attribute</th> <th field="status" width="60" sortable="true">Status</th> </tr> </thead> </table>
$('#tt').datagrid({
view: cardview
});Please note that we set the view property and its value is our card view.
Download jQuery EasyUI instance
jeasyui-datagrid-datagrid16.zip








