jEasyUI creates footer summary
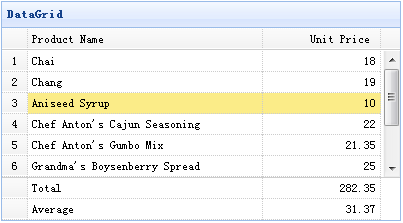
In this tutorial, we will show you how to display a summary information row in the footer of a datagrid.

In order to display the footer row, you should set the showFooter property to true and then prepare the footer row defined in the datagrid data. Here is sample data:
{"total":1,"rows":[{"id":1,"name":"Chai","price":18.00}],"footer":[{"name":"Total","price":18.00}]}Creating a DataGrid
<table id="tt" title="DataGrid" class="easyui-datagrid" style="width:400px;height:250px" url="data/datagrid17_data.json" fitColumns="true" rownumbers="true" showFooter="true"> <thead> <tr> <th field="name" width="80">Product Name</th> <th field="price" width="40" align="right">Unit Price</th> </tr> </thead> </table>
The footer row is the same as the display data row, so you can display more than one summary information in the footer.
Download jQuery EasyUI instance
jeasyui-datagrid-datagrid17.zip








