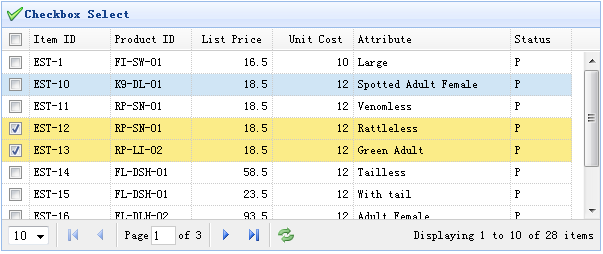
jEasyUI新增複選框
本實例示範如何放置一個複選框列到資料網格(DataGrid)。透過複選框,使用者將可以選擇 選取/取消選取 網格行資料。

為了新增一個複選框列,我們只需要新增一個列的 checkbox 屬性,並設定它為 true。程式碼如下所示:
<table id="tt" title="Checkbox Select" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" idField="itemid" pagination="true" iconCls="icon-save"> <thead> <tr> <th field="ck" checkbox="true"></th> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Status</th> </tr> </thead> </table>
以上程式碼新增了一個帶有 checkbox 屬性的列,所以它將成為複選框列。如果 idField 屬性已設置,則資料網格(DataGrid)的選擇集合將在不同的頁面保持。
下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid10.zip








